div.header-top должен быть закрыт в первом блоке.
Спасибо) теперь совпадает все, но выполнение не сто процентное. Мне кажется это из за тегов нужно использовать другие более подходящие по синтаксису? Подскажите пожалуйста.
А в чем расхождения? Сделайте скрины, пожалуйста.
Добрый день, подскажите пожалуйста где ошибка. Не могу разобраться в таблице первый столбец нормально отображается знаки больше меньше тоже. Остальной материал сдвигается.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<!--Блок шапка -->
<div class="header-top">
<div class="header-logo"><img src="img/logo.png" alt="логотип"></div>
<div class="main-nav">
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<p>Крафтовый квас<br> всему голова!</p>
</div>
</div>
<!--Блок новинки -->
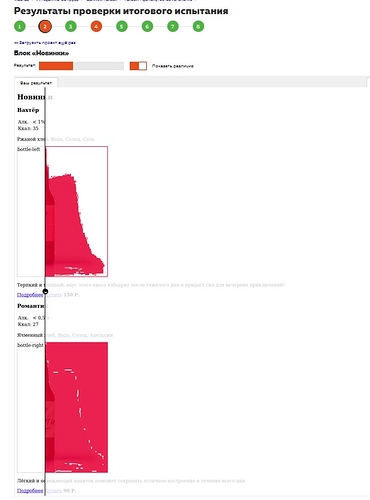
<div class="new-items">
<h2>Новинки</h2>
<div class="catalog-items">
<h3>Вахтёр</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href="#">Подробнее</a>
<a href="#">Купить</a>
<b>150 Р.</b>
</div>
<div class="catalog-items">
<h3>Романтик</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" alt="картинка2">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a href="#">Подробнее</a>
<a href="#">Купить</a>
<b>90 Р.</b>
</div>
</div>
<!--Блок преимущества-->
<div class="advantages">
<ul>
<li>
<h2>Варим сами</h2>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</li>
<li>
<h2>Своё, родное</h2>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</li>
<li>
<h2>Не экономим</h2>
<p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p>
</li>
</ul>
</div>
<!--Блок немного истории-->
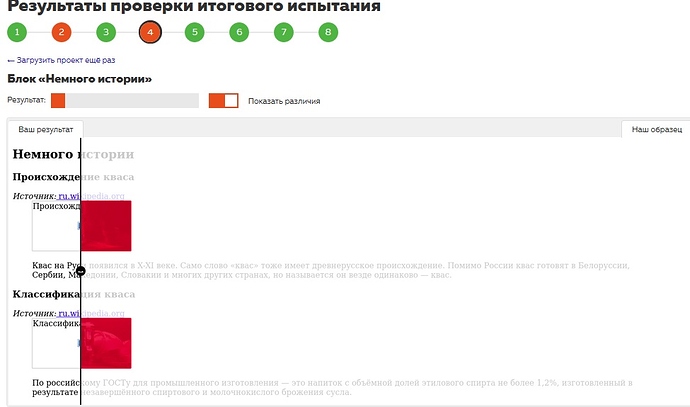
<div class="history">
<h2>Немного истории</h2>
<dl>
<dt>
<h3>Происхождение кваса</h3>
<i>Источник:</i> <a href="#">ru.wikipedia.org</a>
</dt>
<dd>
<img src="img/wiki-1.png" alt="квас">
</p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии,</br> Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
</dl>
<dl>
<dt>
<h3>Классификация кваса</h3>
<i>Источник:</i> <a href="#">ru.wikipedia.org</a>
</dt>
<dd>
<img src="img/wiki-2.png" alt="квас2">
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в</br> результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
<!--Блок пресса-->
<div class="about-us">
<h2>Пресса о нас</h2>
<blockquote>
<p>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и</br> Руслану за то, что предоставили целую бочку своего напитка!</p>
<p><i>Газета столичный Стольник</i> <a href="#">Читать далее</a></p>
</blockquote>
</div>
<!--Блок Ассортимент-->
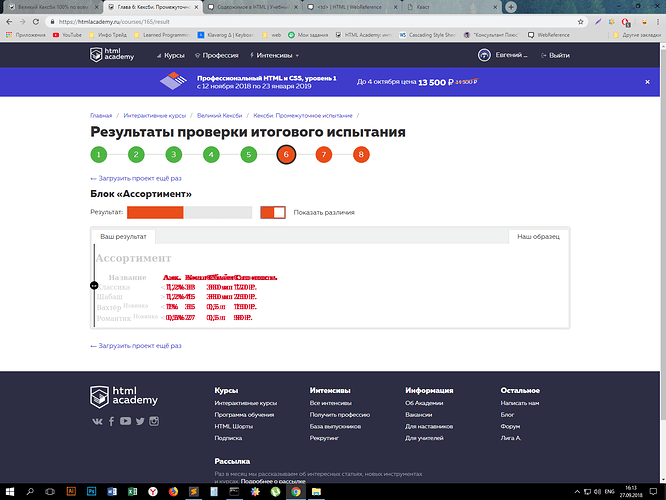
<div class="range">
<h2>Ассортимент</h2>
<table>
<tr>
<th>Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объем</th>
<th>Стоимость</th>
</tr>
<tr>
<td>Классика</td>
<td><1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>>1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td>Вахтёр <sup>Новинка</sup></td>
<td><1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик <sup>Новинка</sup></td>
<td><0,5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
</body>
</html>
Должно быть с пробелом < 1,2%. В остальных ячейках так же.
