Да, речь шла об этой программе обучения.
Добрый вечер! что не так в коде?почему 98%?
body {
width: 550px;
margin:0px;
padding: 0 10px;}
.pic-2{
border:5px solid;
border-color:coral;
border-radius:180px;
margin:5px;
}
.pic-1{
border:5px solid;
border-color:blueviolet;
border-radius:180px;
margin:5px;
}
.pic-3{
border:5px solid;
border-color:crimson;
border-radius:180px;
margin:5px;
}
.pic-4{
border:5px solid;
border-color:deepskyblue;
border-radius:180px;
margin:5px;
}
.image-map {
display: flex;
flex-wrap: wrap;
background-color:navy;
border-radius:20px;
width: 290px;
height: 290px;
padding:5px;
margin: auto;
}
В комментариях смотрели к заданию? Там обычно есть все подсказки.
Я имею ввиду какая разница в результате между моим кодом и кодом в начале этой дискуссии.
Значение свойства border-radius нужно указать в процентах — 50%.
Господа, господа
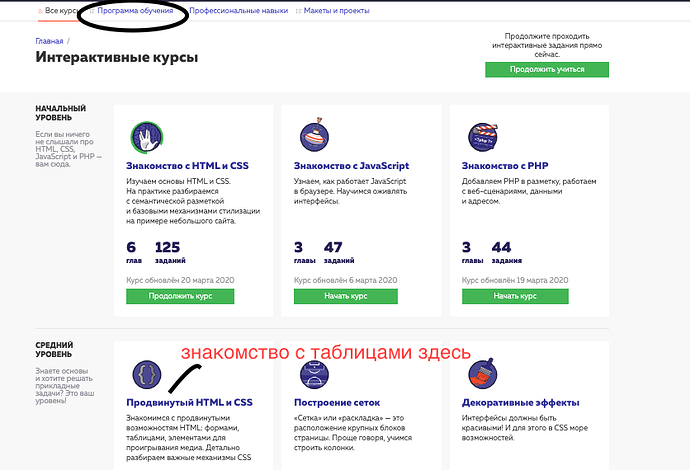
Вам верно указали на неочевидность порядка курсов и той самой программы обучения, я тоже о ней понятие не имел;
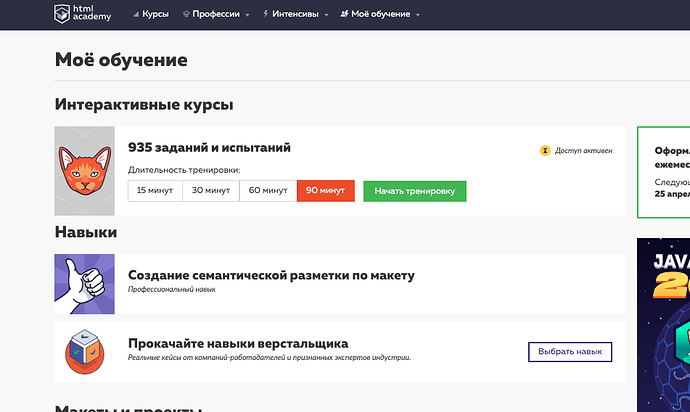
Ведь с главной страницы:
сайт предлагает сразу начать тренировку и будет гнать курсы по порядку:
Т.е. знакомство с html -> знакомство с js -> знакомство с php
и только потом возвращает обратно к html, где в “знакомстве с таблицами” и рассказывается про эти padding’и, которые нужно применять уже в этом задании, поэтому мы и не понимаем, откуда взялся padding: 5px;
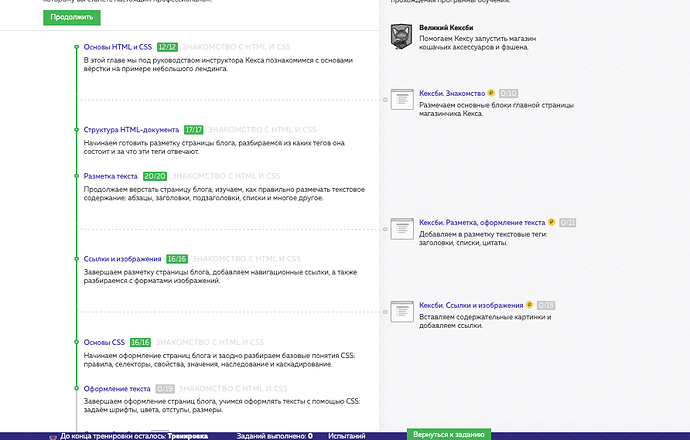
Действительно, эта мелкая “программа тренировок” неочевидна, из-за чего я уже пропустил кучу заданий “Кексби” по подписке, ведь, если просто нажимать  их даже не покажет
их даже не покажет
Кода вышло больше но совпадение 100% 
body {
width: 550px;
margin: 0;
padding: 0 10px;
}
.image-map {
display: flex;
flex-wrap: wrap;
width: 290px;
height: 290px;
