Нужно создать форму (результат есть). Хотел на флексбоксах, получилось так: https://thimbleprojects.org/alessio18911/280093
Возможно ли как-то укоротить код разметки/СSS, чтобы сохранить этот же вид формы?
Короче уже кажется некуда. А в чем проблема?
Мне не нравится нижний “этаж” - с кнопкой и ссылками. Просто появляется одна обёртка, которая содержит саму кнопку “Войти” и эти обе ссылки, а затем - ещё одна обёртка только для ссылок. И мне непонятна одна вещь: ведь когда мы задаём контейнеру display: flex; его дочерние элементы должны ужаться под своё содержимое и растянуться во всю высоту, т.к. по умолчанию align-items: stretch. Я задаю .form-bottom display: flex; Кнопка ужимается под задаваемые параметры, а вот .form-links, тоже дочерний элемент .form-bottom, наоборот, растягивается во всё оставшееся пространство, хотя сами ссылки - учитывая размер их шрифта - не растягивают свой контейнер, но там откуда-то появляется отступ справа! И только при задании самому контейнеру ссылок display: flex и flex-direction: column он, наконец-то, ужимается под своё содержимое. Почему?
UPD: причём такая проблема появляется только при появлении второй ссылки - “Зарегистрироваться”. Пока там одна “Забыли пароль”, всё работает, как нужно. Ума не приложу, в чём загадка!
UPD1: поигрался со ссылками. Увидел одну вещь: строчность ссылок. Если поставить принудительный перенос с помощью br между ссылками, проблема решается. Но хотелось бы без br обойтись и понять, откуда берётся этот пробел, который не даёт контейнеру ужаться! Вроде бы, строчные элементы не имеют отступов по умолчанию!
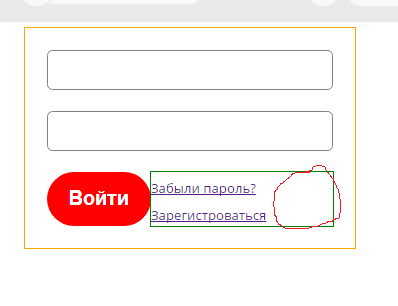
Вот состояние, если в контейнере ссылок отключён display: flex; - отступ, происхождение которого мне непонятно, выделен красным: 
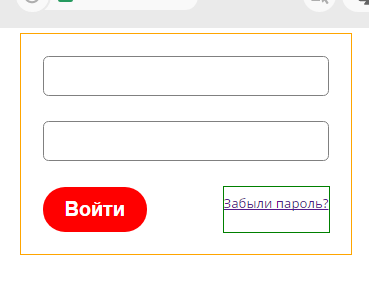
Далее, состояние, когда в этом контейнере только одна ссылка - именно такого эффекта я ожидал, когда ссылок 2: 
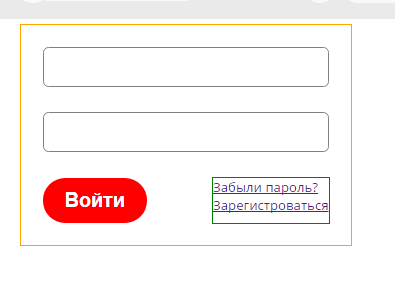
Состояние, когда самому контейнеру ссылок задан display: flex - без этого и хотелось бы обойтись, если понять, почему контейнер ссылок не ужимается под своё содержимое как дочерний элемент контейнера нижнего “этажа”: 
Скорее всего причина в том, что контейнер с двумя ссылками считается уже многострочным. А действие флексбокса на дочерние элементы дочернего элемента не распространяется.
Поэтому приходится делать еще один флекс-контейнер.
Понятно. Спасибо большое! А я-то считал, что уже познал флекс-боксы ). Но загадки периодически выскакивают ) Т.е. так, как изначально я сделал, для этой формы оптимально, так?
Да, правильно. Чтобы не было сюрпризов, лучше делать блок флекс-контейнером (создавать дополнительную систему координат), если у него внутри есть дочерние элементы.
Хорошо. Обязательно учту на будущее. Спасибо Вам огромное!!