Интересный вариант! Очень лаконично)
Самое простое решение:
let number = 15;
let taskResult = "";
if (number % 3 == 0) taskResult += "Fizz";
if (number % 5 == 0) taskResult += "Buzz";
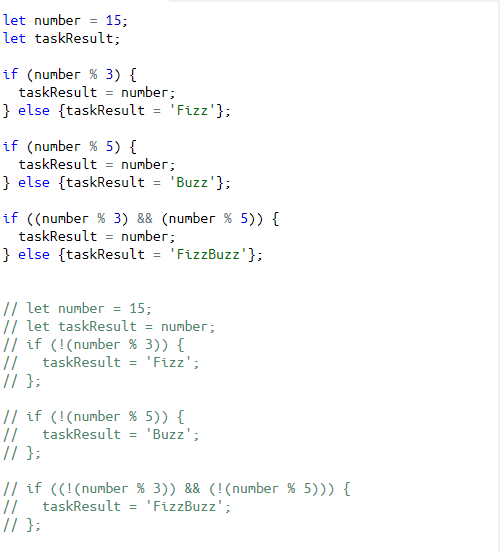
taskResult = taskResult || number;Подскажите пожалуйста. Почему первый вариант решения не работает(присваивается только последнее значение ‘FizzBuzz’), а второй ( в комментариях) работает? Ведь, если я правильно понимаю, это об одном и том же.

Ещё один вариант:
let number = 15;
let taskResult = (number % 3 === 0 && number % 5 === 0) ? 'FizzBuzz' :
(number % 3 === 0) ? 'Fizz' :
(number % 5 === 0) ? 'Buzz' :
number;
И, для разнообразия, ещё один (Конструкция "switch"):
let number = 6;
let taskResult;
switch (true) {
case number % 3 === 0 && number % 5 === 0:
taskResult = 'FizzBuzz'
break
case number % 3 === 0:
taskResult = 'Fizz'
break
case number % 5 === 0:
taskResult = 'Buzz'
break
default: taskResult = number
}
Круто!, до безобразия очевидный ответ ![]()
![]()
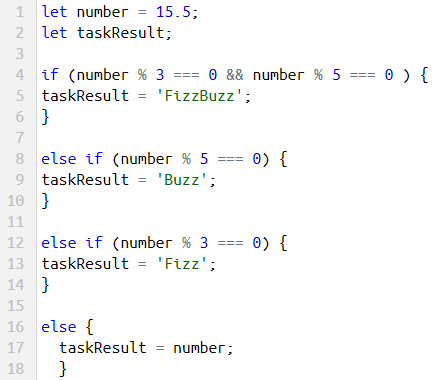
не работает этот код
спасибо ,как понимаю нужно в начале делать двойную проверку ,догадывался
let number = 15;
let taskResult;
if(number % 3 === 0 && number % 5 === 0){
taskResult = 'FizzBuzz';
}else if(number % 3 === 0){
taskResult = 'Fizz';
}else if(number % 5 === 0){
taskResult = 'Buzz';
}else{
taskResult = number;
};
let number = 15;
let taskResult = '';
if (number % 3 === 0) {
taskResult += 'Fizz';
}
if (number % 5 === 0) {
taskResult += 'Buzz';
}
if (taskResult.length === 0) {
taskResult = number;
}