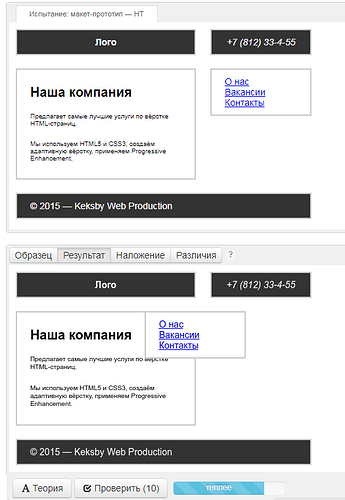
Хотя в браузере отображается все нормально, но во вкладке “результат” один блок куда то съехал. Что за дела?
Код
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 30px;
background-color: #333333;
border: 2px solid #cccccc;
}
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 110px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-weight: bold;
padding-left: 80px;
padding-right: 80px;
}
.contacts {
float: right;
width: 110px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-style: italic;
padding-left: 20px;
}
.about-us {
float: left;
width: 230px;
margin-bottom: 20px;
background-color: #ffffff;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 10px;
padding-top: 10px;
}
.about-us h1 {
font-size: 20px;
}
.about-us p {
padding-top: 5px;
padding-bottom: 5px;
font-size: 10px;
}
.main-menu {
float: right;
width: 100px;
position: absolute;
right: 110px;
top: 70px;
padding-left: 20px;
padding-right: 30px;
background-color: #ffffff;
}
.footer {
clear: both;
float: bottom;
color: #ffffff;
padding-left: 20px;
}