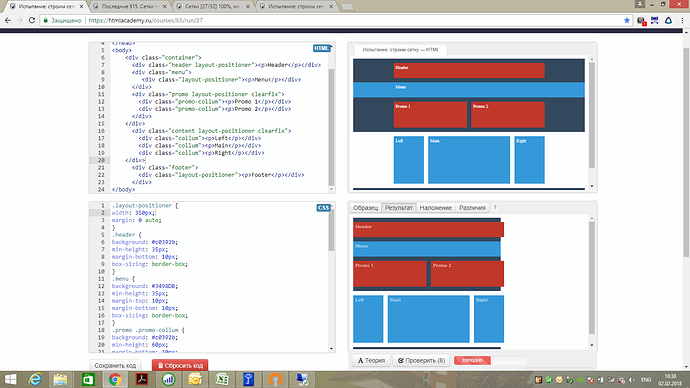
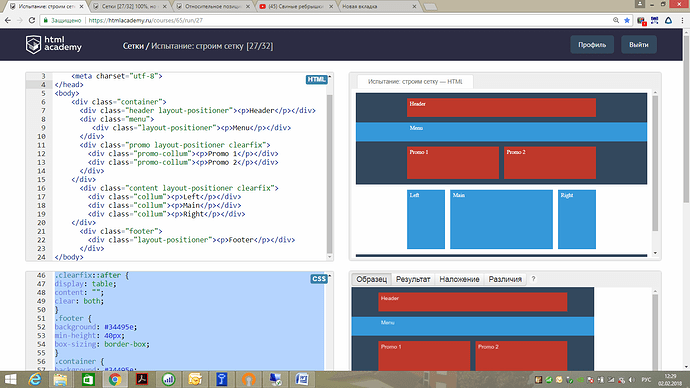
Добрый день! Мне кажется, я совершенно неправильно все сделала, хоть и 100%
Объясните пожалуйста, если где-то надо было по-другому сделать, поскольку я собираюсь проходить в будущем интенсив HTML и нужно в идеале знать основной материал.
CSS
.header {
background-color: #34495e;
padding: 10px 10px 10px 0px;
}
.layout-column-1 {
background-color: #c0392b;
width: 345px;
height: 30px;
padding: 5px 0px 0px 5px;
margin-left: 50px;
}
.layout-column-2 {
background-color: #3498DB;
margin-top: 10px;
width: 390px;
height: 30px;
padding: 5px 5px 0px 55px;
}
.layout-column-3 {
background-color: #c0392b;
margin-top: 10px;
width: 165px;
height: 55px;
float: left;
margin-left: 50px;
padding: 5px 0px 0px 5px;
}
.layout-column-4 {
background-color: #c0392b;
margin-top: 10px;
width: 165px;
height: 55px;
float: left;
margin-left: 10px;
padding: 5px 0px 0px 5px;
}
.clearfix {
clear: both;
}
.column-left {
background-color: #3498DB;
width: 65px;
height: 105px;
float: left;
padding: 5px 0px 0px 5px;
margin: 10px 10px 10px 50px;
}
.column-main {
background-color: #3498DB;
width: 185px;
height: 105px;
float: left;
padding: 5px 0px 0px 5px;
margin: 10px 10px 10px 0px;
}
.column-right {
background-color: #3498DB;
width: 65px;
height: 105px;
float: left;
padding: 5px 0px 0px 5px;
margin: 10px 10px 10px 0px;
}
.foot {
background-color: #34495e;
height: 30px;
padding: 5px 0px 0px 55px;
}