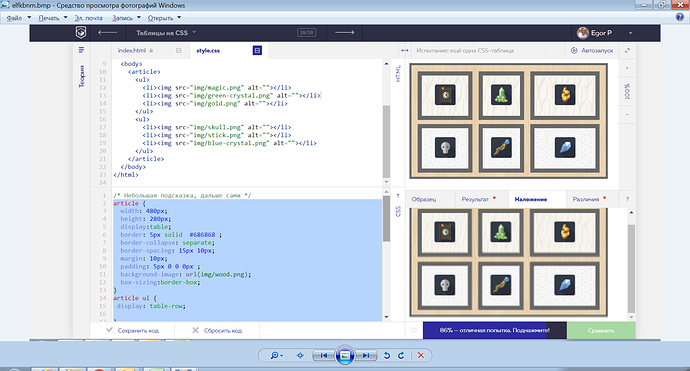
Так в псевдокласам у меня ширина, высота задана в li без псевдокласов. Отступами это Вы имете ввиду padding?
в article и li уберите высоту
ширину в li:pseudo поправьте
да, padding
подскажите пожалуйста что мне надо сделать чтобы было 100 % ???
article {
width: 480px;
height: 280px;
display:table;
border: 5px solid #686868 ;
border-collapse: separate;
border-spacing: 15px 10px;
margin: 10px;
padding: 5px 0 0 0px ;
background-image: url(img/wood.png);
box-sizing:border-box;
}
article ul {
display: table-row;
}
article li {
display: table-cell;
border: 10px solid #686868 ;
text-align: center;
vertical-align: middle;
padding: 20px ;
}
article ul:nth-child(1) {
background-image: url(“img/wall-1.png”);
}
article ul:nth-child(2) {
background-image: url(“img/wall-2.png”);
}
article li:nth-child(3) {
width: 175px;
}
article li:nth-child(1) {
width: 100px;
}
article li:nth-child(2) {
}
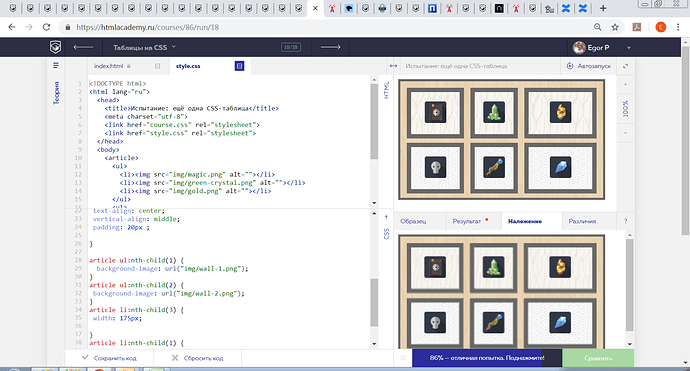
Почему у меня не 100% ?
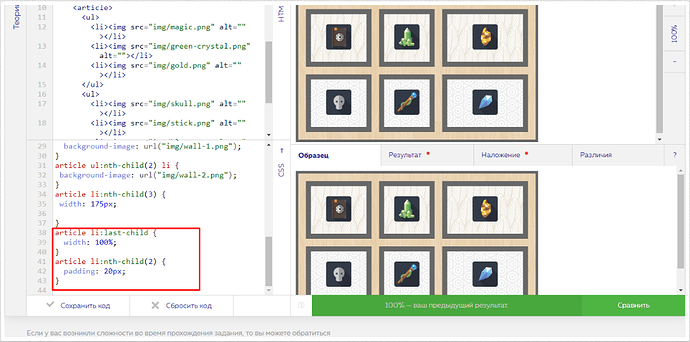
Посмотрите вкладку «Различия» — у вас неверные размеры элементов списка, всё смещается из-за этого.
И вы код приложили не тот, который применяется на скриншоте. Если взять его, то фонового изображение к элементам списка не применяется.