margin: auto;
background-color: navy;
border-radius: 20px;
padding: 5px;
}
.pic-1 {
margin: auto;
border: 5px solid blueviolet;
border-radius: 50%;
}
.pic-2 {
margin: auto;
border: 5px solid coral;
border-radius:50%
}
.pic-3 {
margin: auto;
border: 5px solid crimson;
border-radius:50%
}
.pic-4 {
margin: auto;
border: 5px solid deepskyblue;
border-radius:50%
}
Согласен с коллегой выше, задачка для новичка не из легких. Пришлось лезть на форум, смотреть что и как. Так как пытался просто задать свойства классам pic-1,2,3 . Тем более не помню, чтобы мы проходили Флексовую систему, поэтому не подумал, что нужно вносить изменения туда. Можно где-то на “Академии” почитать про Флекс?
Как вариант возможен еще такой вариант. Он почти как Ваш, просто для каждого класса по отдельности прописывается border и img:
.image-map {
display: flex;
flex-wrap: wrap;
width: 290px;
height: 290px;
margin: auto;
border-radius: 20px;
background-color: navy;
padding: 5px;
}
.pic-1{border-radius: 50%; border: 5px solid blueviolet; margin: 5px;}
.pic-2{border-radius: 50%; border: 5px solid coral; margin: 5px;}
.pic-3{border-radius: 50%; border: 5px solid crimson; margin: 5px;}
.pic-4{border-radius: 50%; border: 5px solid deepskyblue; margin: 5px;}
Хочу поддержать тех пользователей, которым трудно было разобраться с программой обучения. Я уже давно прохожу курс Знакомство с HTML и CSS, а только сейчас из переписки на форуме узнала о какой-то программе, о том, что курс - это, оказывается не программа, что проходить темы надо каким-то другим способом! Нигде раньше об этом не говорилось, честное слово! Да хотя бы перед этим заданием можно было бы сделать указание: чтобы пройти, надо ознакомиться с таким-то материалом. Сейчас апрель 2020 года, а о том, что у вас неочевидная ссылка на программу, вам написали еще осенью 2019!
