Привет всем! Кто-нибудь знает, возможно ли добиться эффекта выпадения картинки в одном блоке, при наведении курсора мыши на другой блок при помощи CSS? Я хотел сделать это примерно так: codepen.io, но ничего не получается.
ничо не понял, вы слайдер на css хотите? вот попробуйте вот такой способ
а так вообще слайдер скриптом делается, это проще всего
в курсах также была эта тема на css
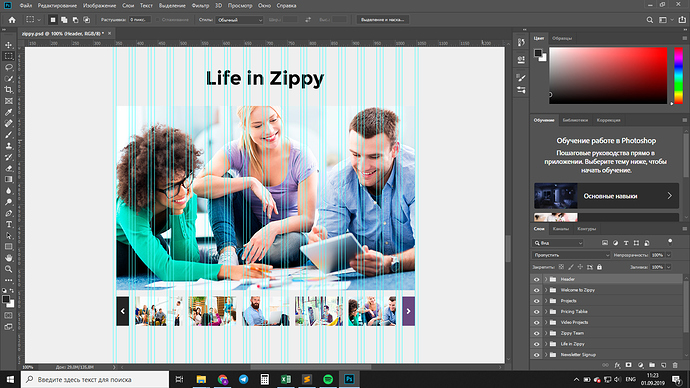
Всех приветствую. Кто-нибудь хочет поиздеваться надо мной  ? Я сделал вёрстку макета, хоть и не до конца (потому что есть моменты, которые я не могу понять). Я залил её на ГитХаб Нажми сюда и, на всякий случай, оставил код здесь. Можете высказать своё мнение/замечание и т.д. по данной работе?
? Я сделал вёрстку макета, хоть и не до конца (потому что есть моменты, которые я не могу понять). Я залил её на ГитХаб Нажми сюда и, на всякий случай, оставил код здесь. Можете высказать своё мнение/замечание и т.д. по данной работе?
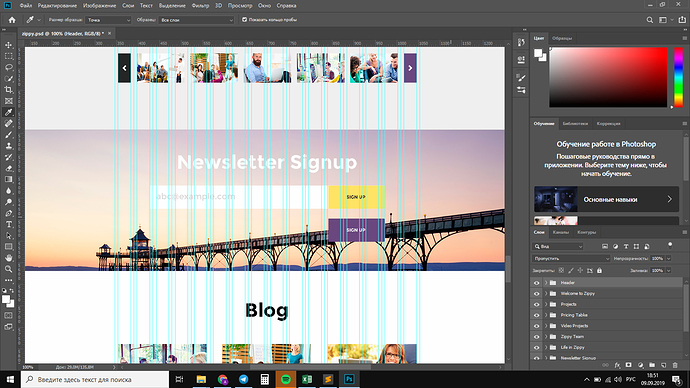
И кто-нибудь знает как в разделе “Newsletter Signup” сделать высоту кнопки и поля равной 55px и плотно прижатых друг другу как на скрине?
