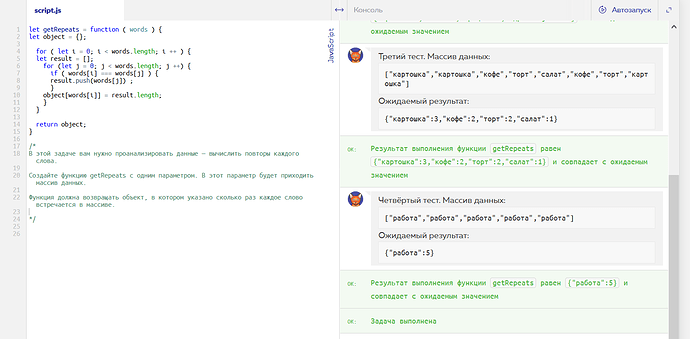
Когда вы принудительно вызываете console.log, ваша функция вызывается два раза, вместо одного (то есть её вызывает console.log в задании и вы), поэтому ваши окончательные результаты в два раза больше ожидаемых. Для того чтобы получить 100% в вашем случае достаточно убрать последнюю строчку.
Если вы хотите проверять при помощи console.log ваши ответы, вам нужно создавать массив внутри функции, чтобы он был локальным, а не глобальным. Таким образом, он будет создаваться каждый раз при вызове функции.
В случае же с глобальным объектом, каждый раз, когда вы будете делать с ним какие-либо операции, все они будут влиять на него в совокупности.
1 лайк
Понял, спасибо
Хех, решил аналогично 1 варианту, только с извращенной логикой ХД
Спойлеры!
function getRepeats (arr) {
var quantityWord = {};
for (item of arr) {
if (quantityWord[item] >= 1) {
quantityWord[item]++
} else {
quantityWord[item] = 1;
}
}
return quantityWord
}
Эх, reduce как то тяжеловато идет, вроде понимаю что он делает, но вот самому до подобной реализации фиг додумался бы.
Мой вариант:
const getRepeats = (arrWord,q={}) =>(arrWord.forEach(a=>q[a]=~~q[a]+1),q);
1 лайк
Так вот в чем дело! Дошло наконец-то. Спасибо!
Так можно?
let getRepeats = (data) => {
let repeats = {};
for (let i = 0; i < data.length; i++) {
let count = 0;
for (let j = 0; j < data.length; j++) {
if (data[i] === data[j]) {
count++;
repeats[data[i]] = count;
}
}
}
return repeats;
}все можно, только так будет работать очень долго
у вас второй цикл без дела болтается по сути
Как-то так
let getRepeats = function (arr) {
let obj = {};
arr.forEach(function (value) {obj[value] ? obj[value]++ : obj[value] = 1});
return obj;
}если так? 
let getRepeats = function (words) {
let repeats = {}
let withoutRepeat = [];
for (i = 0; i < words.length; i++) {
if (withoutRepeat.indexOf(words[i]) < 0) {
withoutRepeat.push(words[i]);
repeats[words[i]] = 1;
} else {
repeats[words[i]]++;
}
}
return repeats;
};Через пару минут допёр. Решение отличное. Не знаю, возможно ли короче.
приплел оператор continue и сравнение с undefined
let getRepeats = function (array) {
let words = { };
for (i=0;i <= array.length-1 ;i++) {
if (words[array[i]] === undefined) {
words[array[i]] = 1;
} else if (words[array[i]] !== undefined) {
continue;
}
for (j=i+1; j <= array.length-1;j++) {
if (array[i] === array[j]) {
words[array[i]] += 1;
}
}
}
return words;
};
1 лайк
-
Первое решение:
let getRepeats = function (arr) { let word = {} for (let i=0; i< arr.length; i++) { word[arr[i]] = arr.filter(x => arr[i] === x).length; } return word}
-
решение
let getRepeats = function (arr) {
return arr.reduce( (total, word) => {total[word] =(total[word] || 0) +1 ; return total;}, {});
}
3 решение:
let getRepeats = function (arr) {
let total = {};
arr.forEach(word => total[word] = (total[word] || 0) + 1)
return total
}let getRepeats = function (data) {
return data.reduce(function (repeats, word) {
repeats[word] = (repeats[word] || 0) + 1;
return repeats;
}, {});
}
1 лайк
let obj = {};
let getRepeats = function (array) {
for (let i = 0; i <= array.length-1; i++){
if (!(array[i] in obj)) {
obj[array[i]] = 1;
} else {
obj[array[i]] += 1;
}
}
return obj;
}
1 лайк