Просьба проверить и прокомментировать код, подсказать, почему при тестировании текст выходит за границы некоторых блоков.
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="assets/stylesheets/main.css">
</head>
<body>
<header>
<div class="header">
Headerr
</div>
<div class="menu">
<div class="layout-positioner">
Menu
</div>
</div>
<div class="promo">
<div class="layout-positioner">
<div class="promo-column-1">
Promo 1
</div>
<div class="promo-column-2">
Promo 2
</div>
</div>
</div>
</header>
<section>
<div class="content">
<div class="layout-positioner">
<div class="content-left">
Left
</div>
<div class="content-main">
Main
</div>
<div class="content-right">
Right
</div>
</div>
</div>
</section>
<footer>
<div class="layout-positioner">
Footer
</div>
</footer>
</body>
</html>
CSS
html,
body {
margin: 0;
padding: 0;
}
body {
/* width: 450px; */
/* height: 335px; */
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
.clearfix::after {
display: table;
content: "";
clear: both;
}
.layout-positioner {
width: 350px;
margin-left: auto;
margin-right: auto;
}
.layout-positioner::after {
display: table;
content: "";
clear: both;
}
header {
padding-top: 10px;
padding-bottom: 10px;
margin-bottom: 10px;
color: white;
background: #34495e;
}
.header {
padding: 5px;
min-height: 25px;
margin: 0 auto 10px auto;
width: 340px;
color: white;
background: rgba(192, 57, 43, 0.9);
}
.menu {
padding: 5px;
padding-left: 15px;
min-height: 25px;
background: #3498DB;
margin-bottom: 10px;
}
.promo {
min-height: 50px;
}
.promo-column-1 {
padding: 5px;
min-height: 50px;
float: left;
width: 160px;
background: rgba(192, 57, 43, 0.9);
}
.promo-column-2 {
padding: 5px;
min-height: 50px;
float: right;
width: 160px;
background: rgba(192, 57, 43, 0.9);
}
section {
margin-bottom: 10px;
}
.content {
min-height: 100px;
}
.content .content-left {
padding: 5px;
min-height: 100px;
width: 60px;
margin-right: 10px;
float: left;
background: #3498DB;
}
.content .content-main {
padding: 5px;
float: left;
min-height: 100px;
width: 180px;
background: #3498DB;
}
.content .content-right {
padding: 5px;
float: right;
min-height: 100px;
width: 60px;
background: #3498DB;
}
footer {
padding: 5px;
padding-left: 15px;
min-height: 25px;
color: white;
background: #34495e;
}
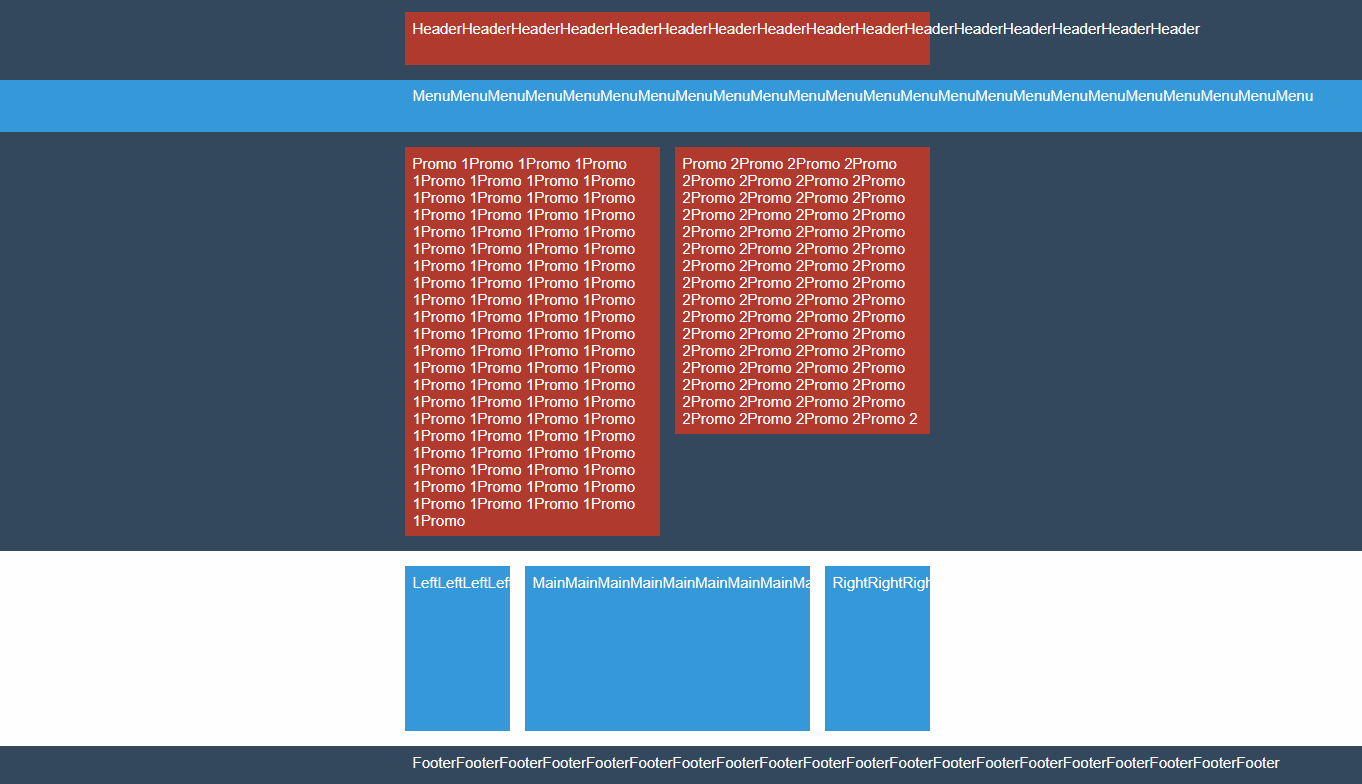
При тестировании получаю следующую картину: