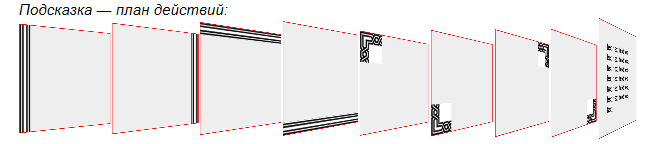
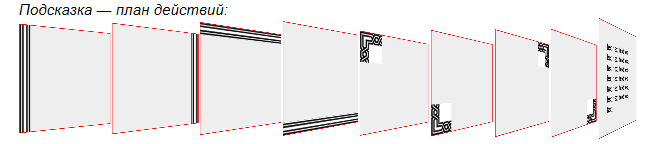
Всем привет ! Буду очень рад , если поможете сверстать данный образец! Интересует само создание рамки

Всем привет ! Буду очень рад , если поможете сверстать данный образец! Интересует само создание рамки

В чем сложность возникла?
а код покажите?
<div style="background: url('ramka_top.png') repeat-x top">
<div style="background: url('ramka_left_top.png') no-repeat left top">
<div style="background: url('ramka_right_top.png') no-repeat right top">
<div style="background: url('ramka_right.png') repeat-y right">
</div></div></div></div>Рекомендую пройти обе части курса Рамки и фоны
А так это надо делать через один элемент, множественным фоном
а можно сверстать как это делаю я ? или обязательно множественным фоном ?
Проще и правильно именно через множественный фон
спасибо большое !