На самом деле не совсем так, как вы нарисовали. Но обо всем по порядку.
Вся сложность задания в том, что все правила перемешаны и стили в них уже сгруппированы.
Например, вот это правило:
.stone::before, .stone::after {
content: “”;
position: absolute;
border-style: solid;
}
Оно задает общие для всех псевдоэлементов свойства content, абсолютное позиционирование (в следующих правилах вы видим только координаты) и стиль рамки - сплошная (всё-таки все фигуры имеют сплошную заливку).
Для того, чтобы выполнить задание, нужно вспомнить, как делается треугольник из рамки. Об этом рассказывается в заданиях с 25 по 27 ( https://htmlacademy.ru/courses/88/run/25).
Также надо знать как работает свойство border и все его сокращенные записи.
А теперь вернемся к фигурам. Каждая из них состоит из основного блока и двух его псевдоэлементов.
Первую фигуру .hexa вы нарисовали верно. Только нижний псевдоэлемент получился черного цвета. А всё потому что в следующем правиле вы его не упомянули:
.hexa::before, .hexa::after {
border-color: #2ecc40 transparent;
}
По похожему принципу строится последняя фигура, .octa, только псевдоэлементы являются не треугольниками, потому что у них есть ширина 30px, а значит угол будет не острый, а как бы обрезанный.
Для этой фигуры у вас так же не хватает нижнего элемента :after.
.octa::before, .octa::after {
width: 30px;
border-color: #7fdbff transparent;
}
И ему не заданы координаты местоположения:
.octa::after{
bottom: -30px;
border-width: 30px 30px 0;
}
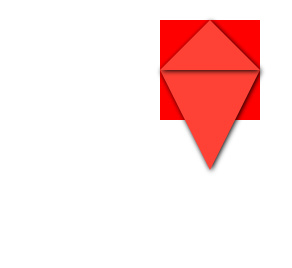
Следующая фигура .penta - единственная где используется свойство overflow. В данном случае псевдоэлементы направлены не в стороны от основного блока, а вовнутрь элемента, и за счет свойства overflow нижний псевдоэлемент обрезается. Посмотрите, как выглядит на самом деле эта фигура:

Красным цветом показан сам блок .penta, а нижний “хвост” прячется. Про свойство overflow вы можете почитать отдельно здесь.
Таким образом, цвет снова задается сразу для обоих псевдоэлементов:
.penta::before, .penta::after {
border-color: #ff4136 transparent;
}
Сверху один псевдоэлемент:
.penta::before {
border-width: 0 50px 50px;
}
А снизу другой, вытянутый вниз:
.penta::after {
top: 50px;
border-width: 100px 50px 0;
}
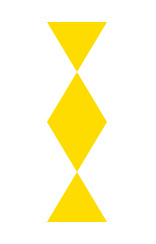
Осталась последняя фигура - .rhomba. В этой фигуре основной блок не имеет размеров и она складывается только из псевдоэлементов.
Это правило задает стили сразу для двух псевдоэлементов:
.rhomba::after, .rhomba::before {
border-width: 50px 30px;
border-color: #ffdc00 transparent;
}
Получается двое “песочных часов”, но поскольку координаты у них одинаковые, то они наслаиваются друг на друга. Затем с помощью координат top: 0; для ::before и bottom: 0; для ::after “песочные часы” выстраиваются в одну вертикальную линию:

Остается убрать у одного псевдоэлемента верхнюю рамку, а у другого - нижнюю.
.rhomba::before {
top: 0;
border-bottom: 0;
}
.rhomba::after {
bottom: 0;
border-top: 0;
}
По поводу вашего второго вопроса о системе координат. Относительное позиционирование задано у белого блока .chest “за кадром”. Эти стили от вас скрыты, но их можно посмотреть в инспекторе:
На остальные вопросы я отвечала по ходу разбора задания.