.palette-small {
.palette-box:first-child .palette-small{
.palette-box:first-child .palette-small .color-4{
.palette-box:first-child .palette-small .color-3{
.palette-box:nth-child(2) .palette-small{
.palette-box:nth-child(2) .palette-small .color-1,
.palette-box:nth-child(2) .palette-small .color-6,
.part {
.palette-box:nth-child(3) .palette-small{
}
.palette-box:nth-child(3) .palette-small .part{
.palette-box:nth-child(4) .palette-small{
}
.palette-box:nth-child(4) .palette-small .part:last-child{
S3GA
27.Ноябрь.2019 12:30:37
23
Всем доброго времени суток.
/Первый блок /
.palette-box:first-child .palette-small div:nth-child(2n) {
.palette-box:first-child .palette-small div:nth-child(n+2):nth-child(-n+3) {Второй блок /
.palette-box:nth-child(2) .palette-small div:nth-child(n+1):nth-child(-n+2) {
.palette-box:nth-child(2) .palette-small div:nth-child(n+3):nth-child(-n+4) {Третий блок /
.palette-box:nth-child(3) .palette-small .part:first-child {
.palette-box:nth-child(3) .palette-small .part:last-child {Четвертый блок /
.palette-box:last-child .palette-small .part:first-child {
}
.palette-box:last-child .palette-small .part:last-child {
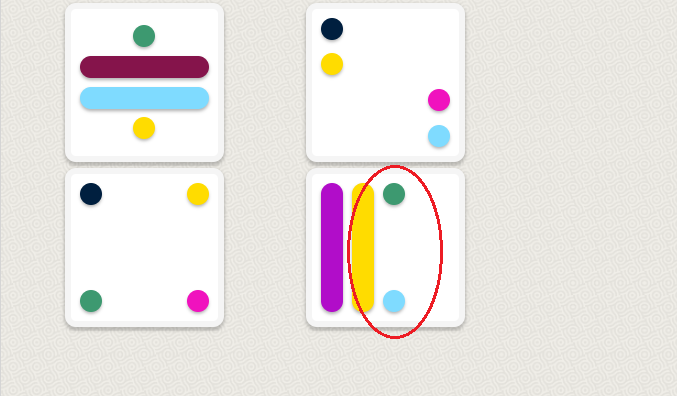
Чтобы добиться верного положения элементов, нужно добавить свойство justify-content: space-between самой палитре .palette-box:last-child .palette-small. Свойство align-items у .part не нужно.
1 лайк
.palette-small, .part {
.palette-box:nth-child(1) .palette-small {
.palette-box:nth-child(1) .color-3 {
.palette-box:nth-child(1) .color-4 {
.palette-box:nth-child(2) .palette-small {
.palette-box:nth-child(2) .color-1,
.palette-box:nth-child(3) .part {
.palette-box:nth-child(4) .part:nth-child(2) {
.palette-small {
/* Первая палетка */
.palette-box:nth-child(1) .palette-small {
.palette-box:nth-child(1) .palette-small div:nth-child(2) {
.palette-box:nth-child(1) .palette-small div:nth-child(3) {
/* Вторая палетка */
.palette-box:nth-child(2) .palette-small {
.palette-box:nth-child(2) .palette-small div:nth-last-child(n+3)
{
/* Третья палетка */
.palette-box:nth-child(3) .palette-small {
.palette-box:nth-child(3) .palette-small .part {
/* Четвертая палетка */
.palette-box:nth-child(4) .palette-small {
.palette-box:nth-child(4) .palette-small .part:first-child {
.palette-box:nth-child(4) .palette-small .part:last-child {
hunt4r
10.Август.2020 13:40:16
27
.palette-small{
Danlee
27.Октябрь.2020 05:29:29
30
Вот мой вариант прохождения на 100%
.palette-box:nth-child(1) .palette-small {
.palette-box:nth-child(1) .color-4, .palette-box:nth-child(1) .color-2 {
.palette-box:nth-child(1) .palette-small div:nth-child(n + 2):not(:nth-child(4)) {
.palette-box:nth-child(2) .palette-small {
.palette-box:nth-child(2) .palette-small div:nth-child(n + 3) {
.palette-box:nth-child(3) .palette-small {
.palette-box:nth-child(3) .palette-small .part {
.palette-box:nth-child(4) .palette-small {
.palette-box:nth-child(4) .palette-small .part {
.palette-box:nth-child(4) .palette-small .part:last-child {
tatty79
27.Октябрь.2020 14:39:59
31
100%
.palette-small, .part {
.part { flex-direction: column; }
.palette-box:nth-child(1) .palette-small {
.palette-box:nth-child(1) .color-3 {
.palette-box:nth-child(1) .color-4 {
.palette-box:nth-child(2) .palette-small {
.palette-box:nth-child(2) .color-1, .palette-box:nth-child(2) .color-4 {
.palette-box:nth-child(4) .part:nth-child(1) {
.palette-box:nth-child(4) .part:nth-child(2) {
Oleg40
06.Декабрь.2020 18:17:40
33
У меня так вот вышло.
