Вопрос, у меня не проходит 2 проверки из 6.
Вот мой код
var calculateDeposit = function (dep, pr, per, isK) {
var x = 0;
if (!isK) {
x = (pr / 12 * 0.01) * per * dep;
}
if (isK) {
for (var i = 1; i <= per; i++) {
x += (pr / 12 * 0.01) * (dep + x)
}
}
return Math.round(x + dep);
};
Такие же результаты если беру любой другой код из ответов выше.
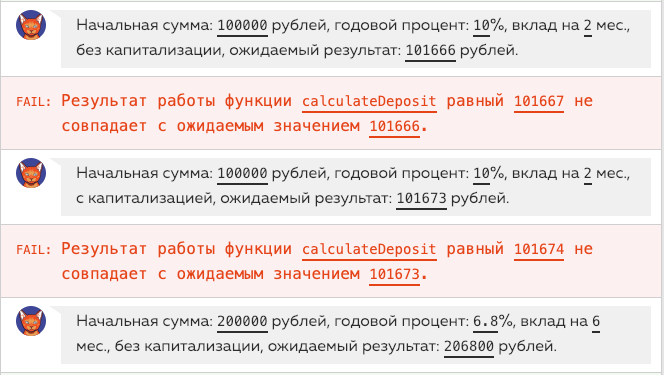
Не проходит конкретно вот здесь:
Например, берем первую из этих проверок:
Капитализации нет, процент годовой - 10%, срок 2 месяца.
10% / 12 = 8,333333333…, далее умножаем на 2 месяца: 8,333333333 * 2 = 1,66666666667…
Естественно Math.round() округлит в большу сторону, т.е. последняя цыфра будет 7, а не 6.
Наверное здесь какие то заковырки с js…