/* Базовые стили, изменять не нужно */
body {#3a78a1 ;
input[type=“text”] {#cccccc ;
.block {
/* Пользовательские стили */
.block2 {
input {
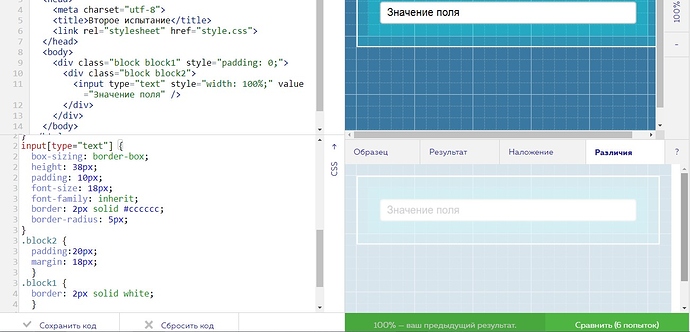
Минимум кода и на 100%
.block1 {
.block2 {
input[type=“text”] {
100%#cccccc ;
.block {#ffffff ;
В базовых стилях ничего не менял и не трогал их вообще. Данное решение полностью на 100%
.block1 {
А я не задавал во втором блоке box-sizing, без этого обошелся.
b-612
10.Февраль.2019 13:42:26
26
Тоже 100%
/* Пользовательские стили */
.block1 {
.block2 {
input[type=“text”] {
elsa
12.Февраль.2019 14:14:39
27
Я немного схитрила с !important
input[type=“text”] {#cccccc ;padding-left: 10px; box-sizing:border-box;
.block {padding:20px;
.block1 { padding:18px !important; border: 2px solid white;
У меня два вопроса:
В задании написано, что все размеры кратны 20, почему тогда в решении появляется значение padding-left: 10px;?
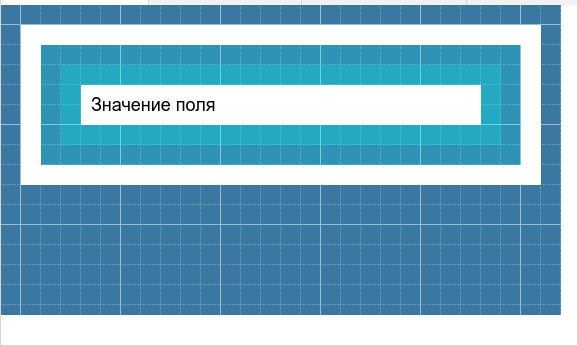
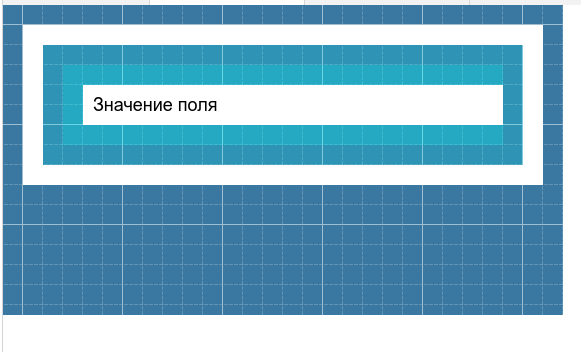
Схема ведёт себя одинаково, что с box-sizing: border-box, что без него посмотрите сами:
/* Любые изменения в коде одинаково влияют на схему что с box-sizing: border-box, что без него*/
.block-1 {
border: white 20px solid;
}
.block-2 {
margin: 20px;
padding: 20px;
}
Я не понимаю, зачем вообще в этом задании нужен box-sizing: border-box ?
100%
/* Базовые стили, изменять не нужно */
/* Пользовательские стили */
.block-2 {
}
.text-input {
.block-1 {
border: 20px solid white;
}
.block-2 {
margin: 20px 20px 20px 20px;
padding: 20px 20px 20px 20px;
}
.text-input {
box-sizing: border-box;
}
DM18
10.Октябрь.2021 11:21:32
32
/* Пользовательские стили */
.block-2 {
.text-input {
/* Базовые стили, изменять не нужно */
.block {
background-color: rgba(0, 255, 255, 0.2);
}
/* Пользовательские стили */
.block-1 {
border: 20px solid white;
}
.block-2 {
margin: 20px;
padding: 20px;
}
.text-input {
box-sizing: border-box;
}