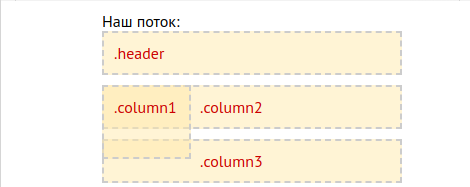
Почему,когда мы задаём margin-right:10px у column-1,то отступ справа происходит у column-2 и column-3?
.column1 {
float: left;
width: 65px;
min-height: 50px;
margin-right: 9px;
}
Почему,когда мы задаём margin-right:10px у column-1,то отступ справа происходит у column-2 и column-3?
.column1 {
float: left;
width: 65px;
min-height: 50px;
margin-right: 9px;
}
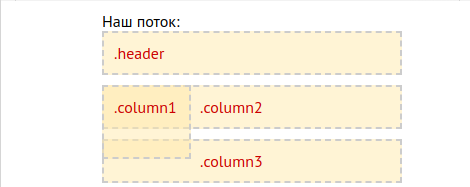
Если отступ задан для .column1, то он и будет только у .column1. Например, если убрать отступ для .colomn1, то получиться вот так:
А кажется, что отступ так же есть и у .column2, потому что блоки занимают не всё пространство и 3 блок прижат к правому краю, соответственно присутствует свободное пространство.