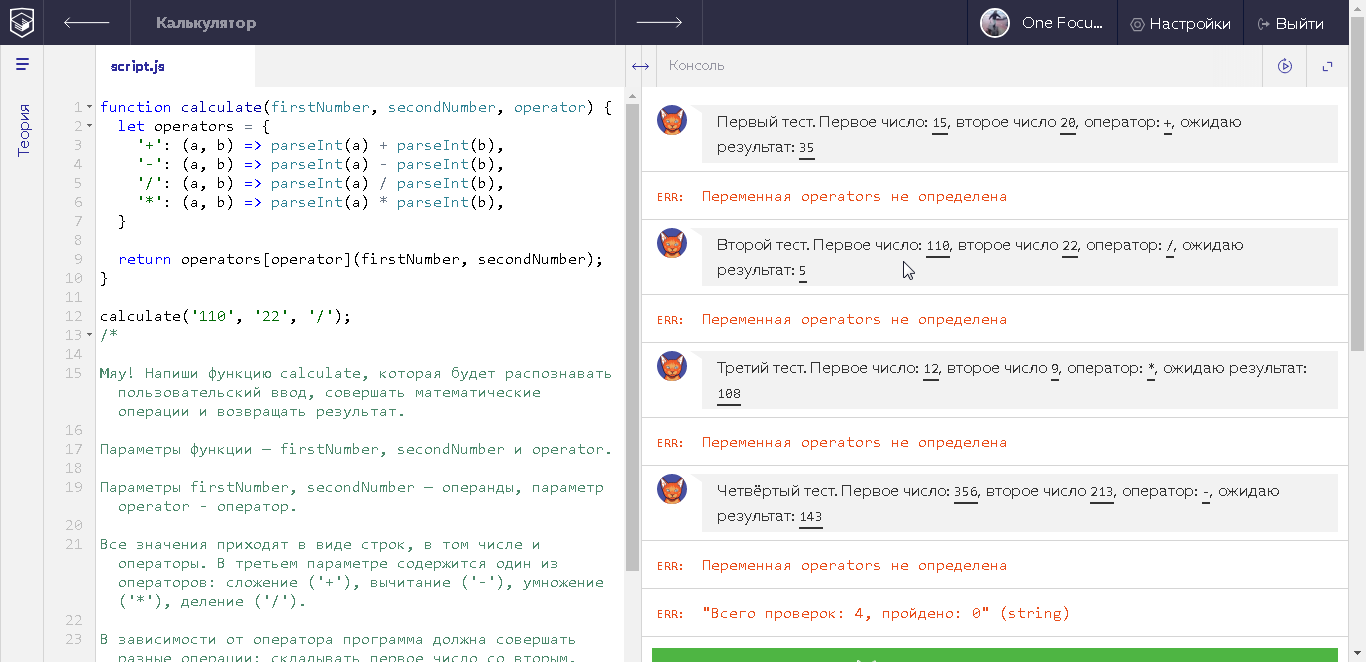
Не работает проверка.
Здравствуйте, мы разберёмся. Спасибо за обратную связь)
В курсах начали рассказывать синтаксис es6 или как?)
Пока нет, в ближайших курсах начнём
я не понимаю что написано в коде выше, поэтому покажу свое решение, пока знаний только на это хватает((
var calculate = function (firstNumber, secondNumber, operator) {
var total = 0;
if (operator === ‘+’) {
total = parseInt(firstNumber, 10) + parseInt(secondNumber, 10);
} else if (operator === ‘-’) {
total = parseInt(firstNumber, 10) - parseInt(secondNumber, 10);
} else if (operator === ‘*’) {
total = parseInt(firstNumber, 10) * parseInt(secondNumber, 10);
} else if (operator === ‘/’) {
total = parseInt(firstNumber, 10) / parseInt(secondNumber, 10);
}
return total;
};
Выше пример полиморфизма, сама по себе штука очень крутая, позволяет писать код без условных конструкций. Непонятно скорей всего из-за того, что код написан на современном стандарте es6, советую его освоить самостоятельно.
Кстати, в том примере словарь с операторами надо было записать в константу и вынести за пределы функции, он же не изменяется. Ну и функцию лучше так никогда не определять, лучше по старинке или стрелочную, как в словаре
Подскажите, почему не срабатывает проверка на плюсе и на умножении.
var calculate = function(firstNumber, secondNumber, operator) {
firstNumber = +firstNumber;
secondNumber = +secondNumber;
switch (operator) {
case '+' : firstNumber += secondNumber;
case '-' : firstNumber -= secondNumber;
case '*' : firstNumber *= secondNumber;
case '/' : firstNumber /= secondNumber;
default : return firstNumber;
}
return firstNumber;
};что это?
потому что не правильно используете switch, почитайте про него подробнее, если не получится исправить - перепешите на if
Так можно привести строку к числу
никогда не стоит изменять параметры функции
Понятно, попробую по-другому. Спасибо!
Получилось. Забыл добавить break;
var calculate = function(firstNumber, secondNumber, operator) {
var num1 = +firstNumber;
var num2 = +secondNumber;
switch (operator) {
case '+' : num1 += num2; break;
case '-' : num1 -= num2; break;
case '*' : num1 *= num2; break;
case '/' : num1 /= num2; break;
default : return num1;
}
return num1;
};Можно и без него, сразу возвращать необходимые данные, соответственно и результат не придётся записывать в num1
А если хотите так оставить, то лучше результат не записывать в num1, а сделать отдельную переменную result. Цель писать не как можно короче, а хорошо читаемый код
Ясно, спасибо.
Если честно меня немного удивило, что тут не проходятся переключатели, но вот как по-сути надо было решить(чтоб совсем просто[и без мудрений]):
var calculate = function(firstNumber, secondNumber, operator) { var fN = parseInt(firstNumber); var sN = parseInt(secondNumber); var res = 0; switch(operator) { case '+': res = fN + sN; break; case '-': res = fN - sN; break; case '*': res = fN * sN; break; case '/': res = fN / sN; break; default: res = fN + sN; } return res; }
странная обработка по умолчанию у вас. То есть, если по вашей логике передать в качестве оператора, допустим, такой символ & или %, то он вернет сумму? и почему сразу не возвращаете результат вычисления?
function calculate(firstNumber, secondNumber, operator) {
function calculateString(fn) {
return new Function('return ' + fn)();
}
let resultInString = firstNumber + operator + secondNumber;
resultOfCalculations = calculateString(resultInString);
return resultOfCalculations;
}
либо с eval:
function calculate(firstNumber, secondNumber, operator) {
let resultInString = firstNumber + operator + secondNumber;
resultOfCalculations = eval(resultInString);
return resultOfCalculations;
}Пошли по пути наименьшего сопротивление, но в реальности никто не использует ни eval ни new Function как eval в связи с безопасностью. В ваш калькулятор можно передать любой код и он выполнится - это серьезная проблема
можно добавить проверку в конце:
if (typeof resultOfCalculations !== 'function') {
return resultOfCalculations;
}