Сперва сделала методом тыка на 100%, начала вдумчиво делать заново, но не могу набрать больше 91%. Пожалуйста, помогите разобраться.
Тот код, что есть сейчас:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 520px;
min-height: 270px;
padding: 20px;
font-size: 14px;
line-height: 1.5;
font-family: Arial, sans-serif;
color: white;
background-color: #3a78a1;
background-image: url("/assets/course9/grid.png");
background-repeat: repeat;
background-position: -80px -80px;
}
input[type=“text”] {
height: 38px;
font-size: 18px;
font-family: Arial, sans-serif;
border: 2px solid #cccccc;
border-radius: 5px;
box-sizing: border-box;
padding-left: 10px;
}
.block {
background: rgba(0, 255, 255, 0.2);
}
.block1 {
padding: 20px !important;
border: 2px solid white;
height: 76px;
}
.block2 {
padding: 20px;
}
Рассуждала так:
-
Сначала нужно описать первый блок: задать padding, рамку, и высоту (высоту рассчитала по образцу, отняв от общей высоты два padding-а по 20 и два border-а по 2 пикселя). Ширину не задавала, так как она должна быть такая же, как у родителя. Margin также не задавала, так как padding body его заменяет.
-
Потом описала второй блок: ему задала только padding.
-
Добавила форме box-sizing: border-box, чтобы размеры формы стали корректными и padding-left, чтобы сместить надпись.
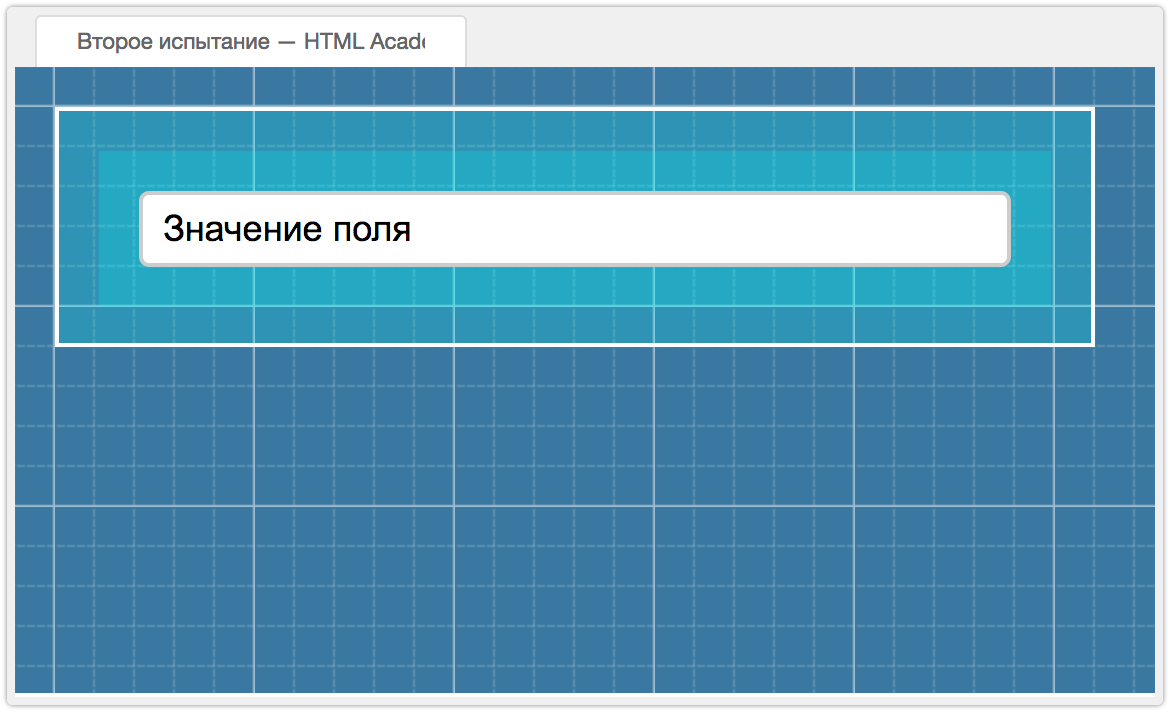
В результате получилось вот так:
Расскажите пожалуйста подробно в чем ошибка. Спасибо