Кто-нибудь может объяснить порядок вложенности цикла for of и обработчика review.onchange? Почему в коде идет сначала цикл и только потом обработчик, а не наоборот?
Ребят, объясните почему в задании написано:
У каждой радиокнопки есть атрибут data-evaluation.
А в коде оно у нас превращается в (review.dataset.evaluation !== ‘good’)?
let radioButton = document.querySelectorAll(’.review’);
let submitButton = document.querySelector(’.submit-button’);
let error = document.querySelector(’.error’);
let form = document.querySelector(‘form’);
form.onchange = function () {
for (let button of radioButton) {
button.onclick = function () {
if (button.dataset.evaluation !== ‘good’) {
submitButton.disablet = true;
error.classList.add(‘shown’);
} else {
submitButton.disablet = false;
error.classList.remove(‘shown’);
}
}
}
};
не могу найти ошибку, проходит только три проверки из 6((
Чтобы получить значение data-атрибута в JavaScript, используют свойство dataset, после которого указывают имя атрибута без префикса data-:
элемент.dataset.имяАтрибутаБезПрефикса
тоже интересно, хотя работает и так и так
Подскажите почему сначала идет цикл for of и и уже в нем review.onchange , а не наоборот? В теории же сначала onchange прописывается.
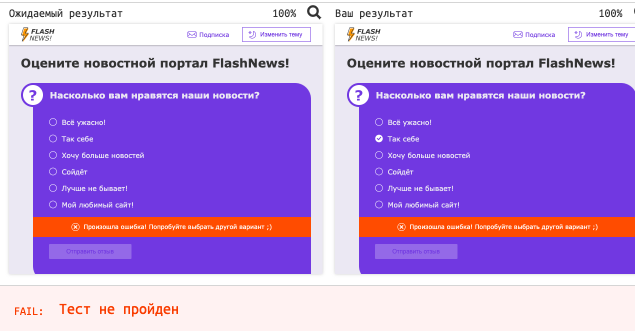
Код при проверке работает: кнопка отправки блокируется, класс кнопки отправки меняется, сообщение об ошибке всплывает. Но проверка показывает, что пройдено только 3 теста из 6, потому что на образце картинки, как должно быть, не стоит чекбокс. Но в задании это и не прописано ->

“План такой: если пользователь выбирает хороший отзыв, то всё должно работать, как прежде. Если же выбран плохой отзыв, то кнопку отправки нужно заблокировать, а пользователю сказать, что произошла ошибка.”
let buttons = document.querySelectorAll(’.review’);
let submit = document.querySelector(’.submit-button’);
let error = document.querySelector(’.error’);
for (let button of buttons) {
button.onchange = function () {
if (button.dataset.evaluation ===‘bad’) {
submit.disabled = true;
submit.classList.add(‘hidden’);
error.classList.add(‘shown’);
} else {
submit.disabled = false;
submit.classList.remove(‘hidden’);
error.classList.remove(‘shown’);
}
}
};
let reviews = document.querySelectorAll(’.review’);
let err = document.querySelector(’.error’);
let Btn = document.querySelector(’.submit-button’);
for ( let review of reviews) {
review.onchange = function () {
if (review.dataset.evaluation === ‘bad’) {
Btn.disabled = true;
err.classList.add(‘shown’);
} else {
Btn.disabled = false;
err.classList.remove(‘shown’);
};
};
};
Минут 20 потратил на выяснение ошибки! Оказалось, что просто одну букву не написал! )))))))))))
Ошибка была в evaluation evalution . Дважды переписывал программу! 
Кнопка “Отправить отзыв” должна быть неактивной, до выбора какой либо из радиокнопок.
let radiobut = document.querySelectorAll('.review'),
submbut = document.querySelector('.submit-button'),
erroro = document.querySelector('.error');
submbut.disabled = true;
for (let but of radiobut) {
but.onchange = function () {
if (but.dataset.evaluation == 'bad') {
submbut.disabled = true; erroro.classList.add('shown');
} else {
submbut.disabled = false; erroro.classList.remove('shown'); } } };Добрый день, не знаю на сколько актуальным будет моё пояснение, тем неменее напишу.
Первое, что мы должны сделать - перебрать все элементы с классом (’.review’).
На пример:
let inputs = document.querySelectorAll(’.review’);
for (let input of inputs) {…}
Внутрь перебора for of мы вставляем метод onchange. Этот метод нужно примерить не к форме, а к каждому элементу input.
То есть
for (let input of inputs) { input.onchange = function()… }
Переменная let form = document.querySelector(‘form’) вообще не нужна.
