html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
width:200px;
padding:0;
margin:0;
}
.main-menu> li{
border-bottom:2px solid #2c3e50;
}
a{
display:block;
}
.main-menu a{
padding:10px 15px;
text-decoration:none;
color:#ffffff;
background-color:#2980b9;
}
.main-menu >.active >a {
background-color:#1abc9c;
border-bottom:2px solid #2c3e50;
}
.main-menu li li a{
padding:5px 0px;
background-color:#ffffff;
color: #2980b9;
text-decoration:underline;
}
.main-menu ul{
list-style:none;
margin:0;
padding: 0;
}

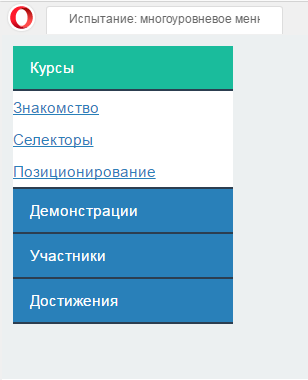
Если я тут: .main-menu li li a{
padding:5px 0px; ставлю 5 и 10 px, то между подпунктами тоже увеличивается отступ, а нужно, чтобы только сверху и снизу!
