В Вашем коде ошибка:

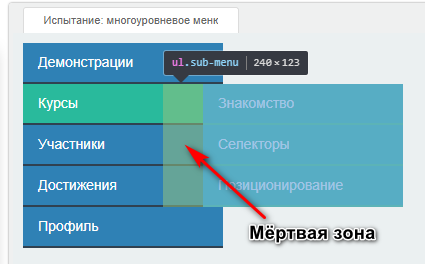
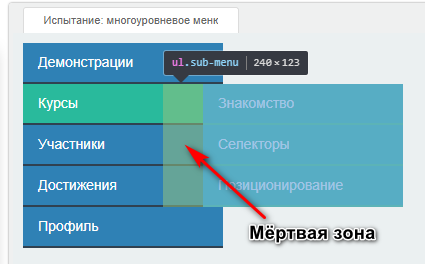
В мёртвой зоне пункты меню не выбираются.
Сможете починить, или подсказать из-за чего так получилось?
В Вашем коде ошибка:

В мёртвой зоне пункты меню не выбираются.
Сможете починить, или подсказать из-за чего так получилось?