Вот такое решение:
let inputs = document.querySelectorAll(’.review’);
let button = document.querySelector(’.submit-button’);
let error = document.querySelector(’.error’);
for(let input of inputs){
input.onchange = function(){
if(input.dataset.evaluation === ‘bad’){
button.disabled = true;
error.classList.add(‘shown’);
}
else{
button.disabled = false;
error.classList.remove(‘shown’);
}
}
}
Элементов с классом review много, их целая коллекция. Поэтому, прежде чем задать метод onchange, каждому элементу, эти элементы нужно перебрать. А перебор ведётся циклом for of
let radioButtons = document.querySelectorAll (’.review’);
let submitButton =document.querySelector (’.submit-button’);
let giveError = document.querySelector(’.error’);
for (let radioButton of radioButtons){
radioButton.onchange = function () {
if (radioButton.dataset.evaluation === ‘bad’ ){
submitButton.disabled = true ;
giveError.classList.add(‘shown’);
}else {
submitButton.disabled = false;
giveError.classList.remove(‘shown’);
}
}
};
Рабочий код
вот ничего не пойму: почему первый код работает, а второй нет.
разница в одной переменной так-то
ps. первый вариант кода позаимствовала тут, в ответах
let radios = document.querySelectorAll(’.review’);
let error = document.querySelector(’.error’);
let button = document.querySelector(’.submit-button’);
for (let radio of radios) {
radio.onchange = function () {
if (radio.dataset.evaluation === ‘bad’) {
error.classList.add(‘shown’);
button.disabled = true;
} else {
error.classList.remove(‘shown’);
button.disabled = false;
};
};
};
let button = document.querySelector(’.submit-button’);
let error = document.querySelector(’.error’);
let rewiews = document.querySelectorAll(’.rewiew’);
for (let rewiew of rewiews) {
rewiew.onchange = function () {
if (rewiew.dataset.evaluation === ‘bad’) {
error.classList.add(‘shown’);
button.disabled = true;
} else {
error.classList.remove(‘shown’);
button.disabled = false;
};
};
};
В 1-ом варианте в верхней строке для переменной ищем элементы с классом (’.review), а во втором варианте (’.rewiew’) - исправьте в середине слова W на V.
Рабочий код
let radiobuttons = document.querySelectorAll(’.review’);
let reviewsbutton = document.querySelector(’.submit-button’);
let error = document.querySelector(’.error’)
for (let radiobutton of radiobuttons) {
radiobutton.onchange = function () {
if (radiobutton.dataset.evaluation === ‘bad’) {
reviewsbutton.disabled = true;
error.classList.add(‘shown’);
} else {
reviewsbutton.disabled = false;
error.classList.remove(‘shown’);
}
}
}
Стандартный путь решения всем в принципе уже понятен, но выполняя задание обратил на такой момент - по логике, если мы хотим лучше завуалировать “случайность” неудачи с отправкой отзыва, то сначала пользователь должен ничего не подозревая отправить форму с ЛЮБЫМ возможным вариантом нажав на кнопку submit-button, а затем уже получить сообщение об ошибке если отзыв негативный.
Значит и код надо помещать в обработчик событий на кнопке отправки отзыва, но вот в чем дело - кнопка после нажатия отправляет данные формы и всплывающая оранжевая полоса с сообщением об ошибке показывается буквально на секунду - дальше следует переход на страницу с результатом голосования. Значит надо отменять событие отправки данных с формы через
event.preventDefault();
Также, в самом начале, кнопка отправки должна быть заблокирована и разблокироваться только после выбора любого варианта отзыва. Иначе будет переход на страницу с сообщением “Совсем нет никаких данных :(”
Вот такой код получился в итоге:
let review = document.querySelectorAll(’.review’);
let button = document.querySelector(’.submit-button’);
let error = document.querySelector(’.error’);
let form = document.querySelector(’.review-form’);
button.disabled = true;
form.oninput = function() {
button.disabled = false;
}
button.onclick = function() {
for (let each of review) {
if (each.checked) {
if (each.dataset.evaluation === ‘bad’) {
error.classList.add(‘shown’);
button.disabled = true;
event.preventDefault();
}
}
}
}
let radio = document.querySelectorAll(’.review’);
let error = document.querySelector(’.error’);
let button = document.querySelector(’.submit-button’);
radio[0].onchange = function () {
error.classList.add(‘shown’);
button.disabled = true;
}
radio[1].onchange = function () {
error.classList.add(‘shown’);
button.disabled = true;
}
radio[2].onchange = function () {
/error.classList.add(‘shown’);
button.disabled = true;/
}
radio[3].onchange = function () {
error.classList.add(‘shown’);
button.disabled = true;
}
radio[4].onchange = function () {
error.classList.remove(‘shown’);
button.disabled = false;
}
radio[5].onchange = function () {
error.classList.remove(‘shown’);
button.disabled = false;
}
так тоже работает но с 3м обработчиком какая то фигня, задание требует чтобы его не трогали.
такая же фигня, при проверке все норм, а программа ошибку выдает
Вот такой код, кнопку при выборе негативного отзыва не блочит. Не пойму, в чем ошибка…
let reviews = document.querySelectorAll(’.review’);
let submit = document.querySelector(’.submit-button’);
let error = document.querySelector(’.error’);
for ( let review of reviews) {
review.onchange = function() {
if (review.dataset.evaluation === ‘bad’) {
submit.disable = true;
error.classList.add(‘shown’);
} else {
submit.disable = false;
error.classList.remove(‘shown’);
}
}
}