Доброго времени суток! пожалуйста добавьте подсказку про solid для границ в задание данного испытания. Я пока на форум не зашел и не увидел обсуждения про этот момент!так и не смог решить задачку. Вернулся обратно, решил не идеально, но все же:
body {
width: 550px;
margin: 0;
padding: 0 10px;
}
.image-map {
display: flex;
flex-wrap: wrap;
background-color: navy;
width: 290px;
height: 290px;
margin: auto;
border-radius: 20px;
padding: 5px;
}
.pic-1 {border-radius: 50%; margin: 5px; border: 5px blueviolet solid; }
.pic-2 {border-radius: 50%; margin: 5px; border: 5px coral solid;}
.pic-3 {border-radius: 50%; margin: 5px; border: 5px crimson solid;}
.pic-4 {border-radius: 50%; margin: 5px; border: 5px deepskyblue solid;}
100% вариант)
body {
width: 550px;
margin: 0;
padding: 0 10px;
}
.image-map {
display: flex;
flex-wrap: wrap;
width: 290px;
height: 290px;
margin: auto;
padding: 5px;
background-color: navy;
border-radius: 20px;
}
img {
border-radius: 50%;
margin: 5px;
border-style: solid;
border-width: 5px;
}
.pic-1 {
border-color: blueviolet;
}
.pic-2 {
border-color: coral;
}
.pic-3 {
border-color: crimson;
}
.pic-4 {
border-color: deepskyblue;
}
99%
body {
width: 550px;
margin: 0;
padding: 0 10px;
}
.image-map {
display: flex;
flex-wrap: wrap;
width: 290px;
height: 290px;
margin: auto;
border: 5px solid navy;
border-radius: 20px;
background-color: navy;
}
.image-map img {
margin: 5px;
}
.pic-1 {
border: 5px solid blueviolet;
border-radius: 50%;
}
.pic-2 {
border: 5px solid coral;
border-radius: 50%;
}
.pic-3 {
border: 5px solid crimson;
border-radius: 50%;
}
.pic-4 {
border: 5px solid deepskyblue;
border-radius: 50%;
}
потому как приоритетность селекторов.
т.е. .image-map img имеет больший приоритет, чем селектор .pic-1
однако если мы пишем правило для селектора .image-map img, а затем правило для селектора .image-map .pic-1, т.к. спецификация селекторов одинакова, начинает действовать каскадный приоритет. В результате .image-map .pic-1 перезаписывает .image-map img
А со старой картой поможете? Задание “Карта путешествий” -https://htmlacademy.ru/courses/305/challenge/3
100%
.image-map {
display: flex;
flex-wrap: wrap;
width: 290px;
height: 290px;
margin: auto;
background-color: navy;
border-radius: 20px;
padding: 5px;
}
.image-map img {
border-radius: 50%;
margin: 5px;
}
.pic-1 {border: 5px solid blueviolet;}
.pic-2 {border: 5px solid coral;}
.pic-3 {border: 5px solid crimson;}
.pic-4 {border: 5px solid deepskyblue;}body {
width: 550px;
margin: 0;
padding: 0 10px;
}
.image-map {
display: flex;
flex-wrap: wrap;
width: 290px;
height: 290px;
margin: auto;
background-color: navy;
border-radius: 20px;
padding:5px;
}
img {
border: 5px solid;
border-radius: 50%;
margin:5px;
}
.pic-1{
border-color: blueviolet;
}
.pic-2{
border-color: coral;
}
.pic-3{
border-color: crimson;
}
.pic-4{
border-color: deepskyblue;
}
body {
width: 550px;
margin: 0;
padding: 0 10px;
}
.image-map {
display: flex;
flex-wrap: wrap;
width: 290px;
height: 290px;
margin: auto
}
div {background-color: navy;
border-radius: 20px;
margin: 20px;
padding: 5px;
}
.pic-1 { border-radius: 50%; border: 5px solid blueviolet; margin: 5px;}
.pic-2 { border-radius: 50%; border: 5px solid coral; margin: 5px; }
.pic-3 {border-radius: 50%; border: 5px solid crimson;margin: 5px;}
.pic-4 {border-radius: 50%; border: 5px solid deepskyblue;margin: 5px; }
[quote=“Hierumo, post:1, topic:14267”]
.image-map img { border-radius: 50%;
Добрый вечер. Почему border-radius: 50%, а не 100%
body {
width: 550px;
margin: 0;
padding: 0 10px;
}
.image-map {
display: flex;
flex-wrap: wrap;
width: 290px;
height: 290px;
margin: auto;
}
div{
background-color: navy;
border-radius: 20px;
padding: 5px;
}
.pic-1{
margin: auto;
border: 5px solid;
color:blueviolet;
border-radius: 50%
}
.pic-2{
margin: auto;
border: 5px solid;
color:coral;
border-radius: 50%
}
.pic-3{
margin: auto;
border: 5px solid;
color:crimson;
border-radius: 50%
}
.pic-4{
margin: auto;
border: 5px solid;
color:deepskyblue;
border-radius: 50%
}
img{
margin-right: 10px;
margin-top: 5px;
}