<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header-container">
<div class="layout-positioner">
<div class="header">
Header
</div>
</div>
</div>
<div class="menu-container">
<div class="layout-positioner">
<div class="menu">Menu</div>
</div>
</div>
<div class="promos">
<div class="layout-positioner">
<div class="layout-column-1 layout-column">Promo 1</div>
<div class="layout-column-2 layout-column">Promo 2</div>
</div>
</div>
<div class="features">
<div class="layout-positioner">
<div class="layout-column-1">Left</div>
<div class="layout-column-2">Main</div>
<div class="layout-column-3">Right</div>
</div>
</div>
<div class="footer-container">
<div class="layout-positioner">
<div class="footer">Footer</div>
</div>
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
.header-container {
padding: 10px 0;
background-color: #34495e;
}
.header {
min-height: 25px;
padding: 5px;
background-color: #c0392b;
}
.layout-positioner::after {
content: "";
display: table;
clear: both;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
.menu-container {
background-color: #3498db;
}
.menu {
min-height: 25px;
padding: 5px;
background-color: #3498db;
}
.promos {
padding: 10px;
background-color: #34495e;
margin-bottom: 10px;
}
.layout-column {
min-height: 55px;
}
/*Promo 1*/
.layout-column-1 {
float: left;
background-color: #c0392b;
width: 165px;
padding-top: 5px;
padding-left: 5px;
}
/*Promo 2*/
.layout-column-2 {
float: right;
background-color: #c0392b;
width: 165px;
padding-top: 5px;
padding-left: 5px;
}
.features {
margin-bottom: 10px;
}
/*left main right */
.features .layout-column-1 {
float: left;
min-height: 100px;
background-color: #3498db;
width: 60px;
margin-right: 10px;
padding: 5px;
}
.features .layout-column-2 {
float: left;
min-height: 100px;
background-color: #3498db;
width: 180px;
margin-right: 10px;
padding: 5px;
}
.features .layout-column-3 {
float: left;
min-height: 100px;
background-color: #3498db;
width: 60px;
padding: 5px;
}
.footer-container {
background-color: #34495e;
}
.footer {
min-height: 30px;
padding: 5px;
}подскажите как проверять эти самые блоки на правильность сжатия по пикселям?
Что вы имеете в виду?
Если я правильно понял вопрос, то вот так:
body {
/* width: 450px; */
height: 335px;
...
Изменяете размер окна – все блоки должны располагаться по вертикали по середине.
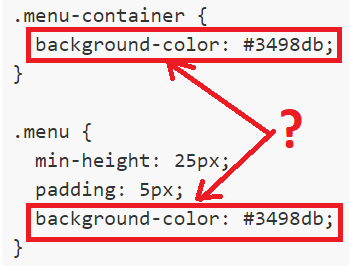
Цвет обязательно дважды прописывать?


Нет, не обязательно, тут была моя невнимательность. Зададим фон родительскому элементу в данном случае:
.menu-container {
background-color: #3498db;
}