Прошел испытание, но кажеться делал неправильно, подскажите где сделал ошыбки?
Испытание: строим сетку
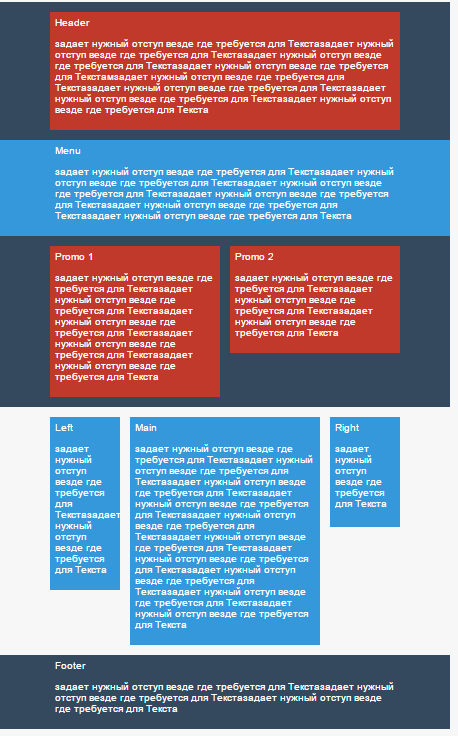
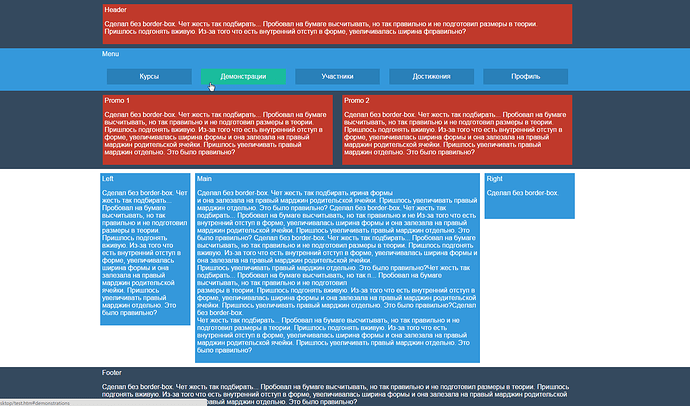
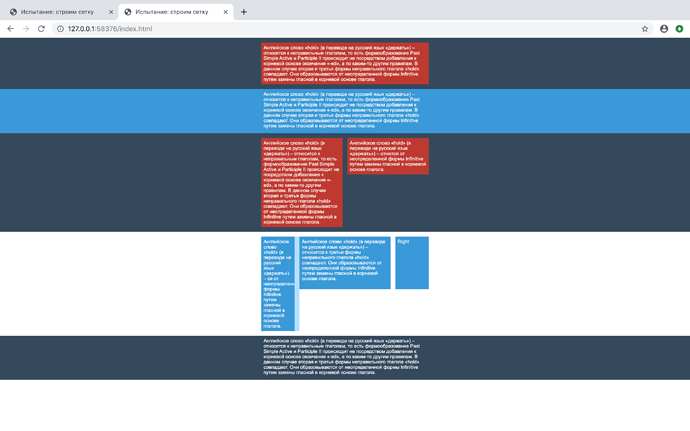
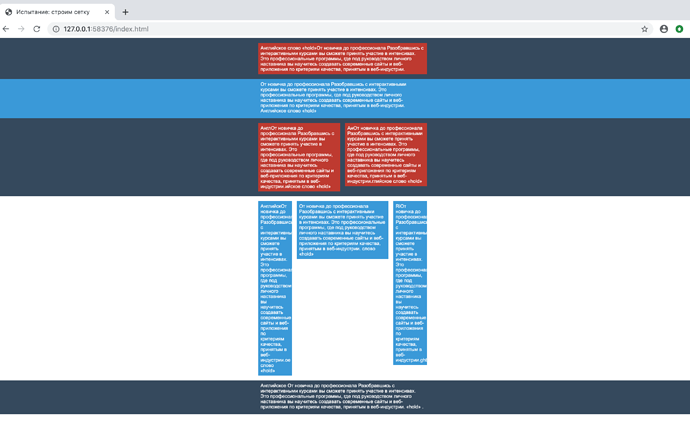
Header
Menu
Promo 1
Promo 2
Left
Main
Right
Footer
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: “Arial”, sans-serif;
color: white;
}
.header {
background-color:#34495e;
}
.header .layout-column {
min-height: 30px;
padding: 5px 0 0 5px;
background-color: #c0392b;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
padding: 10px;
}
.layout-positioner::after {
content:"";
display: table;
clear: both;
}
.menu {
background-color: #3498db;
}
.menu .layout-positioner {
padding: 5px;
}
.menu .layout-column {
min-height: 25px;
padding: 0 0 0 5px;
background-color: #3498db;
}
.promo {
background-color: #34495e;
}
.promo .layout-column {
min-height: 55px;
padding: 5px 0 0 5px;
background-color: #c0392b;
}
.promo .layout-column1 {
float: left;
width: 165px;
}
.promo .layout-column2 {
width: 165px;
float: right;
}
.sides .layout-column {
margin-right: 10px;
min-height: 105px;
padding: 0 0 0 5px;
background-color: #3498db;
}
.sides .layout-column:last-child {
margin-right: 0;
}
.sides .layout-columns1 {
float: left;
width: 65px;
padding-top: 5px;
}
.sides .layout-columns2 {
float: left;
width: 185px;
padding-top: 5px;
}
.sides .layout-columns3 {
float: right;
width: 65px;
padding-top: 5px;
}
.footer {
background-color: #34495e;
}
.footer .layout-positioner {
padding: 5px;
}
.footer .layout-column {
min-height: 25px;
padding: 0 0 0 5px;
background-color: #34495e;
}