Хотя-бы ради того чтобы избавиться от по сути ненужного HTML элемента
Ну хорошо. Буду знать. Спасибо!
Здравствуйте! Хочу сделать банер вот такого типа
http://dl4.joxi.net/drive/2017/04/03/0022/0186/1462458/58/6b0df79a0b.jpg
Чтобы при уменьшении экрана елементы не сползали один по другой(не выстраивались в столбик) а просто уменьшались.
Дайте пожалуйста совет как реализовать. Спасибо.
Ширину для .item-banner подобрать в процентах.
Вот такое получилось. Все равно один элемент вылетает. Подскажите пожалуйста, может я что то не так сделал?
Возможно, пробелы у блочно-строчных элементов портят вам картину. Помните такие?
Немного убавив в процентах item-banner добился чтобы не вылетал. А как сделать чтобы кнопки уменьшались пропорционально банеру?
Внутренние отступы в процентах, а для размера шрифта использовать единицу измерения vw, например.
Спасибо, что отвечаете на мои неразумные вопросы))
Хорошие у вас вопросы. Нужно уметь их правильно задавать, чтобы получать ответы)
Здравствуйте. Извините что тревожу, делал кнопку, но на мобильной версии она очень сильно уменьшается. 
Сайт http://posters.pe.hu. В самом конце. Подскажите что сделать, чтобы и при мобильной она нормально отображалась?
Обычно минимальную ширину еще прописывают, если не хотят, чтобы элемент бесконечно уменьшался.
Спасибо. Буду пробовать
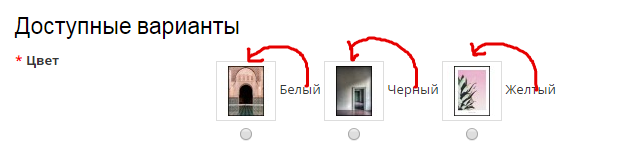
Здравствуйте! Прошу прощение за беспокойство, возник небольшой вопрос. На данной странице http://posters.pe.hu/index.php?route=product/product&product_id=100
а именно  нужно лейблы поместить сверху.
нужно лейблы поместить сверху.
Будьте добры помочь это сделать. Заранее спасибо.
По вашей разметке все три элемента составляют label. Слово с обозначением цвета должно идти первым по разметке, а не третьим, и это должен быть какой-нибудь блочный элемент.
ОЧень помог Ваш совет!!!))
здравствуйте. Извините что тревожу, не могли бы вы подсказать как реализовать несколько колонок вместо одно в подкатегорях? http://meb.beltexttextile.com/
Пункт меню - Коллекции - Мебель из китая
Сейчас в этой подкатегории - 140 коллекций и они идут все в столб. В настройка шаблона нет такой возможности разбить на колонки.
Спасибо за помощь.
С шаблонами дела иметь не приходилось. Видимо, нужно вручную разбивать и выстраивать в ряд с помощью инлайн-блоков.
Еще совет (мне помогает по крайней мере). Вот вы верстаете интернет-магазин. Просмотрите исходные коды нескольких известных интернет-магазинов с помощью DevTools в браузере. У многих на странице есть меню с подкатегориями. Есть смысл посмотреть, как такое реализовывается у других, чтобы сравнить подходы и выбрать подходящий для себя.