Отступы одинаковые с каждой стороны.
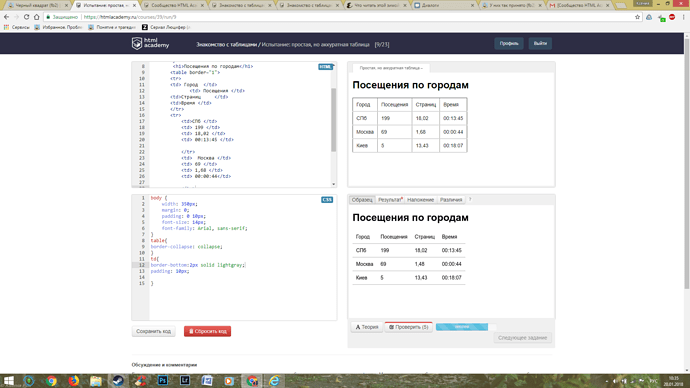
Кажется, я что-то не так делаю. Внешняя и вертикальные рамки никак не хотят убираться, хотя, кажется, код правильный…
Ну вы у table border=“1” уберите, чтобы пропали все рамки кроме border-bottom у td, которые указаны в CSS.
<!DOCTYPE html>
<html>
<body>
<h1>Посещения по городам</h1>
<table>
<tr>
<td>Город</td>
<td>Посещения</td>
<td>Страниц</td>
<td>Время</td>
</tr>
<tr>
<td>СПБ</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td>1,48</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>13,43</td>
<td>00:18:07</td>
</tr>
</table>
</body>
</html>
CSS
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial;
}
border {
border-collapse: collapse;
}
td {
padding: 10px;
border-bottom: 2px solid lightgray;
}
Почему то весь когд не залез, не прохожу у меня линии не целые получаются и как будто режит над каждым столбцом какая то невидимая линия типо такого ___________ ___________