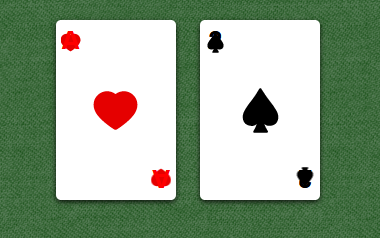
Подскажите плиз, почему у меня склеиваются в кучу content (“A” и “2”) с background-ом? Как мне их “развести по углам”, что б они отдельно были друг от друга как в шаблоне. Заранее благодарю!
html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}
.ace-heart {
background: url(heart.svg) no-repeat 50% 50%;
background-size: 55px;
}
.ace-heart::before {
content: “A”;
color: red;
font-weight: bold;
font-size: 25px;
top: 5px;
left: 5px;
position: absolute;
background: url(heart.svg) no-repeat 50% 100%;
background-size: 25px;
}
.ace-heart::after {
content: “A”;
color: red;
position: absolute;
bottom: 5px;
right: 5px;
font-weight: bold;
font-size: 25px;
background: url(heart.svg) no-repeat 50% 100%;
background-size: 25px;
}
.two-spade {
background: url(spade.svg) no-repeat 50% 50%;
background-size: 55px;
}
.two-spade::before {
content: “2”;
font-weight: bold;
font-size: 25px;
left: 5px;
top: 5px;
position: absolute;
background: url(spade.svg) no-repeat 50% 100%;
background-size: 25px;
}
.two-spade::after {
content: “2”;
position: absolute;
bottom: 5px;
right: 5px;
font-weight: bold;
font-size: 25px;
background: url(spade.svg) no-repeat 50% 100%;
background-size: 25px;
}