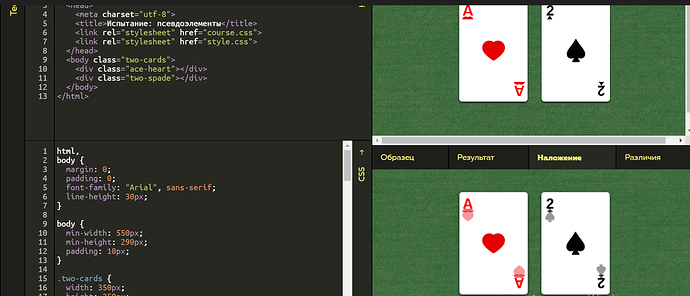
Подскажите, пожалуйста, почему обрезаются картинки:
html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.ace-heart {
background: url(“heart.svg”) no-repeat 50% 50%;
background-size: 42%;
}
.ace-heart::after {
content: “A”;
position: absolute;
top: 145px;
left: 95px;
font-size: 25px;
font-weight: bold;
color: red;
background: url(“heart.svg”) no-repeat 50% 400%;
background-size: 25px auto;
}
.ace-heart::before {
content: “A”;
position: absolute;
top: 5px;
left: 5px;
font-size: 25px;
font-weight: bold;
color: red;
background: url(“heart.svg”) no-repeat 50% 400%;
background-size: 25px auto;
}
.two-spade{
background: url(“spade.svg”) no-repeat 50% 50%;
background-size: 42%;
}
.two-spade::after {
content: “2”;
position: absolute;
top: 145px;
left: 95px;
font-size: 25px;
font-weight: bold;
color: black;
background: url(“spade.svg”) no-repeat 50% 400%;
background-size: 25px auto;
}
.two-spade::before {
content: “2”;
position: absolute;
top: 5px;
left: 5px;
font-size: 25px;
font-weight: bold;
color: black;
background: url(“spade.svg”) no-repeat 50% 400%;
background-size: 25px auto;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}