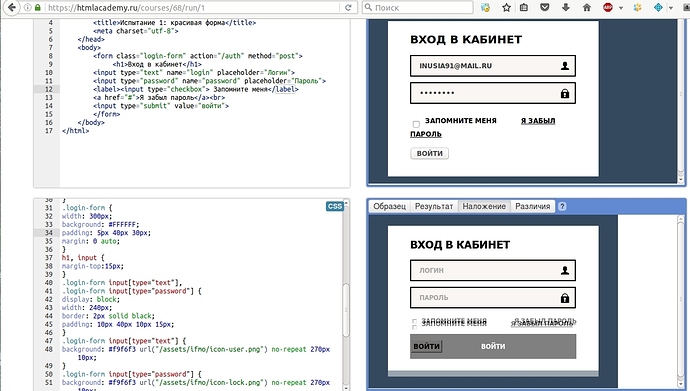
Сможете добавить иконку. Если вы посмотрите на вкладку “Результат”, то заметите, что там ваш адрес не отражается. Просто браузер использует ваш placeholder как подсказку.
Спасибо, тогда буду делать дальше, не обращая внимания на надписи.
Нет, не получается. Не встает иконка даже на поле Логина, моргнула несколько раз при нажатии клавиш. И даже цвет фона полей не хочет меняться.
Изменила placeholder в первом поле на value и все встало нормально. Только надпись “логин” в поле черного цвета и не знаю как изменить.
Покажите фрагмент CSS-кода для поля login и то, как добавляете иконку.
h1 {
font-size: 20px;
margin: 0;
}
.login-form {
width: 380px;
background: #FFFFFF;
padding: 20px 40px 30px;
margin: 0 auto;
}
h1, input {
margin-top:15px;
}
.login-form input[type=“text”],
.login-form input[type=“password”] {
display: block;
width: 240px;
border: 2px solid black;
padding: 10px 40px 10px 15px;
}
.login-form input[type=“text”] {
background: #f9f6f3 url("/assets/ifmo/icon-user.png") no-repeat 270px 10px;
}
.login-form input[type=“password”] {
background: #f9f6f3 url("/assets/ifmo/icon-lock.png") no-repeat 270px 10px;
margin-bottom: 15px;
}
.login-form a {
color: black;
margin-left: 40px;
}
Отправьте еще HTML-код, пожалуйста.
С placeholder или как я изменила на value?
Ну, собственно неважно.
<form class="login-form" action="/auth" method="post">
<h1>Вход в кабинет</h1>
<input type="text" name="login" placeholder="Логин"><br>
<input type="password" name="password" placeholder="Пароль"><br
<label><input type="checkbox"> Запомните меня</label>
<a href="#">Я забыл пароль</a><br>
<input type="submit" value="войти">
</form>
Если поставить в форме логина value, то все меняется.
Не могу понять. И с placeholder у вас всё хорошо получается. Только ширину самой формы уменьшить до 300px, отступ сверху поправить, <br> все убрать - и верх формы идеален.
Так что дело не в value…
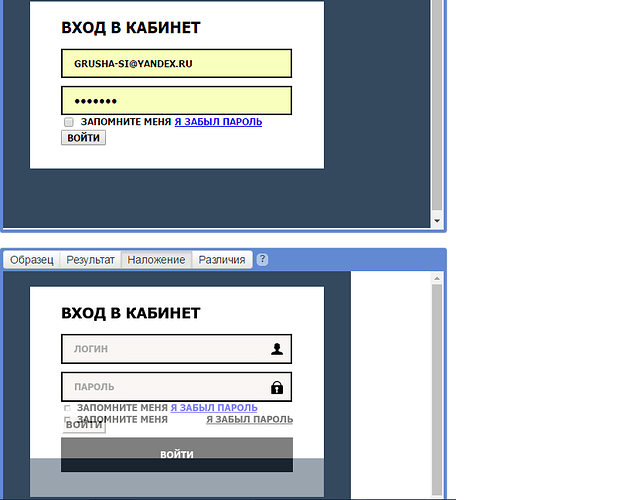
Да, точно, в результате показывает как нужно, а в рабочей части даже иконок нет и цвет фона желтый  Вот покажу
Вот покажу
Ну да ладно, главное иконки встали. Спасибо за подсказку про ширину и отступ, все поправила.
Помогите подправить код и посоветовать где , что лучше исправить.
Напряги с падингами и марджинами кратными 5. Попиксельно выровняю конечно сам, но 10 попыток явно не хватит)
Посоветуйте тут вроде про линейки какие то писали в какой то теме, что бы после каждого изменения не тыкать кнопку проверить. Я так понимаю инструменты есть какие-то для этого. Подскажите кто уже умудренный опытом.
