дело в том что флоатный блок с значением left не будет обтекать обычный блок с лева, он на него наедет т.к. ему положено прижаться к левому краю! нужно ставить сначала блоки со значением right, затем обычный блок и тогда флоатные смогут его “впустить” к себе в строку.
4 лайка
Спасибо за нормальное объяснение!
1 лайк
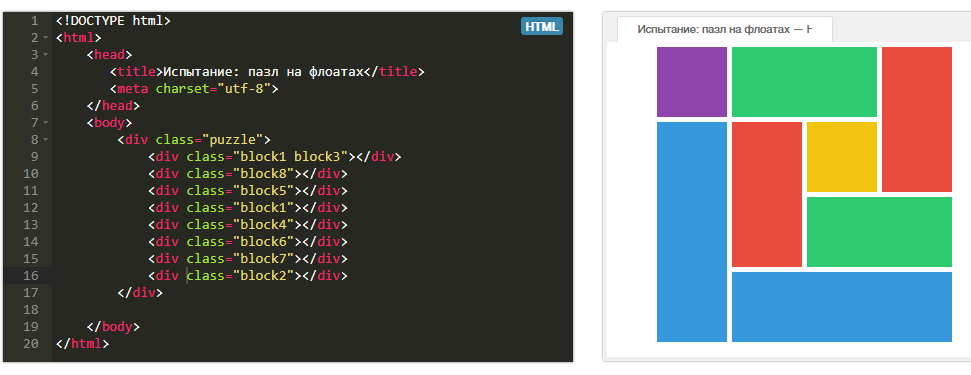
<div class="block5"></div> <!--красный прав-->
<div class="block7"></div> <!--зеленый прав-->
<div class="block3"></div> <!--фиол-->
<div class="block1"></div> <!--синий лев-->
<div class="block4"></div> <!--красный лев-->
<div class="block6"></div> <!--желтый-->
<div class="block8"></div> <!--зеленый лев-->
<div class="block2"></div> <!--синий прав-->
у меня не подошло ни к одному из предыдущих, тем не менее собрал
есть ли разница первым пойдет желтый (правый) блок или же красный (левый)? я так понимаю процессы выстраивания сетки параллельны на данном этапе и не зависят друг от друга, т.к. на одной строке все происходит?
2 часа потрачены не зря. Решит любой. Вопрос в том, сколько на это уйдет времени