Делал финальное задание. Сделал на 87 процентов, дальше не пускает. Но, ошибку найти не могу.
Буду рад помощи.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
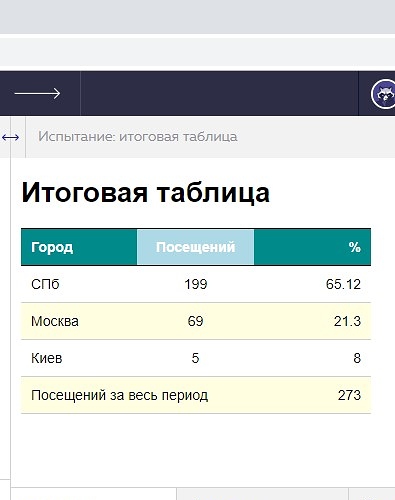
<title>Испытание: итоговая таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th bgcolor="darkcyan" class="cell-3":>Город</th>
<th bgcolor="lightblue">Посещений</th>
<th bgcolor="darkcyan" class="cell-1">%</th>
</tr>
</tr>
<td>СПб</td>
<td class="cell-2">199</td>
<td class="cell-1">65.12</td>
</tr>
<tr>
<td bgcolor="lightyellow">Москва</td>
<td bgcolor="lightyellow" class="cell-2">69</td>
<td bgcolor="lightyellow" class="cell-1">21.3</td>
</tr>
<tr>
<td bgcolor="white">Киев</td>
<td bgcolor="white" class="cell-2">5</td>
<td bgcolor="white" class="cell-1">8</td>
</tr>
<tr>
<td bgcolor="lightyellow" colspan="2">Посещений за весь период</td>
<td bgcolor="lightyellow" class="cell-1">273</td>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table {
color: black;
border-collapse: collapse;
}
.cell-1 {
text-align: right;
}
.cell-2 {
text-align: center;
}
.cell-3 {
text-align: left;
}
th {
width: 33%;
padding: 10px;
color: white;
border-bottom: 1px solid black;
border-top: 1px solid black;
}
td {
border-bottom: 1px solid lightgrey;
padding: 10px;
width: 33%;
}