<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="header">
<div class="layout-positioner">
<div class="layout-column-1 layout-column">
Header
</div>
</div>
<div class="layout-column-2 layout-column">
Menu
</div>
<div class="layout-positioner">
<div class="layout-positioner">
<div class="layout-column-3 layout-column">
Promo 1
</div>
<div class="layout-column-4 layout-column-3 layout-column">
Promo 2
</div>
</div>
</div>
</div>
<div class="features">
<div class="layout-positioner">
<div class="layout-column-1 layout-column">
Left
</div>
<div class="layout-column-2 layout-column">
Main
</div>
<div class="layout-column-3 layout-column">
Right
</div>
</div>
</div>
<div class="footer">
Footer
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
.layout-positioner {
margin: 0 auto;
}
.layout-positioner {
display: table;
content: "";
clear: both;
}
.header {
padding: 10px 0px 0px 0px;
background: #34495e;
}
.header .layout-column {
min-height: 30px;
padding: 5px 0px 0px 5px;
margin-bottom: 10px;
}
.header .layout-column-1 {
width: 345px;
background: #c0392b;
}
.header .layout-column-2 {
padding-left: 55px;
background: #3498db;
}
.header .layout-column-3 {
float: left;
width: 165px;
height: 55px;
margin-left: 10px;
background: #c0392b;
}
.header .layout-column-4 {
float: right;
margin-right: 10px;
}
.features {
margin: 10px 0px 10px 0px;
}
.features .layout-column {
float: left;
min-height: 105px;
padding: 5px 0px 0px 5px;
background: #3498db;
}
.features .layout-column-1 {
float: left;
width: 65px;
margin-right: 10px;
}
.features .layout-column-2 {
float: left;
width: 185px;
margin-right: 10px;
}
.features .layout-column-3 {
float: right;
width: 65px;
}
.footer {
min-height: 30px;
padding: 5px 0px 0px 55px;
background: #34495e;
}
Ineska
19.Февраль.2018 15:01:54
2
Расскажите о смысле двойной обертки в .layout-positioner здесь.
Обратите внимание на селектор. Внутри правила есть свойство content. Оно говорит о том, что это правило для свойств псевдоэлемента. Вы их еще не учили, просто запомните, как в точности пишется это правило.
В меню и футере также нужно было использовать блок-центровщик. Не забывайте о том, что у блока-центровщика кроме автоматических отступов должна быть указана ширина.
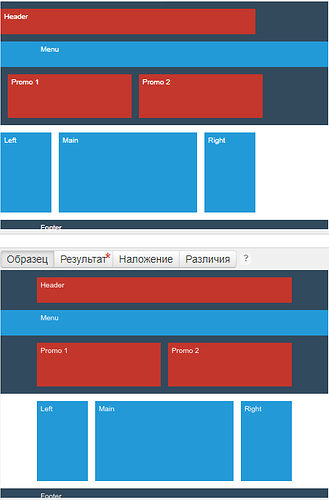
Добавил к .layout-positioner псевдоэлемент :after, блоки перестали центроваться =( + убрал лишний код. Подскажите что не так.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="header">
<div class="layout-positioner">
<div class="layout-column-1 layout-column">
Header
</div>
</div>
<div class="layout-positioner">
<div class="layout-column-2 layout-column">
Menu
</div>
</div>
<div class="layout-positioner">
<div class="layout-column-3 layout-column">
Promo 1
</div>
<div class="layout-column-3 layout-column">
Promo 2
</div>
</div>
</div>
<div class="features">
<div class="layout-positioner">
<div class="layout-column-1 layout-column">
Left
</div>
<div class="layout-column-2 layout-column">
Main
</div>
<div class="layout-column-3 layout-column">
Right
</div>
</div>
</div>
<div class="footer">
<div class="layout-positioner">
Footer
</div>
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
.layout-positioner {
width: 450px;
margin: 0 auto;
}
.layout-positioner::after {
display: table;
content: "";
clear: both;
}
.header {
padding: 10px 0px 0px 0px;
background: #34495e;
}
.header .layout-column {
min-height: 30px;
padding: 5px 0px 0px 5px;
margin-bottom: 10px;
}
.header .layout-column-1 {
width: 345px;
background: #c0392b;
}
.header .layout-column-2 {
padding-left: 55px;
background: #3498db;
}
.header .layout-column-3 {
float: left;
width: 165px;
height: 55px;
margin-left: 10px;
background: #c0392b;
}
.features {
margin: 10px 0px 10px 0px;
}
.features .layout-column {
float: left;
min-height: 105px;
padding: 5px 0px 0px 5px;
background: #3498db;
}
.features .layout-column-1 {
width: 65px;
margin-right: 10px;
}
.features .layout-column-2 {
width: 185px;
margin-right: 10px;
}
.features .layout-column-3 {
width: 65px;
}
.footer {
min-height: 30px;
padding: 5px 0px 0px 55px;
background: #34495e;
}
Ineska
19.Февраль.2018 16:25:01
4
Ширина центровщика должна быть меньше чем у body, иначе на автоматические отступы не остается места.
Я вот пробую менять ширину, а смысл в этом, если получается не центровка а увеличение отступа от левого края?
.layout-positioner {
width: 350px;
margin: 0 auto;
}
Ineska
19.Февраль.2018 16:45:01
6
А футер как вы заставили центрироваться? Принцип тот же в меню.