- Декларация типа документа не указана
- Стилевой лист не подключен
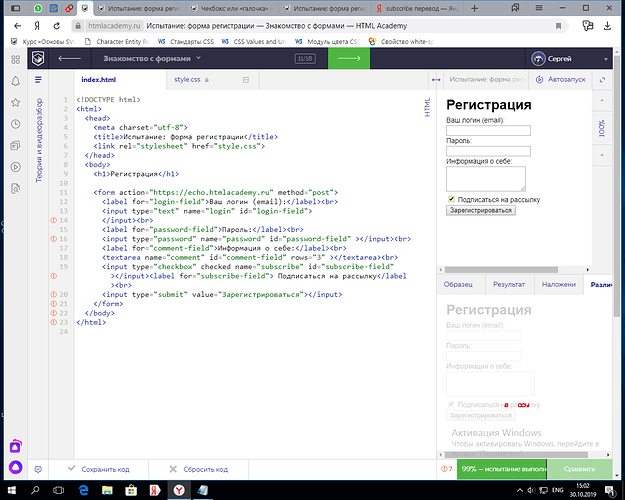
<link rel="stylesheet" href="style.css"> - label for работает для id, а не name. соответственно поправьте в login-field
textarea rows="3"
Попробуйте убрать пробел перед словом «Подписаться».
Нет необходимости ставить закрывающий тег для <input> (из-за этого столько ошибок синтаксиса подсвечиваются слева)
Tag omission: Must have a start tag and must not have an end tag [link].
100%
<!DOCTYPE html>
Регистрация
<form action="https://echo.htmlacademy.ru/courses" method="post">
<label for="email">
Ваш логин (email):<br><input type="text" id="email"><br>
</label>
<label for="passw">
Пароль:<br><input type="password" id="passw"><br>
</label>
<label for="comment">
Информация о себе:<br>
<textarea id="comment" rows="3"></textarea><br>
</label>
<input type="checkbox" checked> Подписаться на рассылку<br>
<input type="submit" value="Зарегистрироваться">
</form>
<form action="https://echo.htmlacademy.ru/courses" method="post">
<label for="login">
Ваш логин (email):
</label><br>
<input type="text" id="login"><br>
<label for="password">
Пароль:
</label><br>
<input type="text" id="password"><br>
<label for="textArea">
Информация о себе:
</label><br>
<textarea rows="3" id="textArea"></textarea><br>
<input type="checkbox" id="checkBox" checked>
<label for="checkBox">Подписаться на рассылку</label><br>
<input type="button" value="Зарегистрироваться">
</form>100% решение
Испытание: форма регистрации body { margin: 10; width: 350px; padding: 0px 12px; margin-top: 10px; /* Отрицательный верхний отступ для поднятия всех блоков */ font-size: 14px;
line-height: 1.5;
font-family: "Arial", sans-serif;
color: black;
}
h1 {
margin-top: 0; /* Убираем верхний отступ */
margin-bottom: 0px; /* Добавляем отступ снизу */
}
</style>
</head>
<body>
<h1>Регистрация</h1>
<form action="https://echo.htmlacademy.ru/courses" method="post">
<label for="login">
Ваш логин (email):
</label><br>
<input type="text" id="login"><br>
<label for="password">
Пароль:
</label><br>
<input type="text" id="password"><br>
<label for="textArea">
Информация о себе:
</label><br>
<textarea rows="3" id="textArea"></textarea><br>
<input type="checkbox" id="checkBox" checked>
<label for="checkBox">Подписаться на рассылку</label><br>
<input type="button" value="Зарегистрироваться">
</form>
</body>