ничего на скрине не понятно, сделайте нормально

article {
width: 480px;
height: 280px;
display:table;
border: 5px solid #686868 ;
border-collapse: separate;
border-spacing: 15px 10px;
margin: 10px;
padding: 5px 0 0 0px ;
background-image: url(img/wood.png);
box-sizing:border-box;
}
article ul {
display: table-row;
}
article li {
display: table-cell;
border: 10px solid #686868 ;
text-align: center;
vertical-align: middle;
padding: 20px ;
}
article ul:nth-child(1) {
background-image: url("img/wall-1.png");
}
article ul:nth-child(2) {
background-image: url("img/wall-2.png");
}
article li:nth-child(3) {
width: 175px;
}
article li:nth-child(1) {
width: 100px;
}
article li:nth-child(2) {
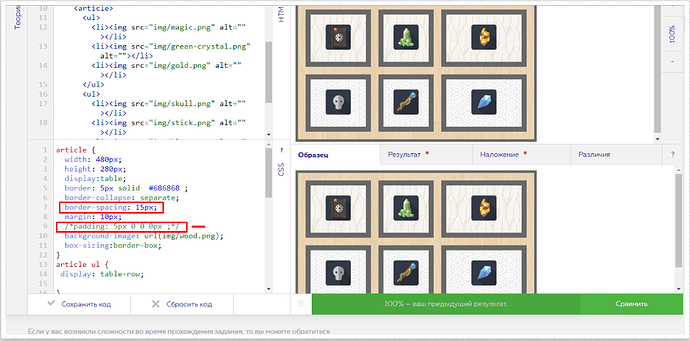
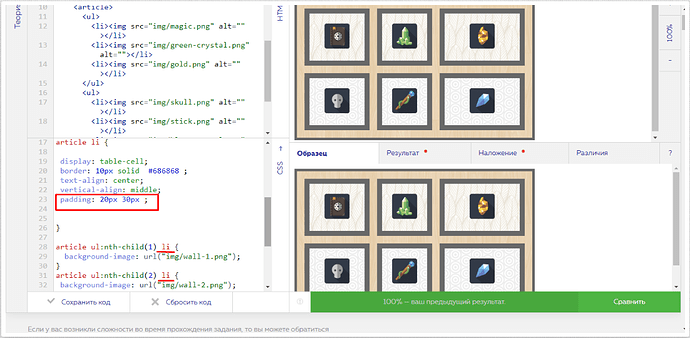
}border-spacing: 15px должен быть, убрать паддинги здесь можно.
Здесь паддинги другие и нужно именно элементам списка задавать фон. Он на место всё равно иначе правильно не встанет по рисунку. И так будет верно.
И вот так задать для элементов списка.
Будет 100%.
И чтобы в будущем было проще найти недочёты, вы пользуйтесь вкладками сравнения. Это очень удобно и помогает понять, где нужно ширину поправить или элемент поставить на своё место. На первый взгляд может часто казаться, что всё ок, но на самом деле это не так 
Мой вариант 97% из-за фонов, они не сошлись.
article {
display: table;
margin: 10px;
width: 470px;
border: 5px solid #686868;
background-image: url(‘img/wood.png’);
border-collapse: separate;
border-spacing: 15px;
}
article ul {
display: table-row;
}
article li {
display: table-cell;
padding: 20px 0;
border: 10px solid #686868;
text-align: center;
vertical-align: middle;
background-repeat: no-repeat;
}
ul:nth-child(1) {
background-image: url(‘img/wall-1.png’);
background-position: 50% 30%;
}
ul:nth-child(2) {
background-image: url(‘img/wall-2.png’);
}
li:nth-child(1) {
width: 110px;
}
li:nth-child(3) {
width: 150px;
}
На счёт фонов: бекграунд нужно просто применить не к ul, а к li. Тогда не нужно будет заморачиваться с позиционированием. (Сам сначала так же поступил и не понимал, что не так…)
Здравствуйте! Подскажите - какие улучшения можно сделать и допущены какие-нибудь ошибки? Задание выполнено на 100%, но есть ощущение, что можно гораздо изящнее сделать. Заранее спасибо!
