Добрый день,
есть вопрос по заданию:
потому что блочные элементы по ширине по умолчанию занимают всё доступное место. в данном случае “доступное” - это ширина родительского контейнера, а у нас для .section задано 450px. Поэтому все блоки-потомки .section будут этой шириной ограничены, если, конечно, специально не прописать значение width (как мы и сделали для блока .slider-slides).
Согласен,
но почему тогда после того как дочерному элементу задали ширину больше чем родительского блока - то родительский блок остался неизменным (то есть желтый цвет не такой как в картинке которая представлена дальше).
Попробуйте в коде задать section - желтый цвет.
Потому что задана фиксированная ширина для section. Если не будете ее ограничивать, фон будет тянуться.
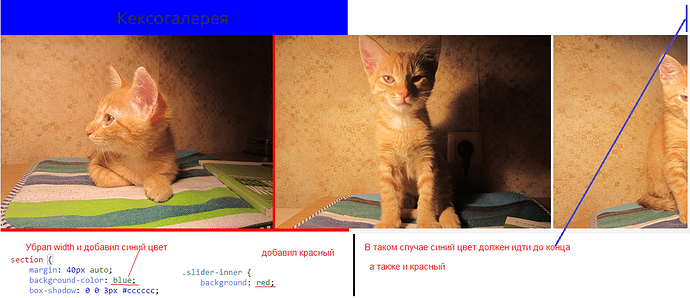
Давайте весь css-код текстом. Когда я добавляю синий и красный фон - он растягивается на всю ширину.
html,
body {
margin: 0;
padding: 0;
font-family: "Open Sans", sans-serif;
color: #333333;
background-color: #f5f5f5;
}
section {
/*width: 450px;*/
margin: 40px auto;
background-color: blue;
box-shadow: 0 0 3px #cccccc;
}
h1 {
margin: 0;
padding: 10px 0;
font-size: 28px;
font-weight: normal;
text-align: center;
}
.slider {
position: relative;
}
.slider-inner {
background: red;
}
.slider-slides {
width: 300%;
}
.slider-slides img {
width: 450px;
height: 320px;
}после того, как вы убрали ширину для .section, ширина всех блоков стала ограничиваться шириной body,
а в нашем конкретном минибраузерном случае - это 553px (можете глянуть через просмотр кода элемента (в хроме это Ctrl+Shift+I))
с учетом того, что ширина картинок у нас 450px, то 553px - это как раз “картинка с третью”, т.е., именно то, что у вас и выделяется цветом.
Прошелся еще раз по теории и нашел ответ:
“Высота по умолчанию блочных элементов зависит от их содержимого. Если задать блочному элементу ширину и высоту так, что содержимое элемента не будет в него помещаться, то оно как бы «выпадет» из него.”
Я думал что блоков нету эффекта выпадания (не закрепилось). ИЗВИНЯЮСЬ!
Спасибо за ответы!!