Подскажите, пожалуйста, почему код выдает 100% только при наличии margin-top: 14px в .main-menu, тогда как отступы должны быть кратны 5?
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: "Arial", sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
width: 200px;
margin: 0;
margin-top: 14px;
padding: 0;
list-style: none;
}
.main-menu a {
display: block;
padding: 10px 15px;
color: #ffffff;
background-color: #2980b9;
text-decoration: none;
border-bottom: 2px solid #2c3e50;
}
.main-menu .active a {
background-color: #1abc9c;
border-color: #2ecc71;
}
Ineska
19.Август.2017 15:02:06
24
Не обнуляйте margin у списка меню.
1 лайк
Убрал обнуление margin, ситуация та же: 100% только при margin-top: 14px;
Ineska
23.Август.2017 06:12:15
26
Вообще не пишите margin для списка меню.
sw0rl0k
01.Сентябрь.2017 11:21:35
27
Выдает 92%, подскажите, в чем может быть ошибка.
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: вертикальное меню</title>
</head>
<body>
<ul class="main-nav">
<li><a href="">Курсы</a></li>
<li class="active"><a href="">Демонстрации</a></li>
<li><a href="">Участники</a></li>
<li><a href="">Достижения</a></li>
<li><a href="">Профиль</a></li>
</ul>
</body>
</html>
CSS
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: "Arial", sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-nav {
padding: 0;
margin: 10px 0 0 0;
list-style: none;
}
.main-nav li {
}
.main-nav a {
display: block;
width: 170px;
height: 20px;
color: #ffffff;
border-bottom: 2px solid #2c3e50;
text-decoration: none;
background: #2980b9;
padding: 10px 15px;
}
.main-nav .active a{
border-bottom: 2px solid #2ecc71;
background: #1abc9c;
}
100% код
html,
body {#ecf0f1 ;
.main-menu {
.main-menu li {#2980b9 ;#ffffff ;#2c3e50 ;
.main-menu .active {#1abc9c ;#2ecc71 ;
Вот мой вариант на 100%, но у меня margin-top у main-menu получился 14px.
html,
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: "Arial", sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu{
list-style:none;
width: 200px;
margin:0;
padding:0;
margin-top: 14px;
}
.main-menu a {
padding:0;
margin:0;
padding: 10px 15px ;
display:block;
text-decoration:none;
color:white;
background-color:#2980b9;
border-bottom: 2px solid #2c3e50;
}
.main-menu .active a {
background-color:#1abc9c;
border-bottom: 2px solid #2ecc71;
}
VoL
29.Декабрь.2017 04:36:43
30
Тоже на 100%, только я использовал абсолютную позицию
body {#ecf0f1 ;#2c3e50 ;#ffffff ;#2980b9 ;#1abc9c ;#2ecc71 ;
Показывает 94%…но я никак не пойму как сделать нижнюю рамку под “Демонстрация” салатовой… все пробовала… она никак не скрывает черную…
body {#ecf0f1 ;
.main-menu {
}
.main-menu a {#ffffff ;#2980b9 ;#2c3e50 ;
.main-menu .active a {#1abc9c ;
}
.main-menu .active a:hover {#2ecc71 ;
Ineska
02.Февраль.2018 09:48:45
32
Stepoull:
margin-left: -40px;
Это неправильно. Пересмотрите теорию в заданиях с 1 по 8..main-menu .active a
Спасибо вам большое! Что-то я намудрила…она у меня просто уехала вправо…вся композиция)
Zozoko
09.Февраль.2018 23:19:00
34
Как исправил font-size с 15 на 14 дало 100%,но мне кажется что это не правильно,помогите пожалуйста.
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: "Arial", sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: вертикальное меню</title>
</head>
<body>
<ul class='main-menu'>
<li><a href='#'>Курсы<a></li>
<li class='demonstration'><a href='#'>Демонстрации<a></li>
<li><a href='#'>Участники<a></li>
<li><a href='#'>Достижения<a></li>
<li><a href='#'>Профиль<a></li>
</ul>
</body>
</html>
CSS
html,body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: "Arial", sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
ul {
display: block;
width: 200px;
}
.main-menu {
margin: 0;
padding: 0;
display: block;
list-style: none;
color: white;
background: #2980b9;
margin-top: 14px;
}
.main-menu li {
padding: 10px 15px;
border-bottom: 2px solid #2c3e50;
}
.main-menu .demonstration {
border-bottom: 2px solid #2ecc71;
background: #1abc9c;
}
.main-menu a {
text-decoration: none;
color: #ffffff;
}
Мой код - 100%
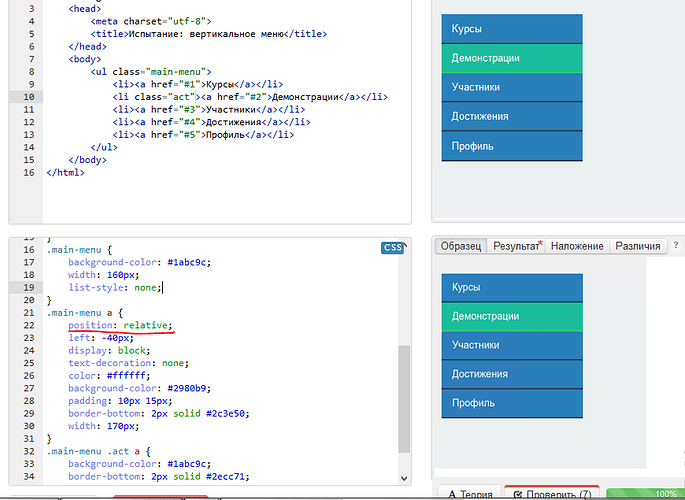
Здравствуйте. А можно ли в этом задании обойтись без position? В заданиях до этого испытания (создаём меню) небыло речи о position. Но и пункты меню, что главное, не смещались вправо. Главный мой вопрос - почему у меня смещается меню вправо?)
Предыдущее задание, меню не сползает, но и position нету
Смещение:
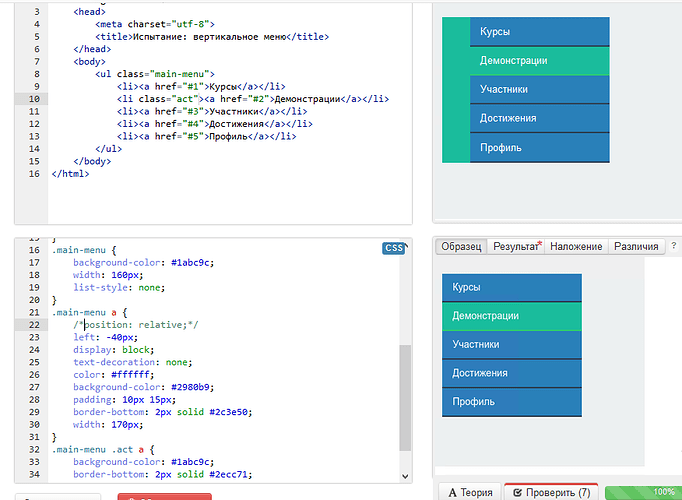
Мой код без position, код почти идентичный что в предыдущем задании
position: relative в этом задании не нужен.
Потому что .main-menu: padding: 0;
Да, точно.
Сделал следующим образом на 100%:
body {
background-color: #ecf0f1 ;#2c3e50 ;#ffffff ;#2980b9 ;#1abc9c ;#ffffff ;#2ecc71 ;
lr7779
24.Декабрь.2020 08:38:57
40
Всё очень просто.#2980b9 ;#2c3e50 ;#fff ;#1abc9c ;#2ecc71 ;