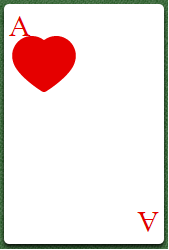
Не знаю как сделать это задание. Что значит “без повторения с позицией”? При добавлении фонового изображения, получается 4 сердечка.
.card {
position: relative;
width: 160px;
height: 240px;
margin: 0 auto;
margin-top: 30px;
background-color: white;
background-size: 50px auto;
border-radius: 5px;
box-shadow: 0px 3px 5px rgba(0, 0, 0, 0.8);
}
.card{
background-image: url(/assets/course57/heart.svg);
background-size: 50% 50%;
}
.card::before {
content: "A";
position: absolute;
top: 5px;
left: 5px;
padding-bottom: 20px;
font-size: 30px;
color: #e50000;
background-size: 25px auto;
background-image: url(/assets/course57/heart.svg);
background-size: 50% 100%;
}
.card::after {
content: "A";
position: absolute;
bottom: 5px;
right: 5px;
padding-bottom: 20px;
font-size: 30px;
color: #e50000;
background-size: 25px auto;
transform: rotate(180deg);
background-image: url(/assets/course57/heart.svg);
background-size: 50% 100%;
}
Без повторения - background-repeat со значением no-repeat, а позиция - это background-position.
Подскажите, что не так
.card {
position: relative;
background-repeat:no-repeat;
background-image:url(/assets/course57/heart.svg);
background-size: 50% 50%;
}
а если такой код использую
.card {
position: relative;
background:no-repeat url(/assets/course57/heart.svg) 50% 50%;
}
то –
в чем ошибаюсь?
Вот изначальный код:background-size: 50px auto;
Зачем добавлять такое задание? Если эту тему даже не проходили и в теории тоже ничего не говорится
1 лайк
Ineska
02.Февраль.2018 10:14:12
7
Чего конкретно нет в теории по-вашему?
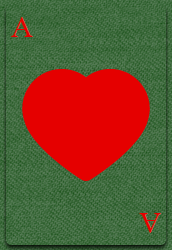
Цель 1 Задайте карте фоновое изображение /assets/course57/heart.svg без повторения с позицией 50% 50%.
Ineska
02.Февраль.2018 10:52:59
9
Да, вы просто отошли от программы. Если идти по порядку, то вопросов будет гораздо меньше.
а я вот так все проходил) Сразу весь блок)) Спасибо что сказали)
madina
03.Май.2019 09:09:56
11
Для меня как новичку было сложно решить задачу, но решив, радости моей не было предела))
.card::before {#e50000 ;
.card::after {#e50000 ;
1 лайк
.card {
position: relative;
width: 160px;
height: 240px;
margin: 0 auto;
margin-top: 30px;
background: white url(heart.svg) no-repeat 50% 50%;
background-size: 50px auto;
border-radius: 5px;
box-shadow: 0px 3px 5px rgba(0, 0, 0, 0.8);
}