В css-стилях прописан размер шрифта для h1, а не для h3. Используйте это как подсказку.
Тоже не могу закончить. Всё отличие в том, что перед примечаниям получается отступ больше, чем в образце. Почему не знаю. Браузер - Лиса.
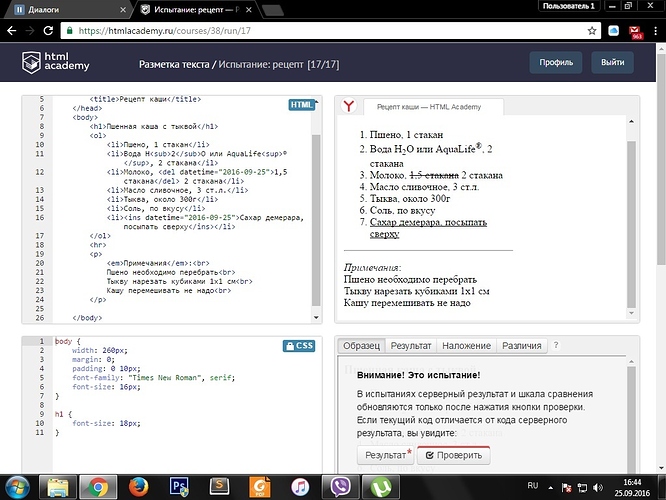
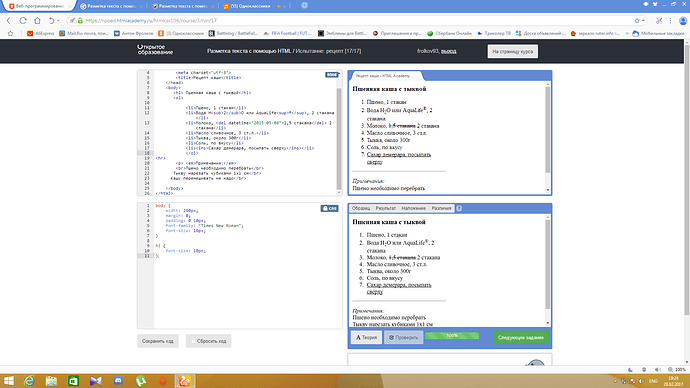
Рецепт кашиПшенная каша с тыквой
- Пшено, 1 стакан
- Вода H2O или AquaLife®, 2 стакана
- Молоко,
1,5 стакана2 стакана - Масло сливочное, 3 ст.л.
- Тыква, около 300г
- Соль, по вкусу
- Сахар демерара, посыпать сверху
Примечания:
Пшено необходимо перебрать
Тыкву нарезать кубиками 1х1 см
Кашу перемешивать не надо
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рецепт каши</title>
</head>
<body>
<h1>Пшенная каша с тыквой</h1>
<ol>
<li>Пшено, 1 стакан</li>
<li>Вода H<sub>2</sub>O или AquaLife<sup>®</sup>, 2 стакана</li>
<li>Молоко, <del>1,5 стакана</del> 2 стакана</li>
<li>Масло сливочное, 3 ст.л.</li>
<li>Тыква, около 300г</li>
<li>Соль, по вкусу</li>
<li><ins>Сахар демерара, посыпать сверху</ins></li>
</ol><hr>
<i>Примечания</i>:<br>
Пшено необходимо перебрать<br>
Тыкву нарезать кубиками 1х1 см<br>
Кашу перемешивать не надо
</body>
</html>Оберните примечания в параграф.
Тогда отступ еще больше будет. Ладно, спасибо, завтра попробую.
Здравствуйте.
У меня вопрос не по коду для задания, а наверное по механике проверки и оценки задания.
задание прошёл сам(как и все остальные) без подсказок и т.д.
Единственное что не сразу на 100 процентов(проверял пару раз) было как и у многих смещение по вертикали “примечания”.
Додумался обернуть в
Вопрос.
Почему задание считается пройденным на 99% а не на 100%?)
Возможно потому что в одной из строк закрывающий тег написан
как </il>.
