Все мы любим креатив, не так ли?
Просматривая комментарии к испытанию о взломанном котофайле, меня огорчило, что ни один из верстальщиков не смог обойтись без заветного !important.
Уверен, что среди Вас есть такие, кто смог пройти это задание, не прибегая к запрещенным приемам, или, по крайней мере, всеми силами пытается вникнуть в данное задание и пройти его, используя более интересные приемы.
Что касается меня, то в первый раз, приступив к заданию, я был прямо-таки дезориентирован. Но это сподвигло меня к тому, чтобы заново перечитать теорию, благодаря чему, не используя !important ни разу, я смог достичь 76%.
“Мало!”, - скажите Вы. Ну что ж, тогда вперед, укажите мне, где можно подверстать без использования !important?
Я же на следующий день на свежую голову, пошел от обратного со своими 76% и, добавляя !important, каждый раз проверял изменился ли результат, если он остававлся без изменений, то удалял !important и шел дальше.
В итоге 100% с 2-мя !important
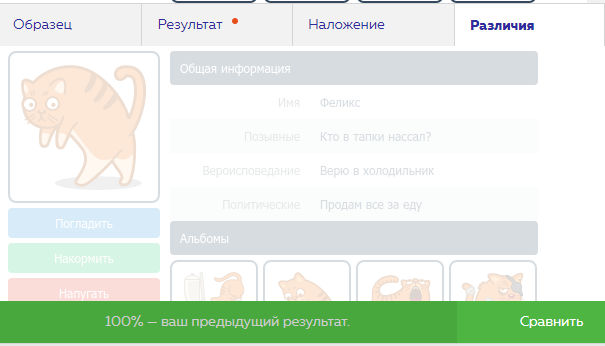
Для наглядности:

html,
body {
margin: 0;
padding: 0;
}
body {
width: 550px;
height: 300px;
font-size: 12px;
font-family: “Tahoma”, “Arial”, sans-serif;
}
.profile {
padding: 5px 10px;
}
.profile img {
display: block;
padding: 10px;
border: 2px solid #34495e;
border-radius: 8px;
}
.profile .photo {
float: left;
width: 152px;
}
.profile .info {
float: left;
width: 368px;
margin-left: 10px;
}
.info h2, #info-title {
margin: 0 !important;
padding: 10px !important;
font-weight: normal;
font-size: 12px;
color: #ffffff;
background: #34495e;
border-radius: 4px;
}
.profile div .fact {
padding: 10px;
background: white;
}
div .fact:nth-child(odd) {
background: #ecf0f1;
}
.fact::after{
content: “”;
display: table;
clear: both;
}
div .fact .title {
float: left;
width: 120px;
text-align: right;
color: #7f8c8d;
}
div .fact .value {
margin-left: 140px;
color: #34495e;
}
.albums {
margin-top: 5px;
}
#miska, .albums img {
float: left;
margin-right: 5px;
}
.albums img:last-child {
margin-right: 0;
}
.photo .button {
display: block;
height: 30px;
margin: 5px 0;
line-height: 30px;
text-align: center;
color: #ffffff;
border-radius: 4px;
}
.photo .stroke {
background: #3498db;
}
.photo .feed {
background: #2ecc71;
}
.photo .startle {
background: #e74c3c;
}