Спасибо большое
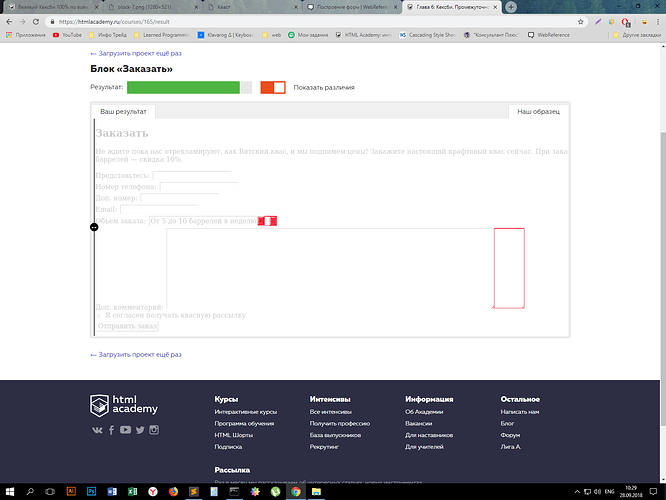
Добрый день, подскажите пожалуйста. Форма не совпадает до конца cols и rows уже все перепробывал и выпадающее меню у меня стоит больше а в образце меньше.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<!--Блок шапка -->
<div class="header-top">
<div class="header-logo"><img src="img/logo.png" alt="логотип"></div>
<div class="main-nav">
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<p>Крафтовый квас<br> всему голова!</p>
</div>
</div>
<!--Блок новинки -->
<div class="new-items">
<h2>Новинки</h2>
<div class="catalog-items">
<h3>Вахтёр</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href="#">Подробнее</a>
<a href="#">Купить</a>
<b>150 Р.</b>
</div>
<div class="catalog-items">
<h3>Романтик</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" alt="картинка2">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a href="#">Подробнее</a>
<a href="#">Купить</a>
<b>90 Р.</b>
</div>
</div>
<!--Блок преимущества-->
<div class="advantages">
<ul>
<li>
<h2>Варим сами</h2>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</li>
<li>
<h2>Своё, родное</h2>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</li>
<li>
<h2>Не экономим</h2>
<p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p>
</li>
</ul>
</div>
<!--Блок немного истории-->
<div class="history">
<h2>Немного истории</h2>
<dl>
<dt>
<h3>Происхождение кваса</h3>
<i>Источник:</i> <a href="#">ru.wikipedia.org</a>
</dt>
<dd>
<img src="img/wiki-1.png" alt="квас">
</p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии,</br> Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
</dl>
<dl>
<dt>
<h3>Классификация кваса</h3>
<i>Источник:</i> <a href="#">ru.wikipedia.org</a>
</dt>
<dd>
<img src="img/wiki-2.png" alt="квас2">
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в</br> результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
<!--Блок пресса-->
<div class="about-us">
<h2>Пресса о нас</h2>
<blockquote>
<p>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и</br> Руслану за то, что предоставили целую бочку своего напитка!</p>
<p><i>Газета столичный Стольник</i> <a href="#">Читать далее</a></p>
</blockquote>
</div>
<!--Блок Ассортимент-->
<div class="range">
<h2>Ассортимент</h2>
<table>
<tr>
<th>Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объём</th>
<th>Стоимость</th>
</tr>
<tr>
<td>Классика</td>
<td> < 1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td> > 1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td>Вахтёр <sup>Новинка</sup></td>
<td> < 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик <sup>Новинка</sup></td>
<td> < 0,5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
<!--Блок заказа-->
<div class="order">
<h2>Заказать</h2>
<p>Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10</br> баррелей — скидка 10%.</p>
<form action="#" method="post">
<div class="form-group">
<label for="username">Представьтесь:</label>
<input type="text" name="username" id="username">
</div>
<div class="form-group">
<label for="phone-number">Номер телефона:</label>
<input type="tel" name="phone-number" id="phone-number">
</div>
<div class="form-group">
<label for="sub-number">Доп. номер:</label>
