var getData = function(arrKeys, arrData) {
var arrObjects = [];
var arrValue = [];
var maxLength = 0;
for(var i = 0; i < arrData.length; i++) {
var obj = {};
arrValue = arrData[i];
if(arrKeys.length > arrValue.length) {
maxLength = arrValue.length;
}
else {
maxLength = arrKeys.length;
}
for(var j = 0; j < maxLength; j++) {
obj[arrKeys[j]] = arrValue[j];
}
arrObjects[i] = obj;
obj = {};
}
return arrObjects;
}
Решение данной задачи
let getData = function(arrKey, arrData){
let result = [];
for(let i = 0; i < arrData.length; i++){
result[i] = {};
let lengthArr = arrKey.length;
if(arrData[i].length < arrKey.length){
lengthArr = arrData[i].length;
}
for(let j = 0; j < lengthArr; j++){
result[i][arrKey[j]] = arrData[i][j];
}
}
return result;
}Мой код
let getData = function(keys,data) {
let arr = [];
for (i = 0; i < data.length; i ++) {
let fin = {};
for(j = 0; j < keys.length && data[i][j]; j ++) {
fin[keys[j]] = data[i][j];
}
arr.push(fin);
}
return arr;
}
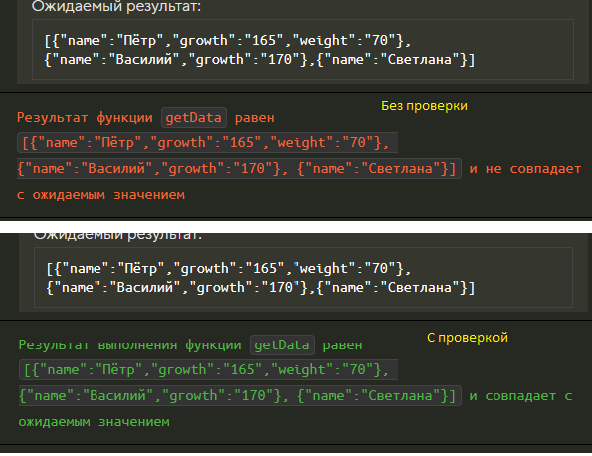
Кажется, в массив добавляются пустые значения, которые не отображаются. Нужно добавить проверку на непустое значение.
let getData = function (arrKey, arrData) {
let result = [];
for (let i = 0; i < arrData.length; i++) {
let newObject = {};
for (let j = 0; j < arrKey.length; j++) {
if (arrData[i][j] !== undefined){
newObject[arrKey[j]] = arrData[i][j];
}
}
result.push(newObject);
}
return result;
}

let getData = function(key, value) {
let array = [];
for(let j = 0; j < value.length; j++) {
array.push({});
for(let i = 0; i < key.length; i++) {
if(value[j][i] !== undefined) {
array[j][key[i]] = value[j][i];
};
};
};
return array;
};
Мне понравились варианты с reduce.
Здесь же я собираюсь сделать решение наглядным:
function getData(keys, vals) {
let result = [];
vals.forEach((inner) => {
let obj = {};
inner.forEach((val, i) => {
if (i >= keys.length) return;
obj[keys[i]] = val;
});
result.push(obj);
});
return result;
}
let getData = function(keys, data) {
let ans = ;
for (let i = 0; i< data.length; i++) {
let currentData = data[i]
let item = {};
for (let j = 0; j< keys.length; j++){
item[keys[j]] = currentData[j]
}
ans.push(item)
}
return(ans)
}
я не понимаю в чем здесь ошибка
На самом деле очень странно, что нигде по ходу курса не учат работе с двумерными массивами, а в испытаниях аж несколько задач подряд с ними
