Помогите! Как отодвинуть таблицу от края?
HTML:
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
</head>
<body>
<table>.
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
CSS:
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
td {
border: 1px solid lightgray;
padding: 10px;
}
table {
border-collapse: collapse;
}
th {
border-bottom: 2px solid black;
}
caption {
caption-side: bottom;
}
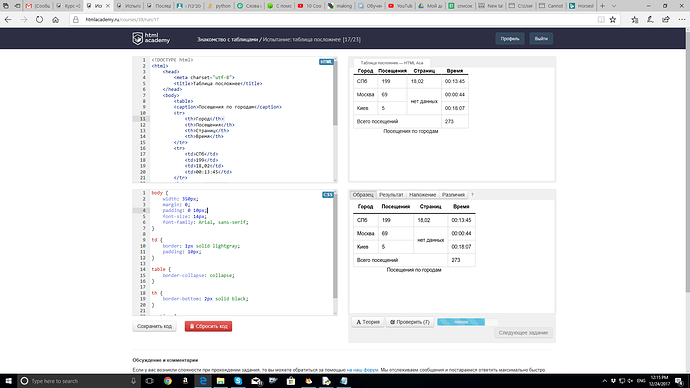
screenshot: