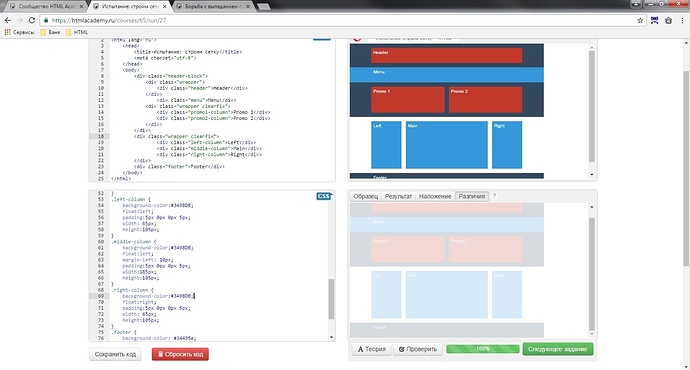
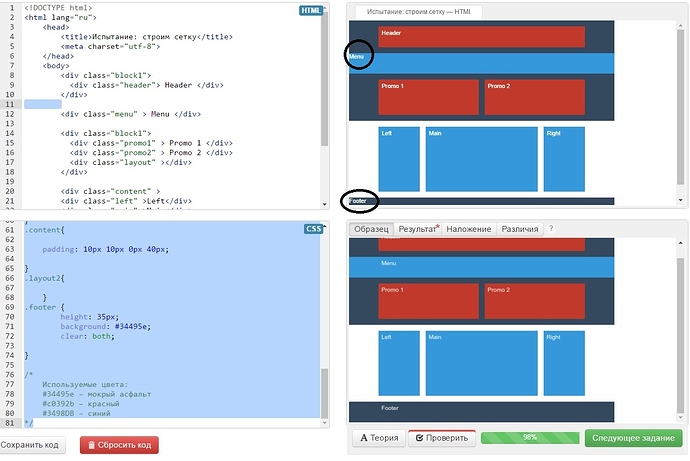
спасибо за подсказку, немного переделала. так будет правильней?
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="/new2.css" type='text/css' media='all'>
</head>
<body>
<div class="header">
<div class="layout-positioner">
<div class="layout-column-header">Header</div>
</div>
<div class="menu">
<div class="layout-positioner">
<div class="menu-box">Menu</div>
</div>
</div>
<div class="layout-positioner">
<div class="layout-column-promo">Promo 1</div>
<div class="layout-column-promo">Promo 2</div>
</div>
</div>
<div class="features">
<div class="layout-positioner">
<div class="layout-column left">Left</div>
<div class="layout-column main">Main</div>
<div class="layout-column right">Right</div>
</div>
</div>
<div class="footer">
<div class="layout-positioner">
<div class="footer-box">Footer</div>
</div>
</div>
</body>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.layout-positioner {
width: 350px;
margin-left: auto;
margin-right: auto;
}
.layout-positioner::after {
display: table;
content: “”;
clear: both;
}
.header {
background-color: #34495e;
padding-top: 10px;
}
.layout-column-header,
.layout-column-promo {
background-color: #c0392b;
}
.menu,
.features .layout-column {
background-color: #3498DB;
}
.menu,
.features {
margin: 10px 0;
}
.layout-column-header {
min-height: 25px;
padding: 5px;
}
.menu {
min-height: 35px;
}
.layout-column-promo {
float: left;
width: 160px;
min-height: 50px;
padding: 5px;
margin-right: 10px;
margin-bottom: 10px;
}
.layout-positioner .layout-column-promo:last-child {
margin-right: 0;
}
.features .layout-column {
float: left;
min-height: 100px;
margin-right: 10px;
padding: 5px;
}
.left, .right {
width: 60px;
}
.main {
width: 180px;
}
.features .right {
margin-right: 0;
}
.footer {
background-color: #34495e;
min-height: 35px;
}
.menu-box,
.footer-box {
padding: 5px;
}