хтмл
<form class="login-form" action="/auth" method="post">
<div class="title">Вход в кабинет</div>
<div class="input2">
<input type="text" placeholder="Логин">
<div class="ikon avatar"></div>
<input type="password" placeholder="Пароль">
<div class="ikon lock"></div>
</div>
<div class="input3">
<div class="left">
<input type="checkbox">
<span class="remember">Запомните меня</span>
</div>
<a class="right reestablish"href="">Я забыл пароль</a>
</div>
<div class="vhod">
<input type="submit" value="Войти">
</div>
</form>
css
html, body{margin:0;padding:0;}
body{
width:450px; height:300px;padding-top:20px;font-size:16px;
font-family:“Tahoma”, sans-serif;line-height:1.3;background:#34495e;}
.login-form,
.login-form input[type=“text”],
.login-form input[type=“password”],
.login-form input[type=“submit”]{
font-weight:bold;
font-size:12px;
font-family:“Tahoma”, sans-serif;
text-transform:uppercase;}
.login-form{
margin: 0px 35px;
padding:20px 40px;
background:white;}
.title{font-size: 20px; }
.login-form input[type=“text”],
.login-form input[type=“password”]{
box-sizing: border-box;
width:100%;
background: #f9f6f3;
border:2px solid black;
padding: 10px 20px;
}
.login-form input[type=“text”]{
border:2px solid black;
margin-top: 15px;
margin-bottom:10px;}
.login-form input[type=“password”]{
margin-bottom:10px;}
.login-form input[type=“checkbox”]{
vertical-align:middle;
width: 5px;
margin-right:5px;}
.reestablish{
text-decoration: underline;
color:black;}
.input3{margin-top:5px; margin-bottom:15px;}
.left{float:left;}
.right{float:right;}
.input3:after{
content:’’;
display:table;
clear:both;}
.vhod{
background:black;
padding: 5px;
margin-bottom:10px;}
.login-form input[type=“submit”]{
display:block;
color:white;
background:black;
border:none;
margin:10px auto; }
.login-form .input2{position:relative;}
.login-form .ikon {position:absolute;
width:20px;height:20px; background:black;}
.login-form .avatar{top: 25px; right: 10px;
background:#f9f6f3 url("/assets/ifmo/icon-user.png") no-repeat 50% 50%;}
.login-form .lock{top: 75px; right: 10px;
background:#f9f6f3 url("/assets/ifmo/icon-lock.png") no-repeat 50% 50%};}
Для иконок не надо создавать отдельные блоки. Иконки задаются как background-image к input.
Внутрениий отступ слева у текстовых полей 15px. Будет проще, если ширину полей задавать в пикселях. При выравнивании полей не забудьте обнулить внешний отступ сверху у поля с паролем.
Линейка, а также много других полезностей есть в консоли браузера.
да и вопрос по поводу чекбокса . Он как то оформлен? а то игрался размерами чекбокса такой не получается. Как будто толирамка толиеще чего вокруг или внутрь )
Не обращайте внимания. Никак не оформлен, просто так он выглядит на сервере.
Подскажите пожалуйста вместо абсолютного позиционирования переделал на бэкграунд имедж как посоветовали. Написал вот так:
background:#f9f6f3 url("/assets/ifmo/icon-lock.png") no-repeat 50% 50%;
background-position: right;} А можно написать, что то в духе справа минус 20 пикселей ?
нашел как процентами еще можно позицию указать? А если я хочу иконку отправого поля на 20 пикселей к примеру отодвинуть ?
Можно в пикселях указывать. Только оставьте одну запись. 50% 50% - это ведь тоже background-position.
Например, background-position: 20px 30px; сдвигает картинку на 20px вправо и 30px вниз.
Да это я знаю . Вопрос в том чтобы отталкиваться от правого края а не от левого расчет вести.
Ну то есть я к примеру не знаю допустим ширину в пикселях поля и хочу просто этот бэкграунд внутри поля ввода пароля разместить на 20 пикселей отступив от правой границы . Вопрос этот не связан с решением данного примера.
Теперь поняла.
Будет так: background-position: right 20px center;
да как раз это спрашивал спасибо большое
А вот еще вопрос есть ли какие то правила как лучше отталкивать элементы друг от друга. Я обычно как делаю: размещаю верхние, а потом от верхних вниз гоню следующие марджин-боттомами, но чет потом у меня все равно миллиметры гдето ловить начинаешь и добавляются и верхние марджины у нижних элементов или падинги или еще чего ). Как лучше делать? Ато чувствую 10 попыток стает маловато уже для ловли блох)))