тег<br> закрывать не надо, а вот тег <p> закрыть не помешает
спасибо,не заметил
<html>
<head>
<meta charset="utf-8">
<title>Рецепт каши</title>
</head>
<body>
<h1>Пшенная каша с тыквой</h1>
<ol>
<li>Пшено, 1 стакан</li>
<li>Вода H<sub>2</sub>O или AquaLife<sup>®</sup>, 2 стакана</li>
<li>Молоко, <del>1,5 стакана</del> 2 стакана</li>
<li>Масло сливочное, 3 ст.л.</li>
<li>Тыква, около 300г</li>
<li>Соль, по вкусу</li>
<li><ins>Сахар демерара, посыпать сверху</ins></li>
</ol>
<hr>
<p><i>Примечания:</i><br>
Пшено необходимо перебрать<br>
Тыкву нарезать кубиками 1х1 см<br>
Кашу перемешивать не надо</p>
</body>
</html>
СSS
body { width: 300px; margin: 0; padding: 0 10px;font-family: “Times New Roman”, serif;
font-size: 16px;
}
h1 {
font-size: 18px;
}
В Вашем коде потерялись:
<!DOCTYPE html>
<link rel="stylesheet" href="style.css">
добавьте там где нужно.

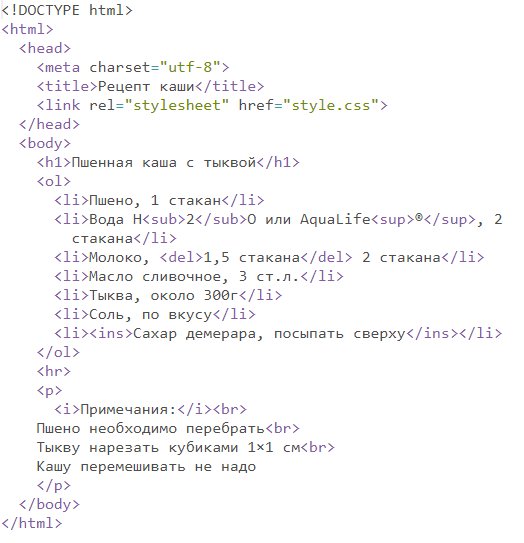
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рецепт каши</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Пшенная каша с тыквой</h1>
<ol>
<li>Пшено, 1 стакан</li>
<li>Вода H<sub>2</sub>O или AquaLife<sup>®</sup>, 2 стакана</li>
<li>Молоко, <del>1,5 стакана</del> 2 стакана</li>
<li>Масло сливочное, 3 ст.л.</li>
<li>Тыква, около 300г</li>
<li>Соль, по вкусу</li>
<li><ins>Сахар демерара, посыпать сверху</ins></li>
</ol>
<hr>
<p>
<i>Примечания:</i><br>
Пшено необходимо перебрать<br>
Тыкву нарезать кубиками 1×1 см<br>
Кашу перемешивать не надо
</p>
</body>
</html>Замените x на обычную русскую x – это, которая в известном слове из трёх букв.
Или на латинскую x.
Не подскажите, пожалуйста, в чем проблема?
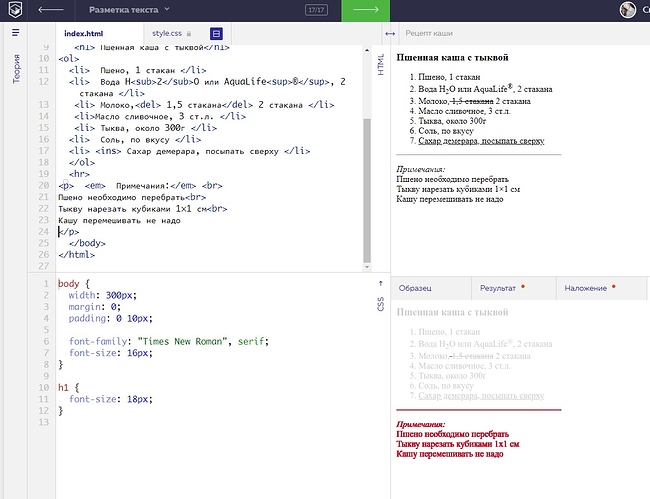
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рецепт каши</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1> Пшенная каша с тыквой</h1>
<ol>
<li> Пшено, 1 стакан </li>
<li> Вода H<sub>2</sub>O или AquaLife<sup>®</sup>, 2 стакана </li>
<li> Молоко,<del> 1,5 стакана</del> 2 стакана </li>
<li>Масло сливочное, 3 ст.л. </li>
<li> Тыква, около 300г </li>
<li> Соль, по вкусу </li>
<li> <ins> Сахар демерара, посыпать сверху </li>
</ol>
<hr>
<p> <em> Примечания:</em> <br>
Пшено необходимо перебрать<br>
Тыкву нарезать кубиками 1×1 см<br>
Кашу перемешивать не надо
</p>
</body>
</html>
Подскажу:
ins – тег парный его нужно закрывать.
Про х читайте выше.
Благодарю