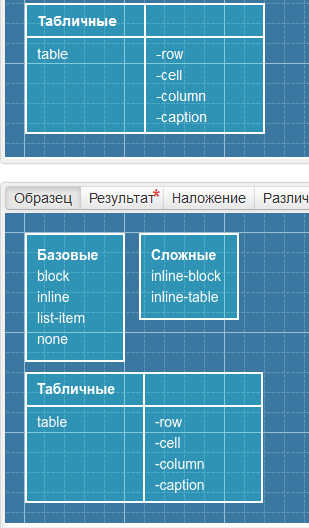
Возник вопрос по созданию таблицы в последнем испытание. А именно с потерей 2px у образца таблицы. Т.е. если задать ширину для .table в 240px(для того, чтобы края таблицы вписывались в сетку ровно), а для .cell задать 50% ширину(делаем столбцы одинаковой ширины), то справа будет лишних 2px, судя по образцу. Что это за таких 2 пикселя и можно ли от них избавиться как-нибудь, кроме задания ширины таблице в 238px?
Нажми, чтобы открыть css-код
.column {
margin-bottom: 10px;
padding: 10px;
background: rgba(0, 255, 255, 0.2);
border: 2px solid white;
display: inline-block;
vertical-align: top;
margin-right: 10px;
width: 100px;
box-sizing: border-box;
}
.table {
display: table;
border-collapse: collapse;
width: 238px;
box-sizing: border-box;
}
.row{display: table-row; }
.cell {
width: 50%;
display: table-cell;
padding: 5px 10px;
background: rgba(0, 255, 255, 0.2);
border: 2px solid white;
}
.col-3{display: none;}