Если без span, то картина становится четче)
Кстати без span тоже работает, это было бы корректным в коде?
Да, будет корректно, потому что внутри li нет другого текста с иной оберткой.

Попробуйте)
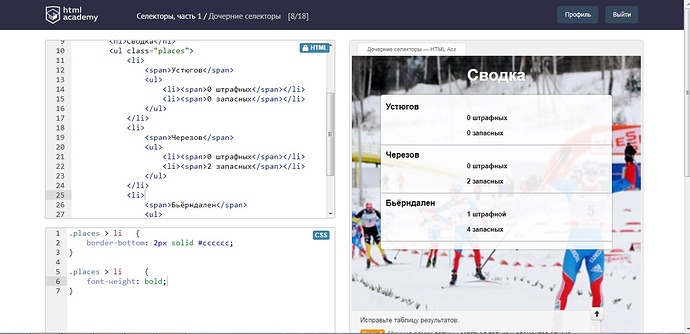
.places > li > ul > li {
font-weight: bold;
}
Т.е. .places прадед,у него есть дочь ее зовут li(.places > li),у дочки(li) есть дочь зовут ее ul (li > ul) и внучка и в честь бабушки назвали ее li,и они связаны родственно ( li > ul > li)
для туп… еще раз, я так и не понял почему places>li>span, а не places>ul>li>span
Потому, что cелектор читается справа налево: span E li E .places - спан, лежащий в ближайшем к корню уровне списка, а это как раз первый.
span E li E ul E .places - поймает ВСЕ спаны лежащие в пунктах списков внутри класса, независимо от уровня.
Е - принадлежность.
Здравствуйте! Скажите пожалуйста, почему при таком коде, потомки не являющиеся дочерними элементами, наследуют свойства жирного текста, например тег span ?
Дело в том, что каждый список второго уровня вложен в пункт li первого уровня.
То есть в данном случае стили текста, записанные в правиле .places > li { ... }, распространяются на всё, что находится внутри li первого уровня.
Спасибо большое!)