tema96
58
100%
HTML и CSS
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table{
border-collapse:collapse;
width:100%;
}
th{
background-color:darkcyan;
color:white;
border-bottom:1px solid black;
border-top:1px solid black;
width:33%;
padding:10px;
}
td{
padding:10px;
border-bottom:1px solid lightgray;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr class="black">
<th class= "th-1" style="width:33%">Город</th>
<th class="th-2 middle" style="width:33%">Посещений</th>
<th class="th-3 right" style="width:33%">%</th>
</tr>
<tr>
<td>СПб</td>
<td class="middle">199</td>
<td class="right">65.12</td>
</tr>
<tr>
<td class="lightyellow">Москва</td>
<td class="middle lightyellow">69</td>
<td class="right lightyellow">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="middle">5</td>
<td class="right">8</td>
</tr>
<tr>
<td class="lightyellow" colspan= "2">Посещений за весь период</td>
<td class="right lightyellow">273</td>
</tr>
</table>
</body>
</html>
СSS:
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table{
border-collapse: collapse;
width:100%;
}
th{
border-top: 1px solid black;
border-bottom: 1px solid black;
padding:10px;
}
td{
border-bottom: 1px solid lightgray;
padding:10px;
}
.th-1{
text-align: left;
background-color: darkcyan;
color: white;
}
.th-2{
background-color: lightblue;
color: white;
}
.th-3{
background-color: darkcyan;
color: white;
}
.middle{
text-align: center;
}
.right{
text-align: right;
}
.lightyellow{
background-color: lightyellow;
}
100%
<table>
<tr>
<th class="one">Город</th>
<th class="two">Посещений</th>
<th class="three">%</th>
</tr>
<tr>
<td>СПб</td>
<td class="sp1">199</td>
<td class="sp2">65.12</td>
</tr>
<tr class="second">
<td>Москва</td>
<td class="sp1">69</td>
<td class="sp2">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="sp1">5</td>
<td class="sp2">8</td>
</tr>
<tr class="forth">
<td colspan="2">Посещений за весь период</td>
<td class="sp2">273</td>
</tr>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table {
width: 100%;
border-collapse: collapse;
}
th {
padding: 10px;
border-top: 1px solid black;
border-bottom: 1px solid black;
}
td {
width: 33%;
padding: 10px;
border-bottom: 1px solid lightgray;
}
.one {
color: white;
background-color: darkcyan;
text-align: left;
}
.two {
color: white;
background-color: lightblue;
text-align: center;
}
.three {
color: white;
background-color: darkcyan;
text-align: right;
}
.second {
background-color: lightyellow;
}
.forth {
background-color: lightyellow;
}
.sp1 {
text-align: center;
}
.sp2 {
text-align: right;
}
100%
Подскажите в чем проблема. Не получается сделать по ширине. Не выделяется желтым последняя строка.
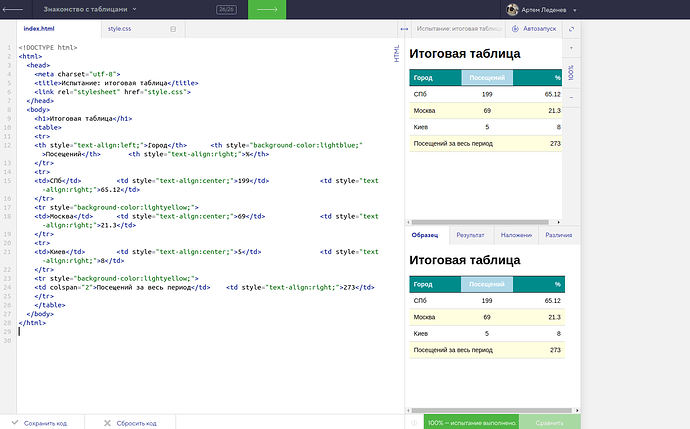
Испытание: итоговая таблица
Итоговая таблица
| Город |
Посещений |
% |
| СПб |
199 |
65.12 |
| Москва |
69 |
21.3 |
| Киев |
5 |
8 |
| Посещений за весь период |
273 |
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
th,
td {
padding: 10px;
}
td {
border-bottom: 1px solid lightgray;
}
th {
width: 33%;
border-bottom: 1px solid black;
border-top: 1px solid black;
}
table {
border-collapse: collapse;
}
.col-1 {
text-align: left;
}
.col-2 {
text-align: center;
}
.col-3 {
text-align: right;
}
.row-heading {
background-color: darkcyan;
color: white;
}
.cell-highlight {
background-color: lightblue;
}
.row-highlight {
background-color: lightyellow;
}
Испытание: итоговая таблица
Итоговая таблица
</table>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table {
width: 100%;
border-collapse: collapse;
}
th {
background-color: darkcyan;
color: white;
border-top: 1px solid black;
border-bottom: 1px solid black;
padding: 10px;
width: 33%;
}
th:nth-child(2) {
background-color: lightblue;
}
th:nth-child(1) {
text-align: left;
}
th:nth-child(3) {
text-align: right;
}
td {
padding: 10px;
border-bottom: 1px solid lightgrey;
}
tr:nth-child(odd) {
background-color: lightyellow;
}
td:nth-child(2) {
text-align: center;
}
td:last-child {
text-align: right;
}
| Город |
Посещений |
% |
| СПб |
199 |
65.12 |
| Москва |
69 |
21.3 |
| Киев |
5 |
8 |
| Посещений за весь период |
273 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="city">Город</th>
<th class="visits">Посещений</th>
<th class="percent">%</th>
</tr>
<tr>
<td>СПб</td>
<td class="visits-value">199</td>
<td class="percent-value">65.12</td>
</tr>
<tr>
<td>Москва</td>
<td class="visits-value">69</td>
<td class="percent-value">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="visits-value">5</td>
<td class="percent-value">8</td>
</tr>
<tr>
<td colspan="2">Посещений за весь период</td>
<td class="visits-total">273</td>
</tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: "Arial", sans-serif;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
border-top: 1px solid black;
border-bottom: 1px solid black;
color: white;
background-color: darkcyan;
width: 33%;
}
th, td {
padding: 10px;
}
tr {
border-bottom: 1px solid lightgray;
}
.city {
text-align: left;
}
.visits {
background-color: lightblue;
}
.percent, .percent-value, .visits-total {
text-align: right;
}
.visits-value {
text-align: center;
}
tr:nth-child(n+2):nth-child(odd) {
background-color: lightyellow;
}
Добрый день, вот как моя голова подумала решить данную задачу. Классы не использовал, выдало 100%.
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table {
width: 100%;
border-collapse: collapse;
}
th {
padding: 10px;
border-top: 1px solid black;
border-bottom: 1px solid black;
}
td {
width: 33%;
padding: 10px;
border-bottom: 1px solid lightgray;
}
tr td:nth-child(2) {
text-align: center;
}
tr td:nth-child(3),
tr td:last-child,
tr th:last-child {
text-align: right;
}
tr th:first-child {
text-align: left;
}
tr:first-child th:first-child,
tr:first-child th:last-child {
background-color: darkcyan;
}
tr:first-child th:nth-child(2) {
background-color: lightblue;
}
tr:first-child {
color: white;
}
tr:nth-child(2n+1) {
background-color: lightyellow;
}