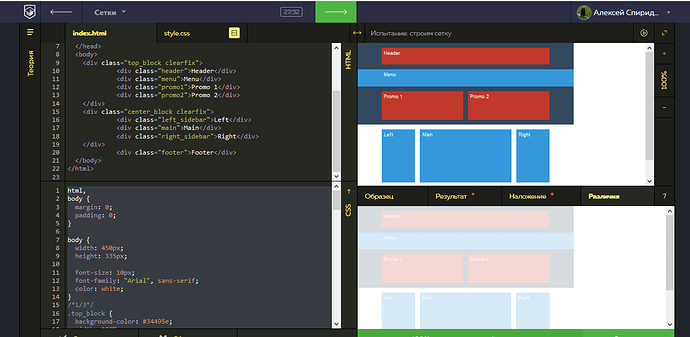
Испытание: строим сетку
<div class="top">
<div class="header">Header</div>
<div class="menu">Menu</div>
<div class="layout">
<div class="promo">Promo 1</div>
<div class="promo">Promo 2</div>
</div>
</div>
<div class="colums">
<div class="cols">
<div class="lout">Left</div>
<div class="lout">Main</div>
<div class="lout">Right</div>
</div>
</div>
<div class="down">Footer</div>
</div>
</body>
html,
body {
.top {#34495e ;
.header {#c0392b ;
.menu {#3498DB ;
.layout {
.promo {#c0392b ;
.promo:last-child {
.cols {
.lout {#3498DB ;
.lout:nth-child(2) {
.lout:last-child {
.down {#34495e ;
Ineska
18.Февраль.2018 11:01:07
4
Да, правильно. Так почему без них?
А зачем, если всё работает?))
Или, получается, у меня фиксированная высота?
1 лайк
Ineska
18.Февраль.2018 11:03:37
7
В логике не откажешь…)
Язвить - плохой тон)). В задании про распорки ни слова, 100% должно означать, что задача выполнена ПОЛНОСТЬЮ. Как говорят в армии: “Как задача ставится - так она и выполняется”!!!)))))
Ineska
18.Февраль.2018 11:09:43
9
В шагах, предшествующих испытанию, о распорках было много слов.
Ineska, всё сделал, при увеличении высоты “header”, “menu” или любого из “promo” фон “мокрый асфальт” хедера тоже увеличивается по высоте. Как сделать, чтобы при вводе информации в колонки хедера они тоже ползли вниз и текст не выходил за края, где посмотреть теорию???
Ineska
18.Февраль.2018 15:45:11
11
Покажите свой измененный код.
Прохожу заново с 21-го урока, может, чего нарою
Нарыл))) В 23-м и 26-м уроках: “удалите hidden и все увидите”. Удалил - и все само заработало. Решение моего вопроса в обучении пропущено.((((((
<body>
<div class="top">
<div class="container clearfix">
<div class="header block1">Header</div>
<div class="menu block3">Menu</div>
<div class="promo ">
<div class="promo1">Promo 1</div>
<div class="promo2">Promo 2</div>
</div>
</div>
</div>
<div class="center">
<div class="block2 clearfix">
<div class="column">Left</div>
<div class="column">Main</div>
<div class="column">Right</div>
</div>
</div>
<div class="down">
<div class="footer block3">Footer</div>
</div>
</body>
html,
body {
.container {#34495e ;
.block1 {
.block2 {
}
.block3 {
.header {#c0392b ;
.menu {#3498DB ;
.promo {
.promo1 {#c0392b ;
.promo2 {#c0392b ;
.column {#3498DB ;
.column:nth-child(2) {
.column:nth-child(3) {
.clearfix:after {
.footer {#34495e ;
Ineska, всё сделал, при увеличении высоты “header”, “menu” или любого из “promo” фон “мокрый асфальт” хедера тоже увеличивается по высоте. Как сделать, чтобы при вводе информации в колонки хедера они тоже ползли вниз и текст не выходил за края, где посмотреть теорию???
В любые. Пусть будут Promo1 и Promo2
Ineska
19.Февраль.2018 16:10:58
19
Колонки promo и так изменяются по высоте и текст не прилипает к краям.здесь .
1 лайк
tggt
03.Март.2019 10:24:15
21
Здравствуйте. Взгляните пожалуйста, кажется работает, тянется
html,
body {
font-size: 10px;1/3 /#34495e ;#c0392b ;футер здесь /#3498db ;#c0392b ;2/3 /#3498db ;3/3 /#34495e ;