<input type="tel" name="sub-number" id="sub-number">
</div>
<div class="form-group">
<label for="email-address">Email:</label>
<input type="email" name="email-address">
</div>
<div class="form-group">
<label for="value">Объем заказа:</label>
<select name="value" id="value">
<option selected>От 5 до 10 баррелей в неделю</option>
<option>От 10 до 15 баррелей в неделю</option>
<option>От 15 и более баррелей в неделю</option>
</select>
</div>
<div class="form-group">
<label for="comment">Доп. комментарий:</label>
<textarea name="comment" id="comment" cols="105" rows="10"></textarea>
</div>
<div class="form-group">
<input type="checkbox" name="subscribe" id="subscribe">
<label for="subscribe">Я согласен получать квасную рассылку</label>
</div>
<div class="form-group">
<input type="submit" name="submit" value="Отправить заказ">
</div>
</form>
</div>
</body>
</html>
<textarea name=“comment” id=“comment” cols=“105 96” rows=“10”></textarea>
<option>От 15 и более баррелей в неделю</option>
Чем больше символов – тем длиннее строка…
Но в самом образце блока такие же символы в таком же количестве.
Длина невидимых строк тоже учитывается.
Добавьте ещё одну более длинную строку
<option>От 15 и более баррелей баррелей баррелей баррелей баррелей в неделю</option>
и различия будут ещё большими.
Спасибо, разобрался)
В проверке отображается только первые два блока, а преимущества не видны (и всё следующее за ним). Что я делаю не так?
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
<link href="" rel="stylesheet">
</head>
<body>
<header>
<img src="img/logo.png" width="" height="" alt="Кваст лого">
<ul class="navigation">
<li>
<a href="history.html">История</a>
</li>
<li>
<a href="production.html">Производство</a>
</li>
<li>
<a href="assort.html">Ассортимент</a>
</li>
<li>
<a href="buy.html">Где купить</a>
</li>
</ul>
<p class="header-h">Крафтовый квас<br>всему голова!</p>
</header>
<main class="main">
<section class="new">
<h2>Новинки</h2>
<div class="items">
<h3>Вахтёр</h3>
<table>
<tr>
<td>Алк.
</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p class="consist">Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" width="" height="" alt="Вахтёр">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href="#" class="more">Подробнее</a>
<a href="#" class="buy">Купить</a>
<b>150 Р.</b>
</div>
<div class="items">
<h3>Романтик</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg">
<p class="item-description">Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a href="#" class="more">Подробнее</a>
<a href="#" class="buy">Купить</a>
<b>90 Р.</b>
</div>
</section>
<section class="features">
<ul class="features-item">
<li>
<h2>Варим сами</h2>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</li>
<li>
<h2>Своё, родное</h2>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</li>
<li>
<h2>Не экономим</h2>
<p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p>
</li>
</ul>
</section>Каждый блок должен быть в своём контейнере.
8 блоков – 8 контейнеров.
Сейчас у Вас первый блок – <header>...</header>.
Остальные блоки внутри <main> – проверка видит это как один блок…
Сделайте для начала всё на <div>, – семантикой займитесь позже…
Да, действительно начал проверять по блокам. Спасибо!
