bidler
29.Декабрь.2015 12:44:28
21
Спасибо за поддержку.
Не могу понять, как надо мыслить:)
Ineska
29.Декабрь.2015 13:03:57
22
Задавайте вопросы, тогда поймете)
bidler
29.Декабрь.2015 13:05:36
23
А сейчас мне стоит идти на базовый интенсив или пока поработать с курсами ?
Ineska
29.Декабрь.2015 13:09:35
24
Всё зависит от того, как вы оцениваете свои силы. Хотя работа с наставником безусловно была бы полезна в любом случае.
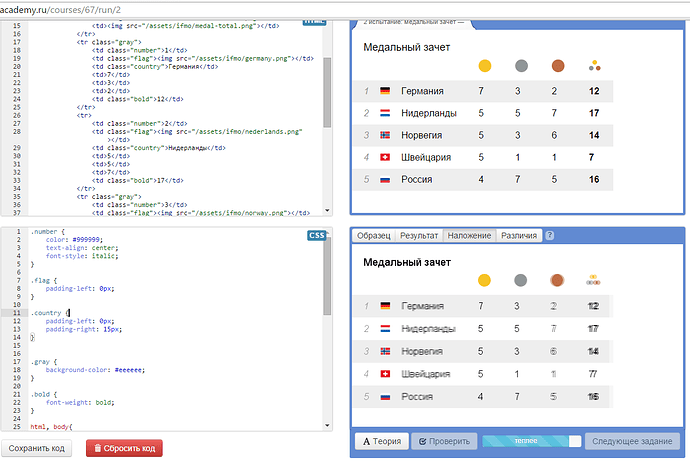
Добрый день, помогите плз!
Осталась одна попытка, я в панике )
Прочитала что надо убрать левый-правый padding у флагов, но padding-left: 0px у меня работает, а на команду padding-right не реагирует вообще.
Что делать?
2 испытание: медальный зачет
Медальный зачет
1
Германия
7
3
2
12
2
Нидерланды
5
5
7
17
3
Норвегия
5
3
6
14
4
Швейцария
5
1
1
7
5
Россия
4
7
5
16
.number {#999999 ;
.flag {
.country {
.gray {#eeeeee ;
.bold {
html, body{
table {
td {
Ineska
09.Январь.2016 20:36:11
27
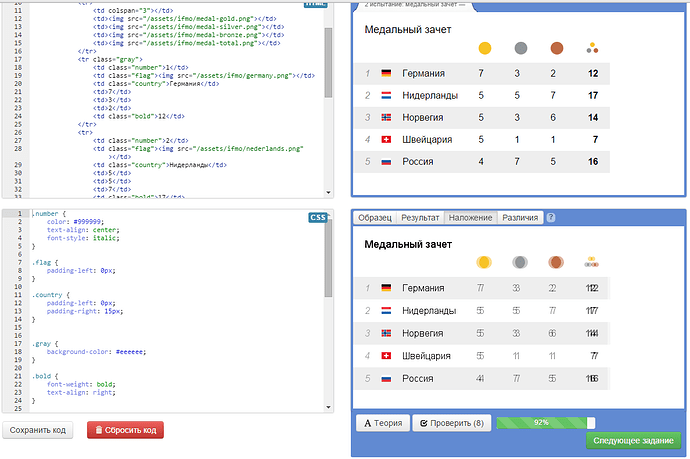
А почему текстом вы скинули один вариант css-кода, а на картинке я вижу совсем другой?
Прошу прощения, запуталась в скриншотах. Картинку заменила, актуальным является текстовый вариант (он же сейчас должен быть и на картинке).
Ineska
09.Январь.2016 20:52:10
29
Уберите:.country .
Ineska
10.Январь.2016 07:57:54
31
Должно было быть 100%… Вы что-то не сделали.
Из того, что вы посоветовали - сделала и то и другое.
.number {#999999 ;
.flag {
.country {
.gray {#eeeeee ;
.bold {
html, body{
table {
td {
Ineska
10.Январь.2016 08:07:23
33
Нет, отступ справа не убрали, как просила.
Ой, и правда.
есть чудо линейка, называется экранная - mySize
Ineska
26.Январь.2016 17:48:15
37
И куда должна вести ваша ссылка?..
Помогите подобрать отступы!!! перепробовала миллион вариантов!!! сил нет подбирать уже(((((
html, body{#eeeeee #999999
table{
td{#eeeeee ;#999999 ;
td:nth-child(7){
Ineska
05.Февраль.2016 17:40:58
39
HTML-код нужен мне. Без него не смогу понять, как вы шапку таблицы сделали.
Ineska
05.Февраль.2016 18:03:09
41
Не видно. Воспользуетесь кнопкой </>