.palette-small,
.palette-box:nth-child(1) .palette-small {
.palette-box:nth-child(1) .color-2 {order: 3;}
.palette-box:nth-child(2) .palette-small {
.palette-box:nth-child(2) .color-1{align-self: flex-start;}
.palette-box:nth-child(3) .part {flex-direction: column;}
.palette-box:nth-child(4) .part:nth-child(2){flex-direction: column-reverse;}
.palette-small,
.palette-box:nth-child(1) .palette-small { /* 1 okno */
.palette-box:nth-child(1) .color-4 { /* 1 okno */
.palette-box:nth-child(1) .color-3 { /* 1 okno */
.palette-box:nth-child(2) .palette-small { /* 2 okno */
.palette-box:nth-child(2) .color-1, /* 2 okno */
.palette-box:nth-child(2) .color-6, /* 2 okno */
.palette-box:nth-child(3) .part { /* 3 okno */
.palette-box:nth-child(4) .part:last-child { /* 4 okno */
.palette {
display: flex;
align-content: center;
flex-wrap: wrap-reverse;
justify-content: center;
}
.color-1 {
align-self: flex-start;
order: 1;
}
.color-2 {
align-self: center;
order: -2;
}
.color-1,
.color-2,
.color-3,
.color-4,
.color-5,
.color-6,
.color-7 {
align-self: center;
}
Дальше было лень переставлять шарики
div:nth-of-type(1) .palette-small {
div:nth-of-type(1) .palette-small .color-2 {
div:nth-of-type(1) .palette-small .color-3 {
div:nth-of-type(1) .palette-small .color-4 {
div:nth-of-type(1) .palette-small .color-5 {
div:nth-of-type(2) .palette-small {
div:nth-of-type(2) .palette-small .color-2 {
div:nth-of-type(2) .palette-small .color-6 {
div:nth-of-type(2) .palette-small .color-4 {
div:nth-of-type(2) .palette-small .color-1 {
div:nth-of-type(3) .palette-small {
div:nth-of-type(3) .palette-small .part{
div:nth-of-type(4) .palette-small {
div:nth-of-type(4) .palette-small div:nth-of-type(1) {
div:nth-of-type(4) .palette-small div:nth-of-type(2) {
Не слишком ли большим код получился? Кто шарит, подскажите пжл…
Spoki4
27.Апрель.2021 20:31:04
37
Я так понимаю, что нагородил много лишнего. Был бы благодарен, если бы указали, как можно сократить код
.palette-small {
display: flex;
flex-direction: column;
}
.palette-box:nth-child(1) .palette-small {
justify-content: center;
}
.palette-box:nth-child(1) .color-2 {
order: 1;
}
.palette-box:nth-child(1) .color-3 {
order: -1;
align-self: center;
}
.palette-box:nth-child(1) .color-4 {
order: 2;
align-self: center;
}
.palette-box:nth-child(2) .palette-small {
justify-content: space-between;
}
.palette-box:nth-child(2) .color-6 {
order: 1;
align-self: flex-end;
}
.palette-box:nth-child(2) .color-4 {
order: 0;
align-self: flex-start;
}
.palette-box:nth-child(2) .color-1 {
order: -1;
align-self: flex-start;
}
.palette-box:nth-child(2) .color-2 {
order: 2;
align-self: flex-end;
}
.palette-box:nth-child(3) .palette-small {
flex-direction: row;
justify-content: space-between;
}
.palette-box:nth-child(3) .part:nth-child(1),
.palette-box:nth-child(3) .part:nth-child(2) {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.palette-box:nth-child(4) .palette-small {
flex-direction: row;
justify-content: space-between;
}
.palette-box:nth-child(4) .part:nth-child(1) {
display: flex;
}
.palette-box:nth-child(4) .part:nth-child(2) {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
Чтобы пройти испытание на 92%, достаточно такого кода:
.palette {
.color-1 {
Дальше можно играть с порядком цветов, чтобы добить 100%
smus
05.Июль.2021 12:21:43
39
Последовательно, с небольшими комментариями
.palette-box .palette-small{first square /blue /green /yellow /brown /second square /blue /pink /yellow /black /
/third square /black /green /yellow /pink /
/fourth square /purple /yellow /blue /green /
Riddem
12.Август.2021 20:19:57
40
Мой вариант на 100%
.palette-small {
.palette-small:only-child {Первый квадрат /Второй квадрат /Третий квадрат /
.palette-small:first-of-type .part {
.palette-box:nth-of-type(4) .palette-small {
.palette-box:nth-of-type(4) .palette-small .color-2 {
DM18
14.Октябрь.2021 14:20:31
41
Минимум кода, 100%.
.palette-small, .part {Первая /
.palette-box:nth-child(1) .color-3 {
.palette-box:nth-child(1) .color-4 {
.palette-box:nth-child(1) .color-5 {Вторая /
.palette-box:nth-child(2) .color-2 {
.palette-box:nth-child(2) .color-6 {Третья /
.palette-box:nth-child(3) .part {Четвертая /
.palette-box:nth-child(4) .part:last-child {