<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Вызов: многоуровневый список покупок</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Список покупок</h1>
<ul><li>Еда</li>
<ul><li>Рыба</li>
<ul><li>Филе форели, 2 шт</li>
<li>Карась, 5 шт</li>
<li>Окунь, 10 шт</li></ul></ul>
<ul><li>Молочные продукты</li>
<ul><li>Сметана</li>
<li>Йогурт</li>
<ul><li>Жирный</li>
<li>Обезжиренный</li></ul>
</ul></ul></ul>
<ul><li>Вещи</li>
<ul><li>Игрушки</li>
<ul><li>Когтеточка</li>
<li>Мячи, 2 шт</li></ul></ul>
<ul><li>Уход</li>
<ul><li>Расчёска для шерсти</li>
<li>Мусс для усов</li>
</ul>
</ul>
</ul>
</body>
</html>
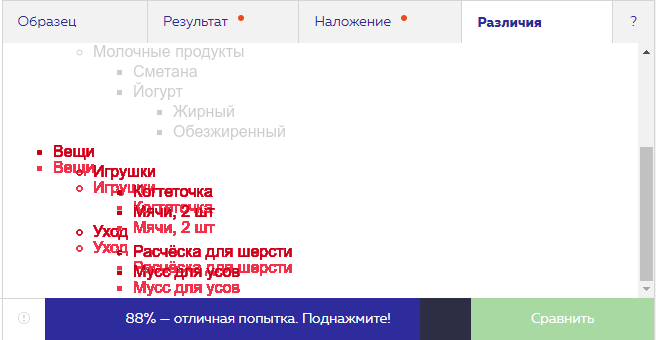
Что не так?