Долго не мог понять что надо применять margin-top, спасибо.
друзья, я не понимаю. знаю, что было, но вот вам ещё раз по футеру:
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-style: italic;
}
.about-us {
width: 230px;
margin-bottom: 10px;
float: left
}
.about-us h1 {
font-size: 20px;
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
float: right;
}
.footer {
clear: both;
background-color: #333333;
color: #ffffff;
}

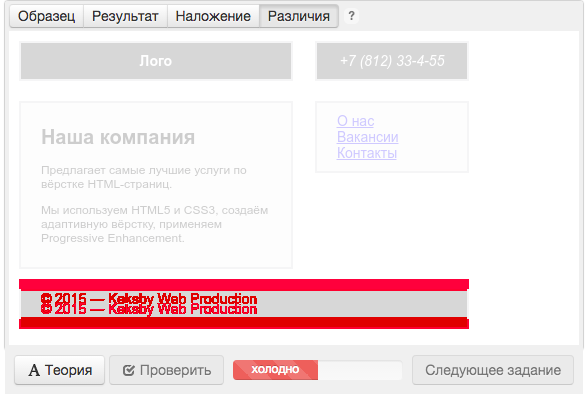
почему холодно, и что вообще пошло не так?(
Отступ маловат, потому и “холодно”.
Подскажите, как main-menu передвинуть? Свойства для позиционирования не использовались, а без них main-menu не становится на место в образце
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
text-align: center;
color: #ffffff;
background-color: #333333
}
.contacts {
float: right;
width: 110px;
text-align: center;
font-style: italic;
color: #ffffff;
background-color: #333333
}
.about-us {
width: 230px;
margin-bottom: 20px;
}
.about-us h1 {
font-size: 20px;
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
text-align: left;
float: right;
}
.footer {
width: 410px;
color: #ffffff;
background-color: #333333
}
Здесь не хватает свойства float.
а что мне делать?
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-style: italic;
}
.about-us {
width: 230px;
margin-bottom: 10px;
float: left;
}
.about-us h1 {
font-size: 20px;
}
.about-us p {
font-size: 12px;
font-weight: bold;
}
.main-menu {
width: 110px;
float: right;
}
.footer {
clear: both;
background-color: #333333;
color: #ffffff;
}
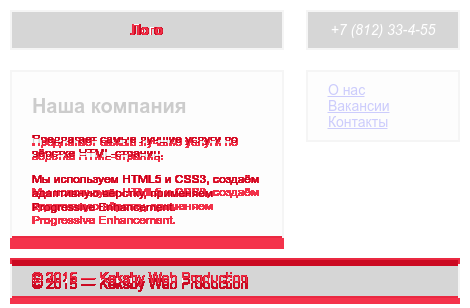
А что в различиях?
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
font-weight: bold;
text-align: center;
background-color:#333333;
color:#ffffff;
}
.contacts {
float: right;
width: 110px;
text-align: center;
font-style: italic;
background-color:#333333;
color:#ffffff;
}
.about-us {
width: 230px;
margin-bottom: 10px;
float:left
}
.about-us h1 {
font-size:20px
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
float:right;
}
.footer {
clear: both;
background-color: #333;
color: #fff;
margin-top:208px;
margin-bottom:6px;
}
В условии написано, что неизвестные величины и размеры шрифтов (в том числе) должны быть кратны 10…
я больше двух часов не могла понять почему не совпадает блок About us…откуда там взялся фонтсайз 12рх для эбаут ас ??? Все материалы тут перекопала)) БУДЬТЕ ВНИМАТЕЛЬНЕЕ! =)
Добрый день. При использовании свойств, указанных ниже результат 100%
.about-us {
width: 230px;
margin-bottom: 20px;
float: left;
}
.footer {
clear: both;
color: #ffffff;
background-color: #333333;
}
У меня возник вопрос, если я убираю нижний марджин у .about-us и добавляю верхний марджин у футера, то последний не отодвигается вниз, почему так происходит (ведь он же должен отталкиваться от верхнего блока)?
.about-us {
width: 230px;
float: left;
}
.footer {
clear: both;
color: #ffffff;
background-color: #333333;
margin-top: 20px;
}
я по точкам его подобрал
.footer {
background-color:#333333;
color: #ffffff;
float: left;
clear: both;
width: 406px;
margin-top: 10px;
У меня странний футер
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
.logo,
.contacts,
.footer {
color: #ffffff;
background-color: #333333
}
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
text-align: center;
font-weight: bold;
text-align: center;
}
.contacts {
float: right;
width: 110px;
text-align: center;
font-style: italic;
}
.about-us {
width: 230px;
margin-bottom: 10px;
float: left;
}
.about-us h1 {
font-size:20px
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
float: right;
}
.footer {
clear: both;
margin-top: 208px;
}
объясните, пожалуйста, кто-нибудь!!!
ПОЧЕМУ чтобы отодвинуть футер вниз от левого блока я должен писать маргин-боттом в левом блоке, а не маргин-топ в футере?!?!?!?
где здесь логика?!?!?!
Логика в механизме действия свойства float. Подробнее в курсе “Сетки”.
Ребят подскажите что не так?


/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-size: 14px;
margin-bottom: 20px;
}
.contacts {
float: right;
width: 110px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-style: italic;
}
.about-us {
width: 230px;
margin-bottom: 15px;
float: left;
}
.about-us h1 {
font-size: 20px;
float: left;
margin-bottom: 5px;
}
.about-us p {
font-size: 12px;
float: left;
width: 230px;
margin-bottom: 10px;
}
.main-menu {
width: 110px;
float: right;
}
.footer {
background-color: #333333;
color: #ffffff;
clear: both;
}
С виду совсем немного поправить надо =)
.logo {
Добавить
font-weight: bold;
.about-us p
Не нужно
float: left;
width: 230px;
margin-bottom: 10px;
.about-us h1
Не нужно
float: left;
margin-bottom: 5px;
.about-us {
Испправить
margin-bottom: 20px;
Большое спасибо…это я уже под конец от отчаяния все подряд понаписал