критические замечания:
- кнопки после клика не должны оставлять обводку
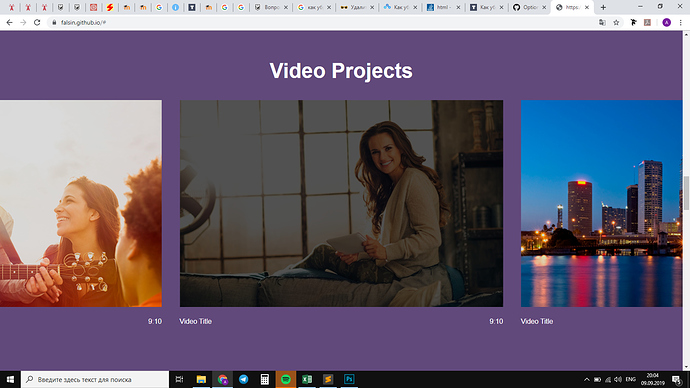
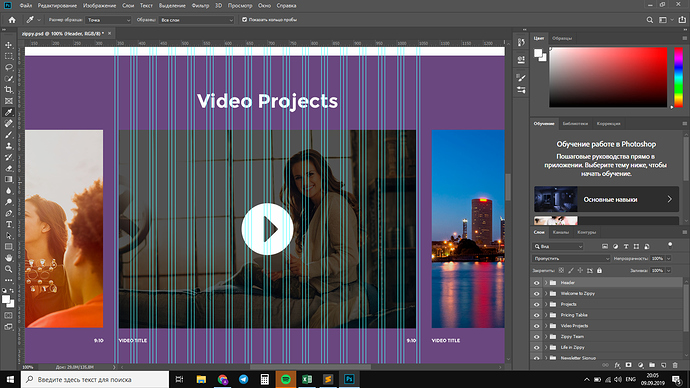
- видео вылезли за ширину макета, из-за этого появилась горизонтальная полоса прокрутки
- слайдеры не работают
- проекты не подсвечиваются при наведении мыши на изображения проектов
- мобильное отображение вообще Адъ и Израиль
вкусовщина:
- ссылка на твиттер разрабов должна быть посередине кругляша с аватаром, очень глаз режет
- я бы добавил transition-delay для эффектов наведения
кнопки после клика не должны оставлять обводку
Fixed
видео вылезли за ширину макета, из-за этого появилась горизонтальная полоса прокрутки
Вы про это?
Я пытался сделать также, как и здесь
Вы про горизонтальную полосу, которая получается при увеличении масштаба макета?
слайдеры не работают
Данная фича находится в разработке ![]()
проекты не подсвечиваются при наведении мыши на изображения проектов
Fixed
мобильное отображение вообще Адъ и Израиль
Это адаптивная вёрстка, да? Я ещё этого не проходил. ![]()
ссылка на твиттер разрабов должна быть посередине кругляша с аватаром, очень глаз режет
Fixed
я бы добавил transition-delay для эффектов наведения
Сейчас я поставил 0.1с для всех объектов.
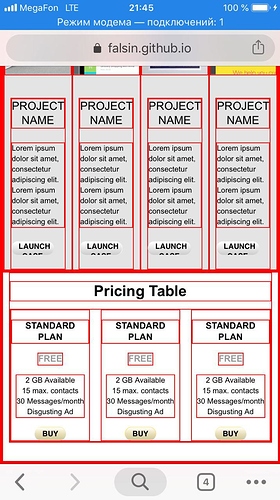
Ещё раз всем привет. Кто-нибудь знает, как с этим бороться? Кнопки внутри проектов не растягиваются на всю высоту теста (скрин с телефона)
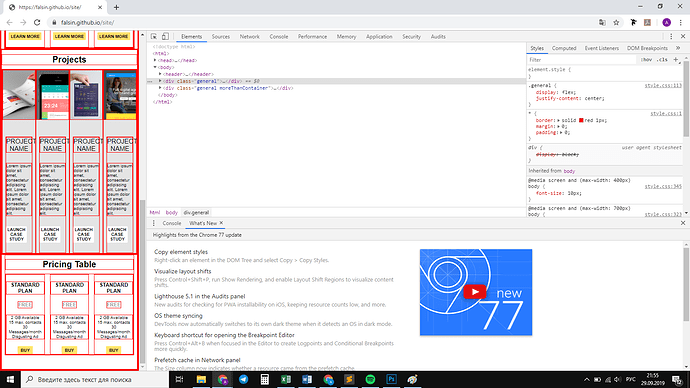
Но здесь всё нормально (скрин с компьютера)
Я задал им паддинги в надежде, что они будут автоматически отступать со всех сторон в зависимости от объёма текста. Также попробовал задать высоту auto, но это не помогло. 
iOS Safari? Родные стили браузера нужно перебить.
Нет, это Chrome.
Переспрошу - iOS? Не знаю как сейчас, но раньше Хром на яблокофонах использовал тот же движок для рендеринга из-за ограничений Apple для мобильных систем.
Попробуй теста ради подключить normalize и проверить отображение кнопок в браузере.
Спасибо большое, помогло. Сейчас, видимо, тоже использует.
Сейчас, видимо, тоже использует.
Совет - normalize лучше держать отдельным файлом (подключить выше style.css) либо добавить его в начало style.css.