article {
display: table;
width: 470px;
border: 5px solid #686868;
border-collapse: separate;
border-spacing: 15px;
background-image: url("img/wood.png");
margin: 10px;
}
article ul {
display: table-row;
}
article li {
display: table-cell;
border: 10px solid #686868;
text-align: center;
vertical-align: middle;
padding: 20px;
}
article ul:first-child li {
background-image: url("img/wall-1.png");
}
article ul:last-child li {
background-image: url("img/wall-2.png");
}
article li:nth-child(1),
article li:nth-child(4) {
width: 70px;
}
article li:nth-child(2),
article li:nth-child(5) {
width: 50px;
}Со своими не особо обширными знаниями вижу 3 лишних строки:
article li {
vertical-align: middle; } Не нужен вообще
А ширину можно задать вот так, что упростит еще на 2 строки
article li:first-child {
width: 70px;
}
article li:nth-child(2) {
width: 50px;
}
100%
article {
width: 470px;
}
article {display: table;
background: url(“img/wood.png”);
border-spacing: 15px;
border: 5px solid #686868;
margin-left: 10px;
margin-top: 10px}
ul {display: table-row;}
li {
display: table-cell;
border: 10px solid #686868;
text-align: center;
vertical-align: middle;
padding: 15px;
}
article ul:nth-of-type(1) li {background: url(“img/wall-1.png”);
padding-bottom: 20px;
padding-top: 20px}
article ul:nth-of-type(2) li {background: url(“img/wall-2.png”);
padding-bottom: 20px;
padding-top: 20px}
ul li:nth-of-type(1) {width: 80px}
ul li:nth-of-type(2) {width: 60px}
ul li:nth-of-type(3) {width: 120px}
article {
margin: 10px;
width: 470px;
display: table;
border: 5px solid #686868;
border-collapse: separate;
border-spacing: 15px;
background-image: url(img/wood.png);
}
article ul {
display: table-row;
}
article li {
display: table-cell;
border: 2px solid #686868;
text-align: center;
vertical-align: middle;
padding: 15px;
border: 10px solid #686868;
background-image: url(img/wall-1.png);
}
article li:first-child {
width: 80px;
height: 64px;
}
article li:nth-child(2) {
width: 60px;
}
article ul:nth-child(2) li {
background-image: url(img/wall-2.png);
height: 64px;
}
100%
100%
article {
display: table;
width: 470px;
background-image: url(img/wood.png);
border: 5px solid #686868;
border-collapse: separate;
border-spacing: 15px;
margin-left: 10px;
margin-top: 10px;
}
article ul {
display: table-row;
}
article ul li {
display: table-cell;
border: 10px solid #686868;
text-align: center;
padding: 20px;
}
article ul li:nth-child(1) {
width: 70px;
}
article ul li:nth-child(2) {
width: 40px;
}
article ul:first-child li {
background-image: url(img/wall-1.png);
}
article ul:last-child li {
background-image: url(img/wall-2.png);
}
article {
width: 470px;
border: 5px solid #686868;
background: url("img/wood.png");
margin: 10px;
display: inline-table;
border-spacing: 15px;
}
article ul {
display: table-row;
}
article ul li {
display: table-cell;
border: 10px solid #686868;
vertical-align: middle;
text-align: center;
box-sizing: border-box;
padding-top: 20px;
padding-bottom: 20px;
}
article ul:first-child li {
background: url("img/wall-1.png");
}
article ul:last-child li {
background: url("img/wall-2.png");
}
article ul li:first-child {
width: 130px;
}
article ul li:last-child {
width: 170px;
}article {
width: 470px;
display: table;
border: 5px solid #686868;
border-spacing: 15px;
background: url(“img/wood.png”);
margin: 10px;
}
ul {
display: table-row;
}
li {
display: table-cell;
border: 10px solid #686868;
text-align: center;
vertical-align: middle;
padding: 20px;
}
ul:first-child li {
background: url(“img/wall-1.png”);
}
ul:last-child li {
background: url(“img/wall-2.png”);
}
ul li:nth-child(2) {
width: 50px;
}
ul li:nth-child(3) {
width: 110px;
}
Не правильно, но 100% 
Code
article {
display: table;
width: 470px;
border: 5px solid #686868;
margin: 10px;
border-spacing: 15px;
background: url(img/wood.png);
}
article ul{
height: 114px;
display: table-row;
}
article li{
vertical-align: middle;
text-align: center;
border: 10px solid #686868;
display: table-cell;
background: url(img/wall-2.png);
}
article li:nth-child(1){
width: 110px;
}
article li:nth-child(2){
width: 90px;
}
article ul:first-child li{
background: url(img/wall-1.png);
}
article {
margin: 10px;
width: 470px;
display: table;
background-image: url(“img/wood.png”);
border: 5px solid #686868;
border-collapse: separate;
border-spacing: 15px;
}
ul {
display: table-row;
}
li {
padding: 20px;
display: table-cell;
background-image: url(“img/wall-1.png”);
border: 10px solid #686868;
text-align: center;
vertical-align: middle;
}
ul:last-child li {
background-image: url(“img/wall-2.png”);
}
ul li:first-child {
width: 70px;
}
ul li:nth-child(2) {
width: 50px;
}