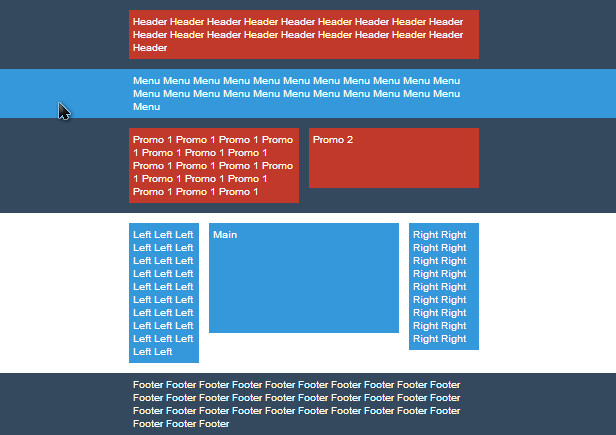
Должно быть вот так:

Т.е. при заполнении странички контентом по высоте всё должно растягиваться, все отступы должны сохраняться. Сама страничка должна быть расположена по середине по горизонтали.

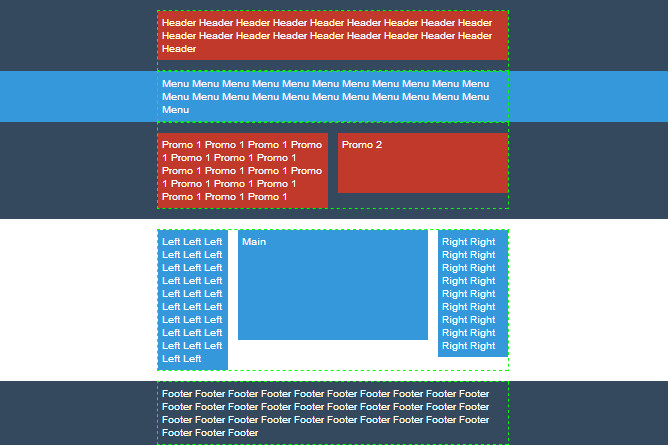
Здесь пунктиром показана работа центровщика (в Вашем случае так должен работать wrapper). Слева и права должно быть одинаковое расстояние, а фон хедера и футера должен быть по всей ширине окна.

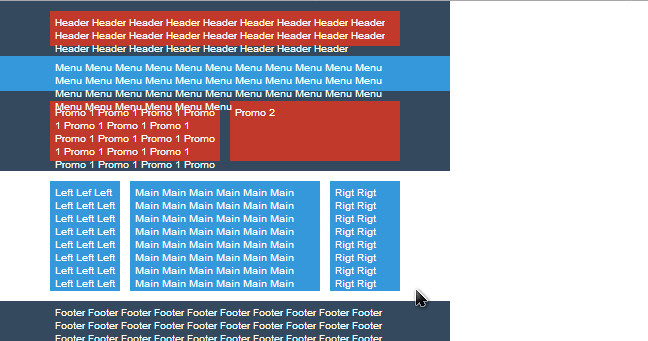
Это результат работы Вашего кода.
Сетка прописана намертво – ничего не развалилось, но либо повываливалось, либо не поместилось.
А сама страничка привязана к левому краю окна.
А, в остальном всё хорошо!