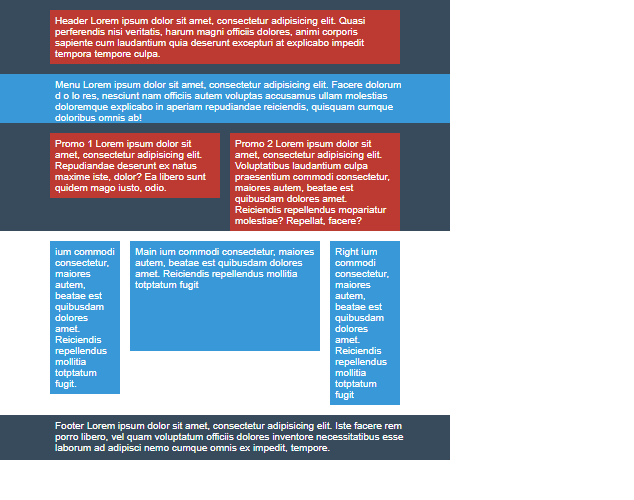
У Вас работает так:
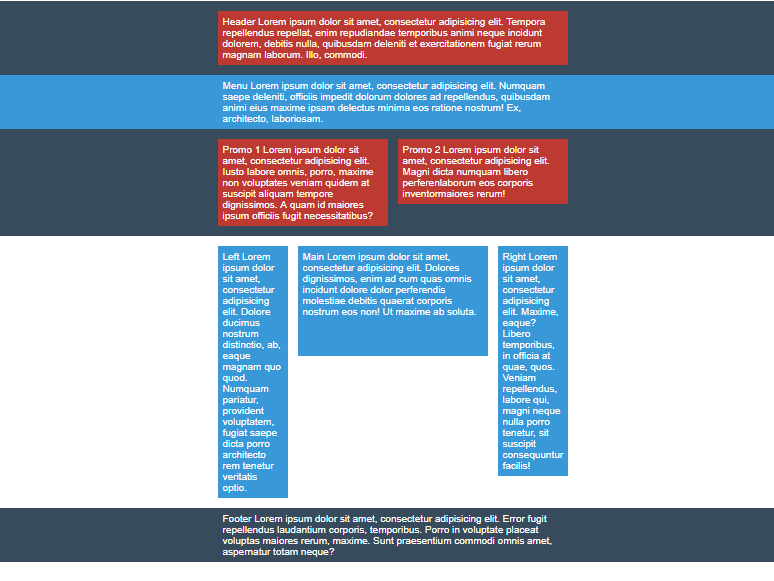
Должно быть так:
…как раз это и было ошибкой.
Я блок с классом .content убрал бы вообще из HTML, но пока у него не было фиксированной ширины — он был просто лишним и не мешал.
Теперь же фрагмент кода:
<div class = "positioner">
<div class = "left">Left</div>
<div class = "main">Main</div>
<div class = "right">Right</div>
</div>
перестал правильно работать.
Для этого и нужен .positioner.
“Уезжать в центр страницы” должно всё, а не прибиваться к левому краю…
Растягиваться по ширине окна должен только синий и голубой фон…
Не при обнулении!
Если у body, убрать или закомментировать width и height – значения этих свойств возвращаются к значениям по умолчанию — width:100%, height:100%.
Блок будет занимать всю ширину и высоту окна.
Вам нужно немного подразобраться с центровщиком, и с фиксированными размерами блоков. Часть ответов и решений проблем (если не торопиться) по-прежнему можно найти где-то здесь: