Упс… прошу прощения.
Не хедер – футер.
Меню и футер не доделаны.
Строку width: 450px; временно уберите вообще.
Упс… прошу прощения.
Не хедер – футер.
Меню и футер не доделаны.
Строку width: 450px; временно уберите вообще.
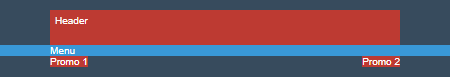
Чувствую себя не очень умным)). Убрал строку длины, получилось это:
Моя логика подсказывает, что так и должно быть - меню и футер растянулись по всей длине страницы. Просьба к Вам, если не трудно, ткните, что именно в этом неправильно, я не понимаю 
<div class="features">
<div class="layout-positioner">
<div class="layout-column">Left</div>
<div class="layout-column">Main</div>
<div class="layout-column">Right</div>
</div>
</div>
В этой части всё правильно.
Посмотрите на свою картинку:
Белая часть – это <div class="features">.
Внутри этого блока – <div class="layout-positioner">
Эта часть выровнена по середине.
Внутри центровщика всё остальное – колонки.
<div class="како-то класс">
<div class="layout-positioner">
<div class="footer">Footer</div>
</div>
</div>
<div class="како-то класс"> – будет растянут по ширине окна.
<div class="layout-positioner"> – по середине как и все другие блоки с таким классом.
Ну, и футер займёт своё место внутри центровщика.
Подправите отступы, цвет.
Кажется сообразил
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header">
<div class="layout-positioner">
<div class="header-logo">Header</div>
</div>
<div class="header-menu">
<div class="layout-positioner">
<div class="main-menu">Menu</div>
</div>
</div>
<div class="layout-positioner">
<div class="layout-column">Promo 1</div>
<div class="layout-column">Promo 2</div>
</div>
</div>
<div class="features">
<div class="layout-positioner">
<div class="layout-column">Left</div>
<div class="layout-column">Main</div>
<div class="layout-column">Right</div>
</div>
</div>
<div class="footer">
<div class="layout-positioner">
<div class="footer-menu">Footer</div>
</div>
</div>
</body>
</html>
Теперь правильно сделал?
Да.
CSS покажите – там тоже есть что изменить.
html,
body {
margin: 0;
padding: 0;
}
body {
height: 335px;
width: 400px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
.header {
background-color: #34495e;
min-height: 160px;
padding-top: 10px;
}
.header-logo {
background-color: #c0392b;
min-height: 25px;
padding: 5px;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
.layout-positioner::after {
content: "";
display: table;
clear: both;
}
.header-menu {
background-color: #3498db;
min-height: 25px;
margin-top: 10px;
padding: 5px 55px;
}
.header .layout-column {
background-color: #c0392b;
width: 160px;
min-height: 50px;
float: left;
margin-right: 10px;
margin-top: 10px;
padding: 5px;
}
.header .layout-column:last-child {
margin-right: 0;
}
.features .layout-column {
background-color: #3498db;
width: 60px;
min-height: 100px;
float: left;
margin-right: 10px;
margin-top: 10px;
padding: 5px;
}
.features .layout-column:nth-child(2) {
width: 180px;
}
.features .layout-column:last-child {
margin-right: 0;
}
.footer {
background-color: #34495e;
min-height: 30px;
margin-top: 10px;
padding: 5px 55px;
}
Воть. Спасибо вам большое за корректировки)
Можно было бы написать – “измените то”, “уберите это…”
Но, будет не понятно почему…
Лучше всё сломать и сделать заново, последовательно.
<body>
<div class="header">
<div class="layout-positioner">
<div class="header-logo">Header</div>
</div>
<div class="header-menu">
<div class="layout-positioner">
<div class="main-menu">Menu</div>
</div>
</div>
<div class="layout-positioner">
<div class="layout-column">Promo 1</div>
<div class="layout-column">Promo 2</div>
</div>
</div>
</body>
html,
body {
margin: 0;
padding: 0;
}
body {
height: 335px;
width: 450px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
.layout-positioner::after {
content: "";
display: table;
clear: both;
}
.header {
background-color: #34495e;
}
.header-logo {
background-color: #c0392b;
}
.header-menu {
background-color: #3498db;
}
.main-menu {
background-color: #3498db;
}
.header .layout-column {
background-color: #c0392b;
float: left;
}
.header .layout-column:last-child {
float: right;
}
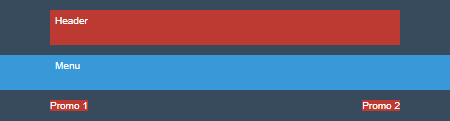
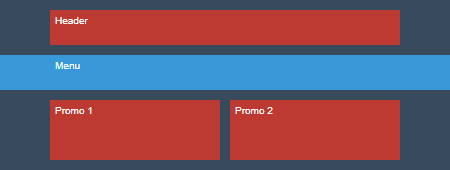
![]()
Добавляем самому внешнему блоку внутренний отступ сверху и снизу.
min-height не нужен – блок сам растягивается по высоте размерами внутренних блоков.
.header {
background-color: #34495e;
padding: 10px 0;
}
Для следующего блока min-height нужен,
потому, что только это и задаёт ему размер по высоте.
Внутренние отступы, чтобы текст не прилипал к краям блока.
.header-logo {
background-color: #c0392b;
min-height: 25px;
padding: 5px;
}

.header-menu {
background-color: #3498db;
margin: 10px 0;
}
Собственно, меню:
.main-menu {
background-color: #3498db;
min-height: 25px;
padding: 5px;
}

Общие свойства для Promo 1, 2:
Кроме определения минимальной высоты, – добавляем размер ширины.
Внутренние отступы для контента как и везде.
.header .layout-column {
background-color: #c0392b;
float: left;
width: 160px;
min-height: 50px;
padding: 5px;
}
Второй блок – Promo 2, просто прижимаем к правому краю.
Никаких внешних отступов не понадобилось…
.header .layout-column:last-child {
float: right;
}

Остальная часть испытания практически не отличается… удачи!
Принял. Спасибо вам большое за такой подробный ответ. Вечером сяду и по шажочку детально разберу ваш комментарий. Сейчас важно, чтобы все это правильно уложилось в моей голове, для практического применения в будущем. Очень-очень вам благодарен)
тяжко мне даются енти лэйауты-позишионеры =(
покритикуйте плиз
еле наскреб на 100%:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="layout-positioner">
<div class="header-logo">Header</div>
</div>
<div class="header-menu">
<div class="layout-positioner">
<div class="main-menu">Menu</div>
</div>
</div>
<div class="layout-positioner">
<div class="promo">Promo 1</div>
<div class="promo">Promo 2</div>
</div>
</header>
<main>
<div class="layout-positioner">
<div class="block left">Left</div>
<div class="block main">Main</div>
<div class="block right">Right</div>
</div>
</main>
<footer>
<div class="layout-positioner">
<div class="footer-main">Footer</div>
</div>
</footer>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498db – синий
*/
.layout-positioner {
width: 350px;
margin: 0 auto;
}
header{
background: #34495e;
padding: 10px 0;
min-height: 150px;
}
.header-logo {
background: #c0392b;
min-height: 25px;
padding: 5px;
}
.header-menu {
background: #3498db;
margin: 10px 0px;
}
.main-menu {
padding: 5px;
min-height: 25px;
}
.promo {
background: #c0392b;
float: left;
width: 160px;
padding: 5px;
min-height: 50px;
}
.promo:last-child {
float: right;
}
.block {
min-height: 100px;
background: #3498db;
margin: 10px 0;
padding: 5px;
float: left;
}
.left,
.right{
width: 60px;
}
.main {
width: 180px;
margin: 10px;
}
footer {
clear: both;
background: #34495e;
min-height: 25px;
padding: 5px;
}
.footer-main {
padding: 0 5px;
}
Что-то распорки не вижу в вашем коде… Ну, кроме clear: both; в футере
а она нужна? просто футером выключаю обтекание флоатов из мейна страницы…
Уберите в .header свойство min-height и будет понятно, что распорка нужна.
main, кстати тоже схлопнулся по той же причине…
Инспектором проверьте footer и .footer-main.
воу. а как так происходит? я думал элементы внутри растягивают родительский блок. но если они флоаты, то получается растягиваются на 0 высоту (т.к. они выпадают из системы координат родительского контейнера), так да?
т.е. нужно добавлять псевдораспорку после каждого элемента в котором есть флоаты?
достаточно ли их добавить только самому главному родителю (по семантике, например типа как тут в хедер и в мейн (в футере вроде есть подобие распорки и так))?
Именно поэтому min-height здесь лучше добавлять дочерним блокам (которые с контентом),
остальные (родительские) растянутся.
Про флоаты здесь понятно написано: https://htmlacademy.ru/courses/65/run/10
Добавлять нужно родительским блокам.
В данном случае двум <div class=“layout-positioner”> (у которых флоаты внутри).
Можно в CSS добавить:
.layout-positioner::after {
content: "";
display: table;
clear: both;
}
в этом случае осталные псевдораспорки в <div class=“layout-positioner”> будут работать вхолостую. Ну и ладно.
Или конкретно этим двум <div class=“layout-positioner”> добавить класс clearfix,
а в CSS добавить правило:
.clearfix::after {
content: "";
display: table;
clear: both;
}
Вот не уверен.
Здесь это срабатывает.
Но, <div class=“layout-positioner”> (у которых внутри колонки) остались нулевой высоты.
Что будет при большем количестве разных элементов… нужно попробовать – самому интересно.
Не должны.
Распорка добавляется ближайшему родителю плавающих элементов.
Cделал так:
<header class="clearfix">
проверил инспектором, – центровщик для promo схлопнулся.
Правильно, потому что clearfix должен стоять на центровщике, он ближайший родитель promo.
Я ж об этом и говорю.
Вопрос стоял так: “достаточно ли их добавить только самому главному родителю”.
Ну я попробовал – сработать-то сработало, но это скорее всего частный случай.
Приветствую. Хотелось-бы услышать критику своего кода.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="head clearfix">
<div class="center">
<div class="layout-1">
Header
</div>
</div>
<div class="layout-2">
Menu
</div>
<div class="center">
<div class="layout-3">
Promo 1
</div>
<div class="layout-3">
Promo 2
</div>
</div>
</div>
<div class="middle clearfix">
<div class="center">
<div class="layout-1">
Left
</div>
<div class="layout-2">
Main
</div>
<div class="layout-3">
Right
</div>
</div>
</div>
<div class="footer">
Footer
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498db – синий
*/
div.head {
background-color: #34495e;
height: 170px;
}
.center {
margin: 0px auto;
width: 350px;
padding: 10px 0px;
}
.head .layout-1 {
height: 25px;
background-color: #c0392b;
padding: 5px;
}
.head .layout-2 {
background-color: #3498db;
height: 25px;
padding: 5px 55px;
}
.head .layout-3 {
padding: 5px;
background-color: #c0392b;
float: left;
width: 160px;
margin-right: 10px;
height: 50px;
}
.head .layout-3:last-child {
margin-right: 0px;
}
.middle .center > div {
background-color: #3498db;
float: left;
height: 100px;
margin-right: 10px;
width: 60px;
padding: 5px;
}
.middle .center .layout-2 {
width: 180px;
}
.middle .center > div:last-child {
margin-right: 0px;
}
.footer {
background-color: #34495e;
margin-top: 10px;
padding: 5px 55px;
height: 40px;
}
.clearfix::after {
content: "";
display: table;
clear: both;
}
Ошибки есть.
Часть из них рассматриваются выше, в этой ветке…
Прочие легко найти в других, поиском…