Подскажите пожалуйста кто -нибудь. У меня фотографии не видит при проверке, что делать? Из -за этого не совпадает.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<!--header-->
<div class="page-header">
<div class="header-top">
<div class="header-logo">
<img src="img/logo.png" alt="Кваст" width="148" height="76">
</div>
<ul class="main-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<div><p>Крафтовый квас<br>
всему голова!</p>
</div>
</div>
<!--1 блок-->
<section class="novinka">
<h2>Новинки</h2>
<div class="vahter">
<h3>Вахтёр</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" width="319" height="459" alt="bottle-left">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a class="podrvah" href="#">Подробнее</a>
<a class="podrku" href="#">Купить</a>
<b>150 Р.</b>
</div>
<div class="romantik">
<h3>Романтик</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" width="319" height="459" alt="bottle-right">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="podrvah" href="#">Подробнее</a>
<a class="podrku" href="#">Купить</a>
<b>90 Р.</b>
</div>
</section>
<!--2блок-->
<div class="preimu">
<ul class="preim">
<li>
<h2>Варим сами</h2>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</li>
<li>
<h2>Своё, родное</h2>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</li>
<li>
<h2>Не экономим</h2>
<p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p>
</li>
</ul>
</div>
<!--4блок-->
<div class="istoru">
<h2>Немного истории</h2>
<dl>
<dt>
<h3>Происхождение кваса</h3>
<i>Источник:</i><a href="#"> ru.wikipedia.org</a>
</dt>
<dd>
<img src="img/wiki-1.jpg" alt="Происхождение кваса" width="200" height="101">
<p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии, Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
<dt>
<h3>Классификация кваса</h3>
<i>Источник:</i><a href="#"> ru.wikipedia.org</a>
</dt>
<dd>
<img src="img/wiki-2.jpg" alt="Классификация кваса" width="200" height="101">
<p>По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%,
изготовленный в результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
<!--4 блок -->
<div class="pressa">
<h2>Пресса о нас</h2>
<blockquote>
<p>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса.
Да, да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили целую бочку своего напитка!</p>
<cite>Газета столичный Стольник</cite><a href="#">Читать далее</a>
</blockquote>
</div>
<!-- 5 блок-->
<div class="asortim">
<h2>Ассортимент</h2>
<table>
<tr>
<th>Название</th>
<th> Алк.</th>
<th> Ккал</th>
<th> Объём</th>
<th> Стоимость</th>
</tr>
<tr>
<td>Классика</td>
<td>< 1,2%</td>
<td> 33</td>
<td> 330 мл</td>
<td> 120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>> 1,2%</td>
<td> 45</td>
<td> 330 мл</td>
<td> 250 Р.</td>
</tr>
<tr>
<td>Вахтёр <sup>Новинка</sup></td>
<td>< 1%</td>
<td> 35</td>
<td> 0,5 л</td>
<td> 150 Р.</td>
</tr>
<tr>
<td>Романтик <sup>Новинка</sup></td>
<td>< 0,5%</td>
<td> 27</td>
<td> 0,5 л</td>
<td> 90 Р.</td>
</tr>
</table>
</div>
<!-- 6 блок-->
<div class="zakaz">
<h2>Заказать</h2>
<p>Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены!
Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form class="zakaz-form" action="" method="post">
<div class="zakaz-form-group">
<label for="fullname">Представьтесь:</label>
<input type="text" name="fullname" id="fullname">
</div>
<div class="zakaz-form-group">
<label for="phone">Номер телефона:</label>
<input type="text" name="phone" id="phone">
</div>
<div class="zakaz-form-group">
<label for="phones">Доп. номер:</label>
<input type="text" name="phones" id="phones">
</div>
<div class="zakaz-form-group">
<label for="email">Email:</label>
<input type="text" name="email" id="email">
</div>
<div class="zakaz-form-group">
Объем заказа:
<select>
<option>От 5 до 10 баррелей в неделю</option>
</select>
</div>
<div class="zakaz-form-group">
<label>
Доп. комментарий:
<textarea rows="10" cols="75">
</textarea>
</label>
</div>
<div class="zakaz-form-group">
<label>
<input type="checkbox" name="subscription">
Я согласен получать квасную рассылку
</label>
</div>
<div class="zakaz-form-group">
<input type="submit" value="Отправить заказ">
</div>
</form>
</div>
<!--футер-->
<div class="page-footer">
<div class="logo">
<img src="img/logo.png" alt="Кваст" width="148" height="76">
<ul class="main-nav">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<div class="footer-bottom">
<div class="socials">
<a href="#">Инстаграм</a>
<a href="#">Фейсбук</a>
<a href="#">Вконтакте</a>
</div>
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<div class="developer">
Код
Разработчик: HTML Academy
Для VIktorS88
Есть небольшие недочёты (чисто технического плана: например, ссылка без закрывающего тега и пара других), но структурно все правильно, особенно 4 и 8 блоки, которые мне не удавалось выполнить на 100%.
Пришлите, пожалуйста, скриншот реакции системы и код решения текстом.
Код по ссылке
https://codepen.io/Goblin91/pen/oNNwBMN
Система видит и проверяет только первый блок.
P.S. Начиная с 3го-4го блока текст накидан “чтобы было” и
классы div-ов ужасны, но это все решаемо.
Понять бы почему он не видит блоки совсем.